var a = { n: 1 };
var b = a;
a.x = a = { n: 2 };
console.log(a.x); // undefined
console.log(b.x); // { n: 2 }你知道以上代码输出结果为什么会是这样吗?
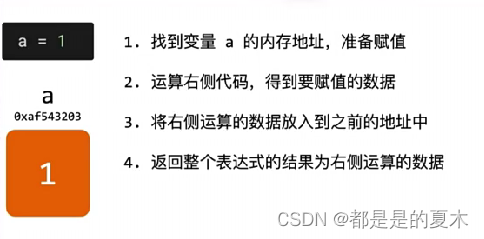
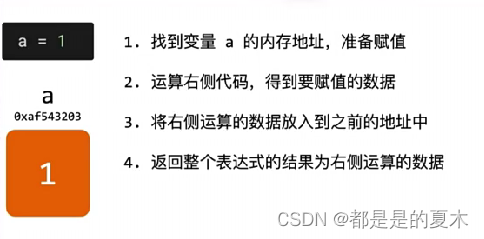
我们需要理解何为赋值或者说赋值的过程:

了解了赋值的含义之后我们再来看题目:
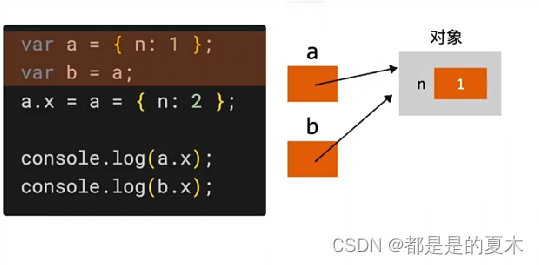
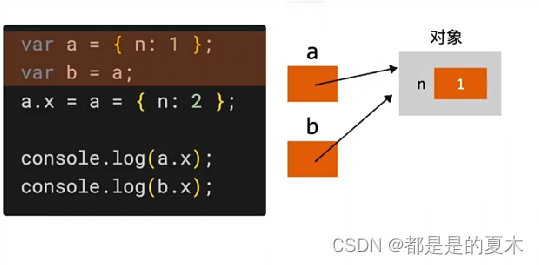
前面定义a,b并赋值:

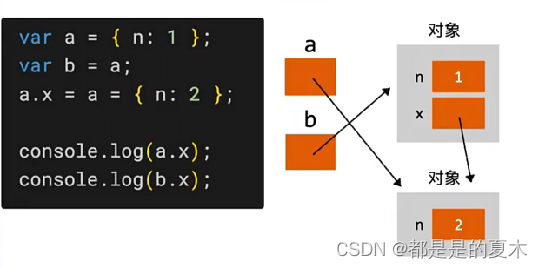
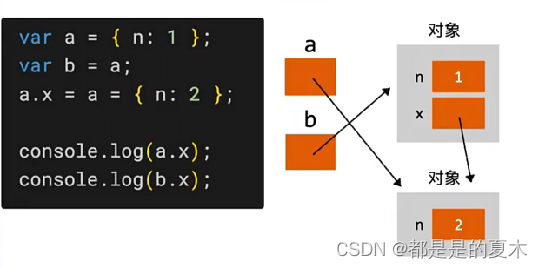
a.x = a = { n: 2 }; 再次赋值之后:

所以最终输出结果是 undefined { n: 2 }
var a = { n: 1 };
var b = a;
a.x = a = { n: 2 };
console.log(a.x); // undefined
console.log(b.x); // { n: 2 }你知道以上代码输出结果为什么会是这样吗?
我们需要理解何为赋值或者说赋值的过程:

了解了赋值的含义之后我们再来看题目:
前面定义a,b并赋值:

a.x = a = { n: 2 }; 再次赋值之后:

所以最终输出结果是 undefined { n: 2 }
 86
86
 1203
1203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


