2 关键技术简介
2.1 微信小程序
微信小程序,简称小程序,英文名Mini Program,是一种全新的连接用户与服务的方式,可以快速访问、快速传播,并具有良好的使用体验。
小程序的主要开发语言是JavaScript,它与普通web的开发有很多相似之处。小程序和普通网页开发并不是相同的东西,是有差异的。网页开发的渲染线程和脚本线程是互斥的,而在小程序中,确实分开的,分别在不同的线程之中运行。网页开发的工作者可以运用各种浏览器暴露出来的DOM API,进行DOM选中和操作,但小程序不行,它并没有一个完整的浏览器对象,因此缺失DOM API和BOM API。这样的差别使得前端开发中经常用到的一些库是无法在小程序中运行的。另外,网页开发的工作者在开发网页时所要面对的环境是在各式各样系统上运行的各式各样的浏览器,,而小程序只,只需面对iOS和Android这两道操作系统下的微信就足够了。
小程序和传统的APP相比,有着开发成本更低,获客成本更低,开发周期更短,发展空间更大等的优点。不过,为了体现“用完即走”、“无需安装”等理念,小程序的功能、性能还有大小都受到了制约,可以说是各有利弊。
2.2微信Web开发者工具
为了实现微信小程序编写,腾讯公司推出微信web开发者工具[2],用来调试编写微信小程序,微信小游戏,微信公众号的编写和调试,该软件是支持微信小程序官方API 和相应的辅助工具和插件,支持微信端的代码编辑,查看,预览,发布。该工具拥有自己的前端代码文件,视图文件是.wxml、样式文件是.wxss、交互则是JS文件[8],当然还有支持相应的网络框架,通过接口wx.request和后台进行数据传输,通过配置https域名配置跟服务器对接并发布项目,这是一款集开发、预览、发布等功能的微信产品的开发工具,目前还在更新版本。
2.3微信小程序API接口
微信小程序API接口是腾讯公司为了微信小程序和微信公众号提供的接口文档,里面包含了各种需要使用的接口技术[7],例如本项目用到的获取微信用户信息(wx.getUserInfo)、蓝牙通讯传输功能、网络请求(wx.request)、定位功能等,总的来说,小程序API是满足一个程序开发的大部分接口。
2.4 WXML 、WXS、JS小程序编写语言
WXML全称是 WeiXin Markup Language,是微信标记语言,是微信小程序的标签语言,结合小程序的基础组件、事件系统,可以构建出页面的结构。类似于HTML语言,但是他自身也拥有一定的特色。
WXSS(WeiXin Style Sheets)是微信样式表,是微信小程序用于修饰标签语言的样式文件,WXSS 用来决定 WXML 的组件应该怎么显示。为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性,同时为了更适合开发微信小程序,WXSS对CSS语言进行修改和扩充,引入全新尺寸单位rpx,但大体语法于CSS语言不分离。
JS是 JavaScript[4]语言的简称,微信小程序里面也可以叫做WXS,是一门脚本语言,通俗易懂,用于页面交互的语言。
2.5 MYSQL数据库
MySQL 是关系型数据库管理系统的代表, 因为MySQL是其免费开源的,而且MySQL的功能已经足够用对于学习和中小型企业来讲,所以开发中小型网站都会选择MySQL作为网站的数据库。[5]
MySQL具有开放性,它是一种关系型数据库管理系统,并且它的源代码可以被大众所熟知[3]。由于MySQL是开放源代码的,因此,只要经过授权就可以在自己需求的基础上对其进行修改。MySQL因为其固有的特点而备受关注,它具有很强的适应性,并且十分可靠,查询速度快。MySQL安装起来非常方便,且数据存储量大,不需要事务化处理。Sql语言拥有很多的方法,在项目中编写sql语句时使用起来是非常方便的,不会像其他语言那样需要编写更多的语句。正因为MySQL使用sql语言进行数据库管理,所以它收到了大多数程序员的热爱。
3 系统分析
3.1 可行性分析
在软件开发第一阶段时,就应该对整个系统进行一次可行性分析。在开发进行过程中,并不是所有的问题都能在预计的范围内解决。通过可行性分析可以提前从中发现问题,解决问题,从而避免财力、人力和物力的浪费。
3.1.1 技术可行性
技术可行性是指学习的技术是否能够完成本项目,如果团队本身没有相关的技术储备,而又能够迅速掌握此类技术,那项目应该达不到我们的设计要求。本云上考场微信小程序基于微信小程序开发,系统采用WXTML、JS、WXSS、MYSQL数据库等技术进行开发设计,作为计算机专业学生,在学校期间就接触到许多关于编程方面的知识,当然也包括各种编程软件,对他们的了解度也比较系统,所以技术开发上面还是有一定把握。
3.1.2 经济可行性
开发这个程序软件并不会涉及到经济上面的开销,在开发软件的选择上也不会额外付费安装软件,在开发软件的官网上面就可以下载需要的软件,并根据提示的安装步骤安装软件到自己的电脑上面。因此,该项目的实施在经济上完全可行。
3.1.3操作可行性
操作可行性主要是针对系统用户而言,一个系统再完美,技术再先进,用户不去使用,或者用户根本不会使用,该系统存在的价值也是不大的。本云上考场微信小程序具有易操作、易管理、交互性好的特点,在操作上是非常简单的,所以从用户的角度而言,没有任何学习成本,因此,操作上是可行性的。
3.1.4法律可行性
开发的云上考场微信小程序所使用到的软件和资料来源都是图书馆、百度文库、百度网页等渠道,并不涉及违法。在个人毕业设计上面,无论源代码还是论文编写内容不存在抄袭行为。
综上所述,我们进行了四个方面的可行性研究,可以看出,该云上考场微信小程序的开发是没有问题的。
3.2 用户体验需求分析
这个云上考场微信小程序要求在微信平台上可以运行,主要实现了注册登录、面试讲解、社区、错题本、试卷列表、考试记录、客服中心以及留言板的基本功能。一个好的程序要具备以下两方面用户体验:
(1)界面友好
用户界面要简洁直观、操作方便。
(2)响应快速
对用户的请求能快速响应,对一些耗时的应用程序,以进度条的形式显示,让用户随时了解程序执行情况[11]。
3.3 系统功能分析
本云上考场微信小程序主要分管理员和用户两大功能模块,下面将详细介绍管理员和用户分别实现的功能。
3.3.1用户功能分析
没有账号的用户可进行注册操作,注册登录后主要功能模块包括首页、社区以及我的(面试讲解、错题本、试卷列表、考试记录、客服中心、我要发帖、我的发帖、留言板)三大部分,用户用例图如图3-1所示。

图3-1 用户用例图
3.3.2管理员功能分析
管理员可登录系统后台,登录后可对系统进行全面管理,管理员主要实现的功能包括个人中心、用户管理、教师资格证管理、公务员管理、事业单位管理、面试讲解管理、公告管理、试卷管理、留言板管理、试题管理、社区、系统管理以及考试管理,管理员用例图如图3-2所示。

图3-2 管理员用例图
3.4 系统流程分析
3.4.1登录流程
登录模块主要满足了用户和管理员的权限登录,用户登录流程图如图3-3所示。

图3-3 登录流程图
3.4.2注册流程
未有账号的用户可进入注册界面进行注册操作,用户注册流程图如图3-4所示。

图3-4用户注册流程图
3.5 系统界面分析
(1)简洁的用户界面
本系统主要是基于微信小程序,是一款云上考场软件。所以系统在用户界面的设计方面要给人以清晰明了的感觉,在使用过程中能够实现高效率、低出错率等要求。
当用户使用本系统时,应用程序应直接提供一个简洁明了的功能选择模块,首先让用户对系统能做什么有大致的了解。通过供以选择的功能模块完成用户在使用系统时的不同需求。
(2)清晰的系统层次
用户初次打开应用时所展现出来的简洁的界面已经首先清晰明了的向用户阐明了系统的各功能模块和系统能做些什么。用户界面被划分成多个条目,点击任一条目即可进入对具体数据进行处理的界面,因此清晰的系统层次对方便用户使用程序用着很重要的作用。根据以上所提到的一些模块,如注册登录、面试讲解、社区、错题本、试卷列表、考试记录、客服中心以及留言板等功能的处理步骤相对简单,点击进入后直接完成对数据的查看和了解。
4 系统设计
4.1 系统结构设计
在结构设计过程中,首先对系统进行需求分析,然后进行系统初步设计,将系统功能模块细化,具体分析每一个功能模块具体应该首先哪些功能,最后将各个模块进行整合,实现系统结构的最终设计。
本云上考场微信小程序的功能图如下图4-1所示:

图4-1 系统结构图
4.2 系统顺序图设计
(1)登录顺序图
用户在登录时,首先进入系统登录窗口,用户需要输入用户名和密码,点击登录按钮进行登录操作,系统会以用户名和密码为参数在数据库中进行登录信息的验证,验证成功则登录成功,进入用户主界面。登录模块顺序图如图4-2所示。

图4-2 登录顺序图
(2)注册顺序图
未有账号的用户可进入注册界面进行注册操作,在注册界面输入注册信息,点击提交按钮,系统首先判断用户名是否存在,存在则提示重新输入,不存在则验证注册信息是否正确,正确则在数据库中添加注册数据,提示注册成功。用户注册模块顺序图如图4-3所示。

图4-3 注册顺序图
4.3 系统数据库设计
4.3.1 数据库E-R图设计
在任何一个系统设计中,数据库都是其中至关重要的一个部分,如何选择适合的数据库并且使其的开发符合程序需要是在设计系统时所要考虑的一个关键性问题。本系统的数据库采用MYSQL进行设计和管理,其具有体积小、速度快的优势。E-R图是一种描述显示数据类型间的关系的数据描述方法,E-R图可以完整地映射出现实模型的关系。
实体与属性之间的关系:E-R图有三种基本成分,分别是实体(即数据对象)、属性、联系。所谓的数据对象是指在工作环境中所涉及到的事务用方框表示,属性则是对该事物特征的一种描述用椭圆表示。模型中的实体可以是具体的人事物也可以是某个概念。本云上考场微信小程序的E-R图如下所示:
1、试卷信息实体E-R图如图4-4所示:

图4-4 试卷信息实体的E-R图
2、试题信息实体E-R图如图4-5所示:

图4-5 试题信息实体E-R图
3、社区信息实体图如图4-6所示。

图4-6 社区信息实体E-R图
4、用户信息实体图如图4-7所示。

图4-7 用户信息实体E-R图
5、管理员信息实体图如图4-8所示。

图4-8 管理员信息实体E-R图
4.3.2 数据库表设计
本云上考场微信小程序采用MYSQL数据库进行系统数据的储存,下面介绍数据库中的各个表的详细信息。
表4-1 exampaper试卷信息表
| 列 名 | 说 明 | 类 型 ( 长 度 ) | 备 注 |
|---|---|---|---|
| id | 编号 | bigint(20) | 不允许空,主键 |
| addtime | 创建时间 | timestamp | 允许空 |
| name | 试卷名称 | varchar(200) | 允许空 |
| time | 考试时长 | int(11) | 允许空 |
| status | 试卷状态 | int(11) | 允许空 |
表4-2 examquestion试题信息表
| 列 名 | 说 明 | 类 型 ( 长 度 ) | 备 注 |
|---|---|---|---|
| id | 编号 | bigint(20) | 不允许空,主键 |
| addtime | 创建时间 | timestamp | 允许空 |
| paperid | 所属试卷 | bigint(20) | 允许空 |
| papername | 试卷名称 | varchar(200) | 允许空 |
| questionname | 试题名称 | varchar(200) | 允许空 |
| options | 选项 | varchar(200) | 允许空 |
| score | 分值 | longtext | 允许空 |
| answer | 正确答案 | bigint(20) | 允许空 |
| analysis | 答案解析 | varchar(200) | 允许空 |
| type | 试题类型 | longtext | 允许空 |
| sequence | 试题排序 | bigint(20) | 允许空 |
表4-3 forum社区信息表
| 列 名 | 说 明 | 类 型 ( 长 度 ) | 备 注 |
|---|---|---|---|
| id | 编号 | bigint(20) | 不允许空,主键 |
| addtime | 创建时间 | timestamp | 允许空 |
| title | 帖子标题 | varchar(200) | 允许空 |
| content | 帖子内容 | longtext | 允许空 |
| parentid | 父节点编号 | bigint(20) | 允许空 |
| userid | 用户编号 | bigint(20) | 允许空 |
| username | 用户名 | varchar(200) | 允许空 |
| isdone | 状态 | varchar(200) | 允许空 |
表4-4 yonghu用户信息表
| 列 名 | 说 明 | 类 型 ( 长 度 ) | 备 注 |
|---|---|---|---|
| id | 编号 | bigint(20) | 不允许空,主键 |
| addtime | 创建时间 | timestamp | 允许空 |
| zhanghao | 用户名 | varchar(200) | 允许空 |
| mima | 密码 | varchar(200) | 允许空 |
| xingming | 姓名 | varchar(200) | 允许空 |
| nianling | 年龄 | varchar(200) | 允许空 |
| xingbie | 性别 | varchar(200) | 允许空 |
| shouji | 手机 | varchar(200) | 允许空 |
| youxiang | 邮箱 | varchar(200) | 允许空 |
| zhaopian | 照片 | varchar(200) | 允许空 |
表4-5 users管理员信息表
| 列 名 | 说 明 | 类 型 ( 长 度 ) | 备 注 |
|---|---|---|---|
| id | 编号 | bigint(20) | 不允许空,主键 |
| username | 用户名 | varchar(100) | 允许空 |
| password` | 密码 | varchar(100) | 允许空 |
| role | 角色 | varchar(100) | 允许空 |
| addtime | 创建时间 | timestamp | 允许空 |
5 系统的实现
5.1 用户功能模块的实现
5.1.1 用户注册界面
未有账号的用户可进入注册界面进行注册操作,注册信息包括用户名、密码、姓名、手机以及邮箱,用户注册界面展示如图5-1所示。

图5-1 用户注册界面
5.1.2 用户登录界面
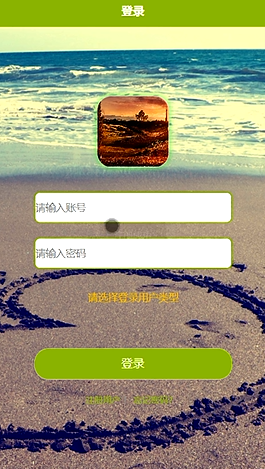
用户在登录界面输入正确的账号和密码,点击登录按钮进行登录操作,用户登录界面展示如图5-2所示。

图5-2 用户登录界面
5.1.3首页界面
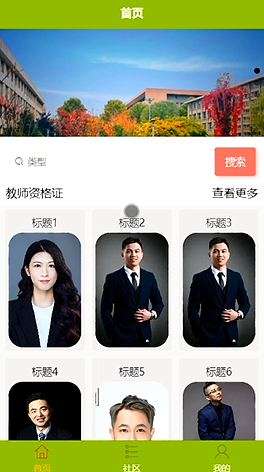
用户在首页界面可根据自己需求查看相关信息,首页界面展示如图5-3所示。

图5-3 首页界面
5.1.4 试卷列表界面
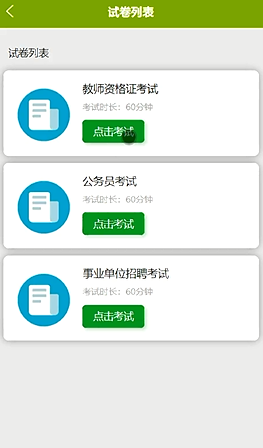
用户在试卷列表界面可查看已有试卷信息,并可选择进行考试,试卷列表界面展示如图5-4所示。

添加图片注释,不超过 140 字(可选)

图 5-4 试卷列表界面
5.1.5考试记录界面
用户可查看个人考试记录信息,考试记录界面展示如图5-5所示。

图 5-5 考试记录界面
5.1.6社区界面
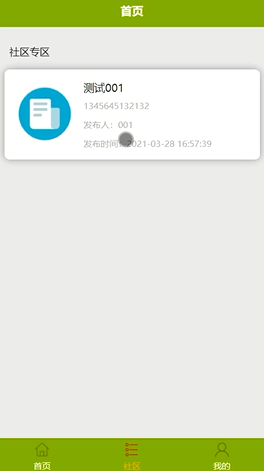
用户在社区界面可查看已有帖子信息,并可查看帖子详情,社区界面展示如图5-6所示。

添加图片注释,不超过 140 字(可选)

图 5-6 社区界面
5.1.7我的界面
用户在我的界面可选择进行查看面试讲解、错题本、试卷列表、考试记录、客服中心、我要发帖以及我的发帖等,我的界面展示如图5-7所示。

图 5-7 我的界面
5.1.8面试讲解界面
用户在面试讲解界面可查看所有面试讲解信息,并可选择查看详情,面试讲解界面展示如图5-8所示。

图 5-8 面试讲解界面
5.2 管理员功能模块的实现
5.2.1管理员登录界面
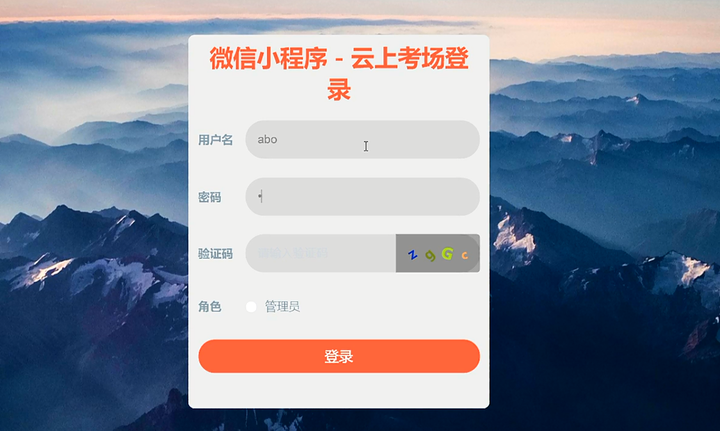
管理员要想进入系统后台进行管理操作,必须登录系统后台,管理员登录界面展示如图5-9所示。

图5-9 管理员登录界面
5.2.2用户管理界面
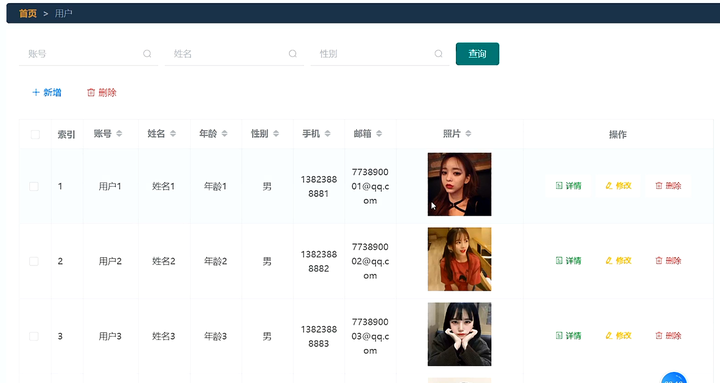
管理员在用户管理界面可查看已有用户信息,对已有用户信息可进行修改和删除操作,同时管理员也可添加用户信息,用户管理界面展示如图5-10所示。

图5-10 用户管理界面
5.2.3试卷管理界面
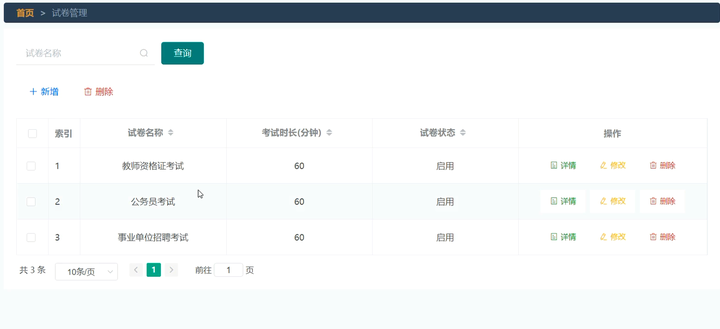
管理员可添加、修改和删除试卷信息,试卷管理界面展示如图5-11所示。

图5-11 试卷管理界面
5.2.4面试讲解管理界面
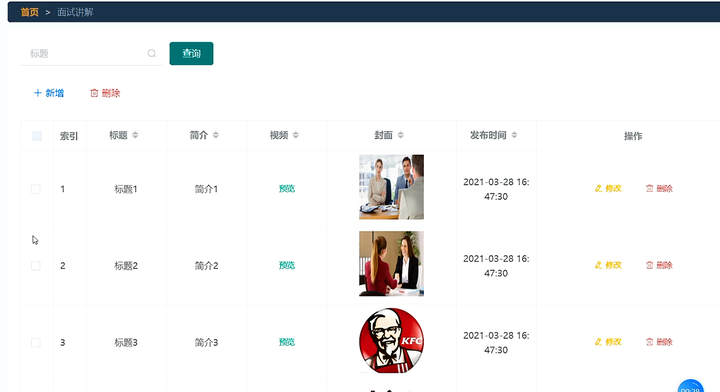
管理员可进行面试讲解管理操作,对已有面试讲解信息可进行修改和删除操作,同时管理员也可添加面试讲解信息,面试讲解管理界面展示如图5-12所示。

图5-12 面试讲解管理界面
5.2.5试题管理界面
管理员可增删改查试题信息,试题管理界面展示如图5-13所示。

图5-13 试题管理界面
5.2.6社区管理界面
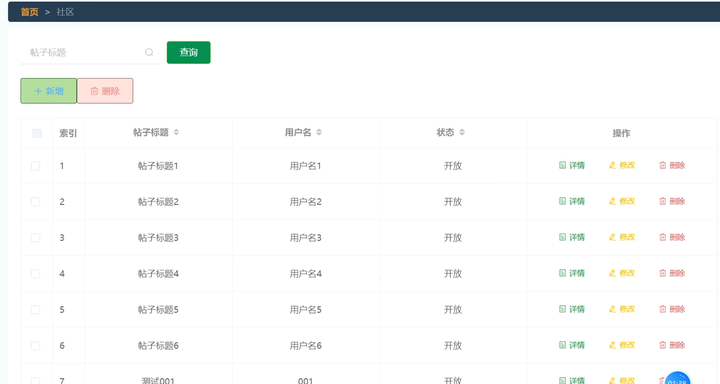
管理员可查看所有帖子信息,并可对其进行修改和删除操作,也可添加帖子,社区管理界面展示如图5-14所示。

图5-14 社区管理界面
5.2.7考试记录界面
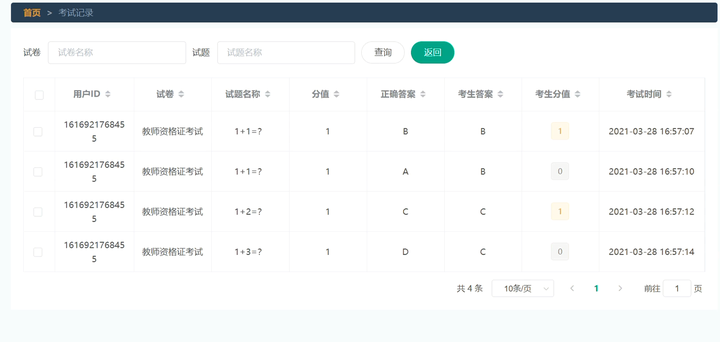
管理员可查看所有考试记录信息,考试记录界面展示如图5-15所示。

图5-15 考试记录界面

























 4565
4565

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










