- ###我们先来看看传统的分页是什么样子
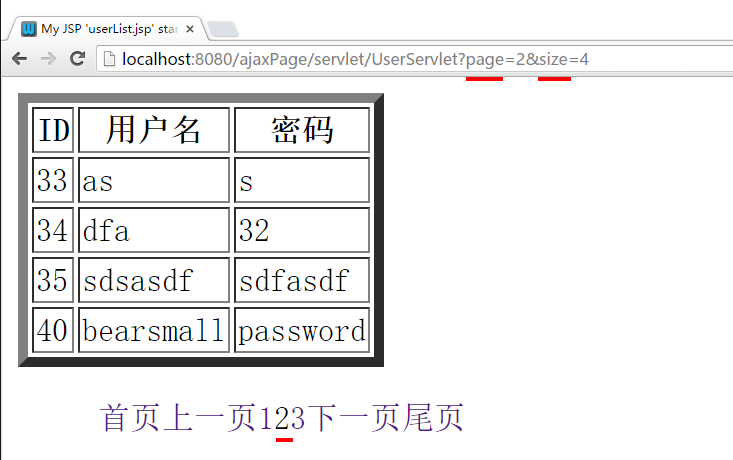
从URL中很明显的看出了分页的技术点,两个参数:一个是当前页page一个是页面大小size
我们甚至可以直接修改URL中的参数来跳转到相应的页面。下面几个按钮也是比较常见的。
- ###上面这种方式有什么弊端呢?
我简单总结一下:
1, get请求参数在url中,虽然也不是什么敏感的信息,但是一旦哪个用户传递过来的不是整数,
你后台要是不做处理肯定NumberFormatException!
2, 当换页的时候,后台处理请求然后将页面需要的数据准备好,再转到页面,然后数据填充到页面,
渲染页面,一个分页就需要将整个页面重新绘制一遍。要是页面就一张table还好说。但是如果页面
中有其它数据,你得从后台再获取一遍(虽然前后并没有什么变化)。再者,如果页面中有很多类似
的table你得在分页的同时保持其它table的状态信息(比如说其它table现在在第几页什么的,如果分页
后其它table的状态信息没有被保存,而是统一回到第一页,那体验是很不好的。)
- ###其实分页我们关心的也只是table中的数据变换
分页我们原本只需要关心当前table中的数据更新,我们并不想”多管闲事“。当我切换页面的时候只
需要后台将”当前页“的数据替换








 本文探讨了传统分页存在的问题,如URL暴露参数和页面全刷新带来的效率低下,并提出利用Ajax局部刷新技术来优化。通过jQuery和Struts2.0,实现了分页仅更新表格数据,保持页面其他元素状态不变,提高用户体验。同时展示了结合jquery.twbsPagination.js插件的分页效果。
本文探讨了传统分页存在的问题,如URL暴露参数和页面全刷新带来的效率低下,并提出利用Ajax局部刷新技术来优化。通过jQuery和Struts2.0,实现了分页仅更新表格数据,保持页面其他元素状态不变,提高用户体验。同时展示了结合jquery.twbsPagination.js插件的分页效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1521
1521

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








