最近接到了开发表格的需求,一般来说网上有很多不错的例子。表格的开发多半使用QtableWeiget或者Qtableview。为了美观,有很多样式设置的代码行。
基本外观设置
FriendTable->setFrameShape(QFrame::NoFrame); //设置边框
FriendTable->setHorizontalHeaderLabels(HeadList); 设置表头
FriendTable->setSelectionMode(QAbstractItemView::SingleSelection); 设置选择的模式为单选择
FriendTable->setSelectionBehavior(QAbstractItemView::SelectRows); 设置选择行为时每次选择一行
FriendTable->setShowGrid(false); 设置不显示格子线
FriendTable->setFont(font); 设置字体
,用void hideColumn ( int column )这个就可以隐藏某一列
用这个void showColumn ( int column )显示某一列
设置表单背景或透明
QPalette pal = musicTable->palette();
pal.setBrush(this->backgroundRole(),QBrush(QPixmap("images/background.png")) );
musicTable->setPalette( pal );
设置它的背景图片,也可以将QBrush初始化为QColor来设置背景颜色
QPalette pll = musicTable->palette();
pll.setBrush(QPalette::Base,QBrush(QColor(255,255,255,0)));
musicTable->setPalette(pll); //和QTextEdit一样,都可以使用样式表QPalette来修改它的背景颜色和背景图片,这里我们把刷子设置为全透明的,就可以是透明的
在QTableWidget列表中添加图片的方法
QTableWidgetItem *cubesHeaderItem = new QTableWidgetItem(tr("Cubes"));
cubesHeaderItem->setIcon(QIcon(QPixmap("1.png")));
cubesHeaderItem->setTextAlignment(Qt::AlignVCenter);
musicTable->setItem(1,1,cubesHeaderItem); //在第一行第一列中显示图片
*******************表头的属性修改****************
musicTable->horizontalHeader()->resizeSection(0,150); //修改表头第一列的宽度为150
musicTable->horizontalHeader()->setFixedHeight(25); //修改表头合适的高度
musicTable->horizontalHeader()->setStyleSheet("QHeaderView::section {background-color:lightblue;color: black;padding-left: 4px;border: 1px solid #6c6c6c;}"); //设置表头字体,颜色,模式
FriendTable->verticalHeader()->setStyleSheet("QHeaderView::section { background-color:skyblue;color: black;padding-left: 4px;border: 1px solid #6c6c6c}"); //设置纵列的边框项的字体颜色模式等
本来想找找QT里有没有现成的API的,结果没有找到,只能自己写了。
实现也好实现,QTableWidgetItem里面有修改背景色的API,直接调用,然后用循环控制隔行换色即可。
实现代码:
void testtt::changeColor(QTableWidget *tablewidget){
for (int i = 0;i < tablewidget->rowCount();i++)
{
if (i % 2 == 0)
{
for (int j = 0;j < tablewidget->columnCount();j++)
{
QTableWidgetItem *item = tablewidget->item(i,j);
if (item)
{
const QColor color = QColor(252,222,156);
item->setBackgroundColor(color);
}
}
}
}
使用
向表中插入一项
QTableWidgetItem *num=new QTableWidgetItem(QTableWidgetItem::Type);
num->setCheckState(Qt::Unchecked); //加入复选框
num->setIcon(QIcon("images/fetion.png")); //加入ICon
num->setText(InfoList.at(i).name);
num->setFont(font);
num->setTextColor(color);
num->setFlags(num->flags() ^ Qt::ItemIsEditable);
int currentRow=FriendTable->rowCount(); //插入到最后
FriendTable->insertRow(currentRow);
FriendTable->setItem(currentRow,0,num); //插入该Item
FriendTable->selectRow(0); 选择第一行
删除某一行 列
FriendTable->removeRow(row);
FriendTable->removeColumn (column );
信号
void cellActivated ( int row, int column )
void cellChanged ( int row, int column )
void cellClicked ( int row, int column )
void cellDoubleClicked ( int row, int column )
void cellEntered ( int row, int column )
void cellPressed ( int row, int column )
void currentCellChanged ( int currentRow, int currentColumn, int previousRow, int previousColumn )
void currentItemChanged ( QTableWidgetItem * current, QTableWidgetItem * previous ) 改变Item了
void itemActivated ( QTableWidgetItem * item )
void itemChanged ( QTableWidgetItem * item )
void itemClicked ( QTableWidgetItem * item )
void itemDoubleClicked ( QTableWidgetItem * item )
void itemEntered ( QTableWidgetItem * item )
void itemPressed ( QTableWidgetItem * item )
void itemSelectionChanged ()
#include <QtGui/QApplication>
#include <QTableWidget>
#include <QTableWidgetItem>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QTableWidget *tableWidget = new QTableWidget(10,5); // 构造了一个QTableWidget的对象,并且设置为10行,5列
// 也可用下面的方法构造QTableWidget对象
// QTableWidget *tableWidget = new QTableWidget;
// tableWidget->setRowCount(10); //设置行数为10
// tableWidget->setColumnCount(5); //设置列数为5
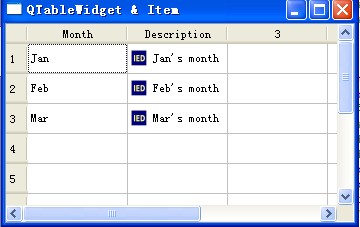
tableWidget->setWindowTitle("QTableWidget & Item");
tableWidget->resize(350, 200); //设置表格
QStringList header;
header<<"Month"<<"Description";
tableWidget->setHorizontalHeaderLabels(header);
tableWidget->setItem(0,0,new QTableWidgetItem("Jan"));
tableWidget->setItem(1,0,new QTableWidgetItem("Feb"));
tableWidget->setItem(2,0,new QTableWidgetItem("Mar"));
tableWidget->setItem(0,1,new QTableWidgetItem(QIcon("images/IED.png"), "Jan's month"));
tableWidget->setItem(1,1,new QTableWidgetItem(QIcon("images/IED.png"), "Feb's month"));
tableWidget->setItem(2,1,new QTableWidgetItem(QIcon("images/IED.png"), "Mar's month"));
tableWidget->show();
return a.exec();
}

一. 对QTableWidget本身的效果实现
1. 将表格变为禁止编辑
在默认情况下,表格里的字符是可以更改的,比如双击一个单元格,就可以修改原来的内容,如果想禁止用户的这种操作,让这个表格对用户只读,可以这样:
tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
QAbstractItemView.NoEditTriggers是QAbstractItemView.EditTrigger枚举中的一个,都是触发修改单元格内容的条件:
| QAbstractItemView.NoEditTriggers | 0 | No editing possible. 不能对表格内容进行修改 |
| QAbstractItemView.CurrentChanged | 1 | Editing start whenever current item changes.任何时候都能对单元格修改 |
| QAbstractItemView.DoubleClicked | 2 | Editing starts when an item is double clicked.双击单元格 |
| QAbstractItemView.SelectedClicked | 4 | Editing starts when clicking on an already selected item.单击已选中的内容 |
| QAbstractItemView.EditKeyPressed | 8 | Editing starts when the platform edit key has been pressed over an item. |
| QAbstractItemView.AnyKeyPressed | 16 | Editing starts when any key is pressed over an item.按下任意键就能修改 |
| QAbstractItemView.AllEditTriggers | 31 | Editing starts for all above actions.以上条件全包括 |
2. 设置表格为整行选择
tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows); //整行选中的方式
QAbstractItemView.SelectionBehavior枚举还有如下类型
| Constant | Value | Description |
|---|---|---|
| QAbstractItemView.SelectItems | 0 | Selecting single items.选中单个单元格 |
| QAbstractItemView.SelectRows | 1 | Selecting only rows.选中一行 |
| QAbstractItemView.SelectColumns | 2 | Selecting only columns.选中一列 |
3.单个选中和多个选中的设置:
tableWidget->setSelectionMode(QAbstractItemView::ExtendedSelection); //设置为可以选中多个目标
该函数的参数还可以是:
QAbstractItemView.NoSelection 不能选择
QAbstractItemView.SingleSelection 选中单个目标
QAbstractItemView.MultiSelection 选中多个目标
QAbstractItemView.ExtendedSelection QAbstractItemView.ContiguousSelection 的区别不明显,主要功能是正常情况下是单选,但按下Ctrl或Shift键后,可以多选
4. 表格表头的显示与隐藏
对于水平或垂直方法的表头,可以用以下方式进行 隐藏/显示 的设置:
tableWidget->verticalHeader()->setVisible(false); //隐藏列表头
tableWidget->horizontalHeader()->setVisible(false); //隐藏行表头
注意:需要 #include <QHeaderView>
5. 对表头文字的字体、颜色进行设置
QTableWidgetItem *columnHeaderItem0 = tableWidget->horizontalHeaderItem(0); //获得水平方向表头的Item对象
columnHeaderItem0->setFont(QFont("Helvetica")); //设置字体
columnHeaderItem0->setBackgroundColor(QColor(0,60,10)); //设置单元格背景颜色
columnHeaderItem0->setTextColor(QColor(200,111,30)); //设置文字颜色
注意:需要 #include <QHeaderView>
6. 在单元格里加入控件:
QTableWidget不仅允许把文字加到单元格,还允许把控件也放到单元格中。比如,把一个下拉框加入单元格,可以这么做:
QComboBox *comBox = new QComboBox();
comBox->addItem("Y");
comBox->addItem("N");
tableWidget->setCellWidget(0,2,comBox);
二. 对单元格的进行设置
1. 单元格设置字体颜色和背景颜色 及字体字符
QTableWidgetItem *item = new QTableWidgetItem("Apple");
item->setBackgroundColor(QColor(0,60,10));
item->setTextColor(QColor(200,111,100));
item->setFont(QFont("Helvetica"));
tableWidget->setItem(0,3,item);
另:如果需要对所有的单元格都使用这种字体,则可以使用 tableWidget->setFont(QFont("Helvetica"));
2. 设置单元格内文字的对齐方式
这个比较简单,使用newItem.setTextAlignment()函数即可,该函数的参数为单元格内的对齐方式,和字符输入顺序是自左相右还是自右向左。
水平对齐方式有:
| Constant | Value | Description |
|---|---|---|
| Qt.AlignLeft | 0x0001 | Aligns with the left edge. |
| Qt.AlignRight | 0x0002 | Aligns with the right edge. |
| Qt.AlignHCenter | 0x0004 | Centers horizontally in the available space. |
| Qt.AlignJustify | 0x0008 | Justifies the text in the available space. |
垂直对齐方式:
| Constant | Value | Description |
|---|---|---|
| Qt.AlignTop | 0x0020 | Aligns with the top. |
| Qt.AlignBottom | 0x0040 | Aligns with the bottom. |
| Qt.AlignVCenter | 0x0080 | Centers vertically in the available space. |
如果两种都要设置,只要用 Qt.AlignHCenter | Qt.AlignVCenter 的方式即可
3. 合并单元格效果的实现:
tableWidget->setSpan(0, 0, 3, 1) # 其参数为: 要改变单元格的 1行数 2列数 要合并的 3行数 4列数
4. 设置单元格的大小
首先,可以指定某个行或者列的大小
tableWidget->setColumnWidth(3,200);
tableWidget->setRowHeight(3,60);
还可以将行和列的大小设为与内容相匹配
tableWidget->resizeColumnsToContents();
tableWidget->resizeRowsToContents();
5. 获得单击单元格的内容
通过实现 itemClicked (QTableWidgetItem *) 信号的槽函数,就可以获得鼠标单击到的单元格指针,进而获得其中的文字信息
connect(tableWidget,SIGNAL(itemDoubleClicked(QTreeWidgetItem*,int)),this,SLOT(getItem(QTreeWidgetItem*,int)));
//将itemClicked信号与函数getItem绑定
6.QTableWidget要调整表格行宽主要涉及以下一个函数
resizeColumnsToContents(); 根据内容调整列宽
resizeColumnToContents(int col); 根据内容自动调整给定列宽
horizontalHeader()->setResizeMode
把给定列设置为给定模式
主要模式有Stretch和Fixed
7.
int row = rowCount();
removeRow(row);//清除已有的行列
setShowGrid(true);//显示表格线
verticalHeader()->setVisible(false);//隐藏左边垂直
QHeaderView *headerView = horizontalHeader();
headerView->setMovable(false);//去除表头的移动
headerView->resizeSection(0,284);//设置第一列宽
headerView->resizeSection(1,127);//设置第二列宽
headerView->setResizeMode(QHeaderView::Fixed);//列表不能移动
headerView->setClickable(false);//不响应鼠标单击
setEditTriggers(QTableWidget::NoEditTriggers);//不能编辑
setSelectionBehavior(QTableWidget::SelectRows);//一次选中一行
setSelectionMode(QAbstractItemView::SingleSelection);//只能单选
/*QScrollBar *scrollBar = horizontalScrollBar();
scrollBar->hide();*/
setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);//去掉水平滚动条
setVerticalScrollMode(QAbstractItemView::ScrollPerItem);//垂直滚动条按项移动
setAutoScroll(false);//去掉自动滚动
http://mrjake.blog.163.com/blog/static/10510910620129297544967
甚至可以合并单元格table->setSpan()调用该参数。
如果是实现表头单元格的合并该怎么实现?
找了很多都没有具体的解决实例,模糊说了两种,第一种是重写表头函数。自己实现headData比较复杂,我就用了最初级的方法解决,就是创建一个最根本的Qtablewidget
然后再嵌套子表格,子表格类型是Qtablewidget或者Qtableview都可以 但是根级表一定要是Qtablewidget。
QTableWidget *rootWidget = new QTableWidget(this);
rootWidget->setColumnCount(3);
rootWidget->setRowCount(1);
rootWidget->horizontalHeader()->setStretchLastSection(true);
rootWidget->setHorizontalHeaderLabels(QStringList() << QString::fromLocal8Bit("过球")
<< QString::fromLocal8Bit("主管泄漏") << QString::fromLocal8Bit("全车泄漏"));
QTableWidget *widget1 = new QTableWidget;
widget1->setColumnCount(2);
widget1->setRowCount(1);
widget1->horizontalHeader()->setStretchLastSection(true);
widget1->verticalHeader()->setVisible(false);
widget1->setHorizontalHeaderLabels(QStringList() << QString::fromLocal8Bit("结果")
<< QString::fromLocal8Bit("球编号"));
QTableWidget *widget2 = new QTableWidget;
widget2->setColumnCount(2);
widget2->setRowCount(1);
widget2->horizontalHeader()->setStretchLastSection(true);
widget2->verticalHeader()->setVisible(false);
widget2->setHorizontalHeaderLabels(QStringList() << QString::fromLocal8Bit("结果")
<< QString::fromLocal8Bit("漏泄量"));
QTableWidget *widget3 = new QTableWidget;
widget3->setColumnCount(2);
widget3->setRowCount(1);
widget3->horizontalHeader()->setStretchLastSection(true);
widget3->verticalHeader()->setVisible(false);
widget3->setHorizontalHeaderLabels(QStringList() << QString::fromLocal8Bit("结果")
<< QString::fromLocal8Bit("漏泄量"));
rootWidget->setCellWidget(0,0,widget1);
rootWidget->setCellWidget(0,1,widget2);
rootWidget->setCellWidget(0,2,widget3); 我当时的效果差不多是这样
嵌套了但是根本显示不出来。。。根表格只有一行的宽度留给了子表格
rootWidget->setColumnWidth(0,200);
rootWidget->setRowHeight(0,70);
rootWidget->setColumnWidth(1,200);
rootWidget->setRowHeight(1,70);
rootWidget->setColumnWidth(2,200);
rootWidget->setRowHeight(2,70);调用代码强行修改每个单元格的宽高
因为数据显示不完整 所以我又改了下
rootWidget->setColumnCount(1);
rootWidget->setRowCount(3);
rootWidget->setVerticalHeaderLabels(QStringList() << QString::fromLocal8Bit("温度")
<< QString::fromLocal8Bit("电压检测值(V)") << QString::fromLocal8Bit("电流检测值(A)"));
rootWidget->setCellWidget(0,0,m_view);
rootWidget->setCellWidget(1,0,m_view1);
rootWidget->setCellWidget(2,0,m_view2);
改一下这些就好了。
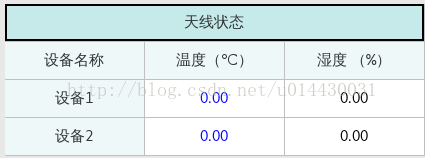
其实后来发现,用一张表通过单元格合并就可以实现类似的效果,看起来向表头的地方实际上也是单元格。只要把特定的单元格写死就能当作表头用了
总结。。虽然走歪了 但是对于布局概念理解更深了,就算实现以上的效果嵌套好像也做不了 就是合并单元格并且把内容写死。





























 826
826

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








