border-radius属性:该属性能够实现圆角边框的效果,可以用来画圆、半圆或者椭圆。可以使用px、em等单位,或者使用百分比,后面可以有4个参数,可以用来设置4个边框的radius值。
border-radius:50px;以上代码是border-radius的缩写形式,它等价于:
border-top-left-radius:50px;//左上角
border-top-right-radius:50px;//右上角
border-bottom-left-radius:50px;//左下角
border-bottom-right-radius:50px;//右下角border-top-left-radius:50px表示左上角的弧度为半径为50px的圆。
浏览器支持:

IE9+、Firefox 4+、Chrome、Safari 5+ 以及 Opera 支持 border-radius 属性。
其中,-webkit-border-radius:支持webkit内核的浏览器,如苹果;chrome等浏览器。
-webkit-border-radius:50%;等价于
-webkit-border-top-left-radius: 50%;//左上角
-webkit-border-top-right-radius:50%; //右上角
-webkit-border-bottom-right-radius:50%; //右下角
-webkit-border-bottom-left-radius: 50%;// 左下角
-moz-border-radius:主要支持firefox火狐浏览器。
-moz-border-radius:50%;等价于:
-moz-border-radius-topleft: 50%;//左上角
-moz-border-radius-topright: 50%;//右上角
-moz-border-radius-bottomright:50%; //右下角
-moz-border-radius-bottomleft: 50%;//左下角
下面,我们用几个例子来看看border-radius的魅力吧!
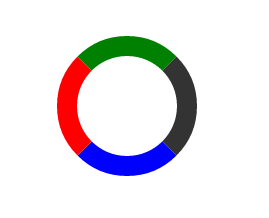
1、圆
.box1{
width:100px;
height:100px;
border:20px solid #333;
border-left-color:red;
border-right-color:blark;
border-bottom-color:blue;
border-top-color:green;
border-radius:50%
}<div class="box1"></div>效果展示:
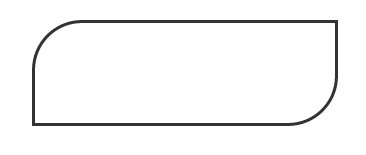
2、左上右下圆角
.box1{
width:300px;
height:100px;
border-top-left-radius:50px;
border-bottom-right-radius:50px;
border:3px solid #333;
}效果图:
3、切割圆形头像
img{
width:200px;
height:200px;
border-radius:50%;
}效果图:
border-radius的兼容性问题:
我们实现画一个圆只需要设置border-radius:50%;
但是Android 2.3 自带浏览器不支持 %,这时,我们需要将border-radius设置成一个比较大的值。
.box1{
width:200px;
height:200px;
border-radius:9999px;
}Android 4.2.x 不支持border-radius缩写:
这时我们需要将border-radius拆开来写。
.box1{
width:200px;
height:200px;
border-top-left-radius:9999px;
border-top-right-radius:9999px;
border-bottom-left-radius:9999px;
border-bottom-right-radius:9999px;
}























 1593
1593

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








