Ajax简介
Ajax全称为”Asynchronous Javascript And XML”,即”异步的Javascript和XML”的意思。通过Ajax我们可以像服务器发送请求,在不阻塞页面的情况下进行数据交互,也可以理解为异步数据传输。在Ajax的帮助下我们的网页只需要局部刷新即可更新数据的显示,减少了不必要的数据量,大大提高了用户体验,缩短了等待的视觉,使得web应用程序更小、更快、更友好。
原生Ajax
基本上所有浏览器都支持原生Ajax的功能,下面就来详细介绍一下利用原生JS怎样发起和处理Ajax请求。
1.获取XMLHttpRequest对象
var xhr = new XMLHttpRequest(); //获取浏览器内置的XMLHttpRequest对象如果项目应用不考虑低版本的IE,那么可以直接使用上面的方法,所有现代的浏览器都内建了XMLHttpRequest对象。如果要兼容老版本的IE(IE5、IE6),那么可以使用ActiveX对象:
var xhr;
if(window.XMLHttpRequest){
// code for IE7+, Firefox, Chrome, Opera, Safari
xhr = new XMLHttpRequest();
}else if(window.ActiveXObject){
// code for IE6, IE5
xhr = new ActiveXObject("Microsoft.XMLHTTP")
}2.参数配置
有了XMLHttpRequest对象,我们还需要配置一些请求的参数信息来完成数据交互,利用open方法即可
var xhr;
//创建对象
if(window.XMLHttpRequest){
// code for IE7+, Firefox, Chrome, Opera, Safari
xhr = new XMLHttpRequest();
}else if(window.ActiveXObject){
// code for IE6, IE5
xhr = new ActiveXObject("Microsoft.XMLHTTP")
}
//配置信息
if(xhr){
xhr.open("GET","test.php",true);
}open方法为我们创建了一个新的http请求,其中第一个参数为请求方式,一般为GET或POST,第二个参数为请求的URL,第三个参数为是否异步,默认true。
3.发送请求
配置完了基本参数信息,我们直接调用send方法发送请求,代码如下:
var xhr;
//创建对象
if(window.XMLHttpRequest){
// code for IE7+, Firefox, Chrome, Opera, Safari
xhr = new XMLHttpRequest();
}else if(window.ActiveXObject){
// code for IE6, IE5
xhr = new ActiveXObject("Microsoft.XMLHTTP")
}
//配置并发送请求
if(xhr){
xhr.open("GET","test.php",true);
//用send方法发送请求
xhr.send()
}这里需要注意的是如果使用GET方法传递参数,我们可以直接将参数放在url后面,比如test.php?name="weiqi"&age=22,如果使用POST方法,那么我们的参数需要卸载send方法里面,如:
xhr.open("POST","test.php",true);
//将请求头设置为表单提交方式
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send("name=luozh&size=12");最终会以Form Data的形式发送:
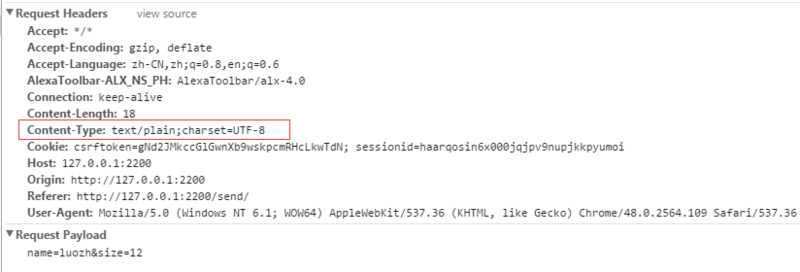
如果不设置请求头,原生的Ajax会默认使用Content-Type是”text/plain;charset=UTF-8“的方式发送数据,如果按照上面的参数属性书写形式,我们最终传输的形式是这样的:
显然这并不是服务器期望的数据格式,我们可以这样写,将它转化为JSON数据格式:
xhr.open('POST', 'test.php', true);
xhr.send(JSON.stringify({name: 'luozh', size: 12}));最终格式如下:
4.监测状态
发送玩Ajax请求之后,我们需要针对服务器返回的状态进行监测并进行相应的处理,这里我们需要使用onreadystatechange方法,代码如下:
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 ){
if(xhr.status == 200){
console.log("请求成功!");
}else{
console.log("请求失败!")
}
}
}上面我们利用onreadystatechange检测状态,并在背部利用readyState获取当前的状态。readyState一共有五个阶段,当其为4时表示响应内容解析完成,可以在客户端调用了。当readyState为4时,我们又通过status来获取状态码,状态码为200时执行成功,否则执行出错代码。
当然我们可以使用onload来代替onreadystatechange等于4的情况,因为onload只在状态为4的时候才被调用,代码如下:
xhr.onload = function(){
if(xhr.status == 200){
console.log("请求成功!");
}else{
console.log("请求失败!")
}
}然而,需要注意的是,IE对onload这个属性的支持并不友好。除了onload还有
- onloadstart
- onprogress
- onabort
- ontimeout
- onerror
- onloadend

























 1532
1532

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








