VUE学习(五)-Class 与 Style 绑定
在应用界面中, 某个(些)元素的样式是变化的,class/style 绑定就是专门用来实现动态样式效果的技术
1 class 绑定
(1):class='xxx'
(2)表达式xxx是字符串: 'classA'
(3)表达式xxx是对象: {classA:isA, classB: isB}
(4)表达式xxx是数组: ['classA', 'classB']
2 style 绑定
(1):style="{ color, fontSize}"
(2):style="{ color: activeColor, fontSize: fontSize + 'px' }"
(3)其中 activeColor/fontSize 是 data 属性
3 示例

<style>
.classA {
color: red;
}
.classB {
background: blue;
}
.classC {
font-size: 20px;
}
</style>
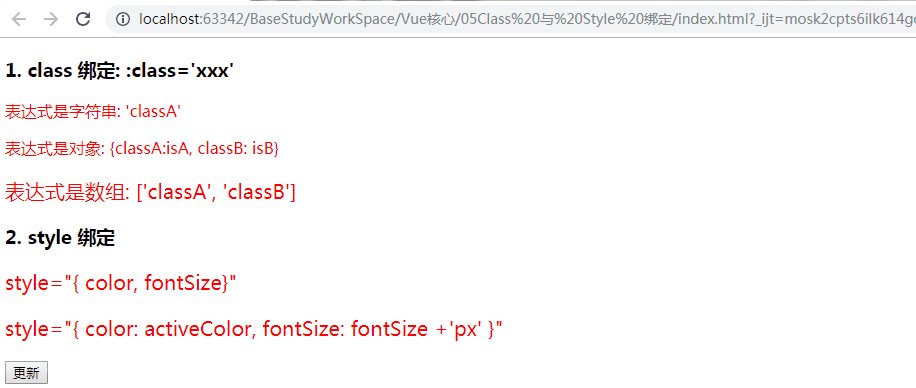
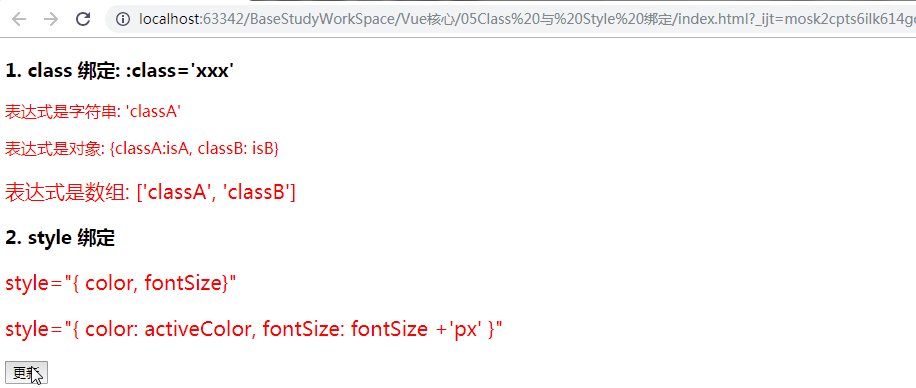
<div id="app">
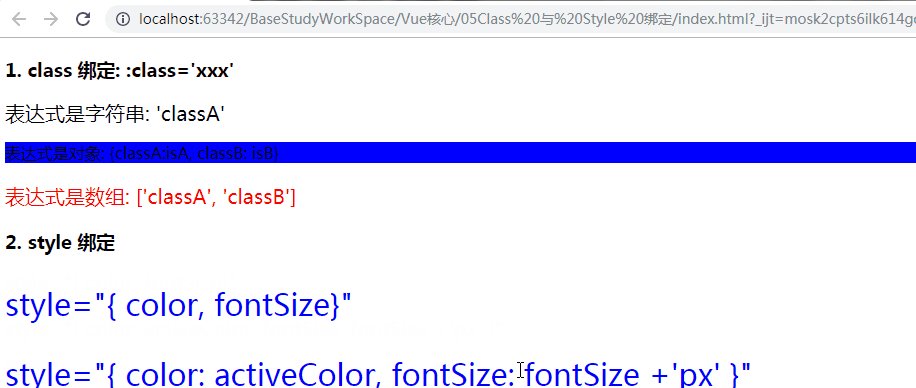
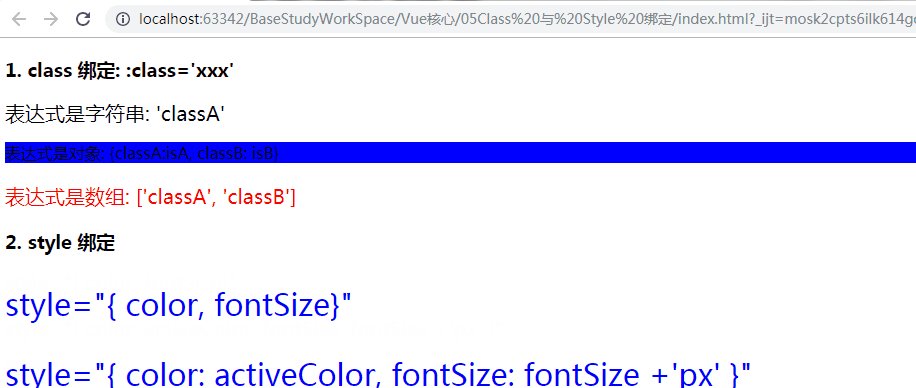
<h3>1. class 绑定: :class='xxx'</h3>
<p><span :class="a">表达式是字符串: 'classA'</span></p>
<p :class="{classA: isA, classB: isB}">表达式是对象: {classA:isA, classB: isB}</p>
<p :class="['classA', 'classC']"> 表达式是数组: ['classA', 'classB']</p>
<h3>2. style 绑定</h3>
<p :style="{ color, fontSize}">style="{ color, fontSize}"</p>
<p :style="{ color: activeColor, fontSize: fontSizeVal +'px' }">style="{ color: activeColor, fontSize: fontSize +'px' }"</p>
<button @click="update">更新</button>
</div>
<script type="text/javascript" src="../plugins/js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
a:'classA',
isA:true,
isB:false,
color:'red',
fontSize: '20px',
activeColor:'red',
fontSizeVal: '20'
},
methods:{
update () {
this.a = 'classC'
this.isA = false
this.isB = true
this.color = 'blue'
this.activeColor = 'blue'
this.fontSize = '30px'
this.fontSizeVal = '30'
}
}
})
</script>注:style="{ color, fontSize}"采用该种形式时,属性名称必须是CSS属性名称























 456
456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










