
import 'package:flutter/gestures.dart';
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("text"),
),
body: Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
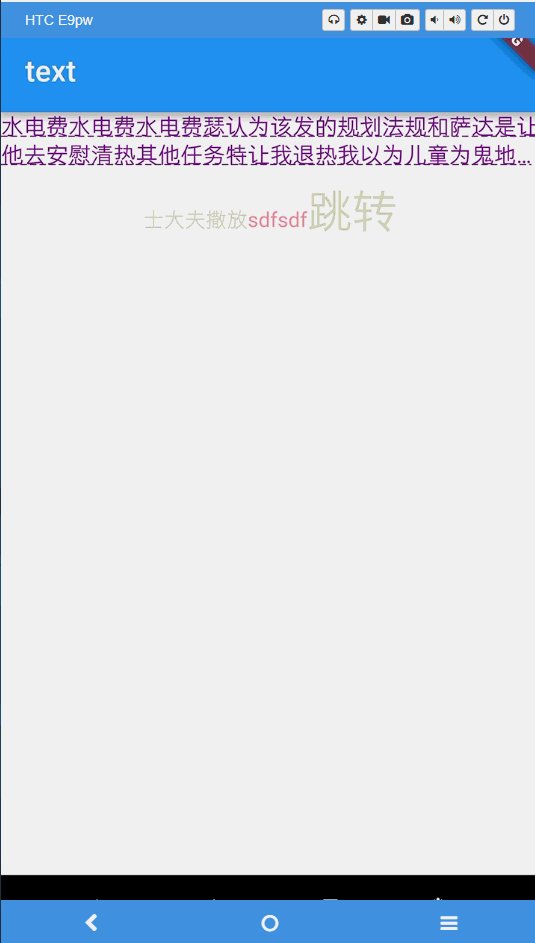
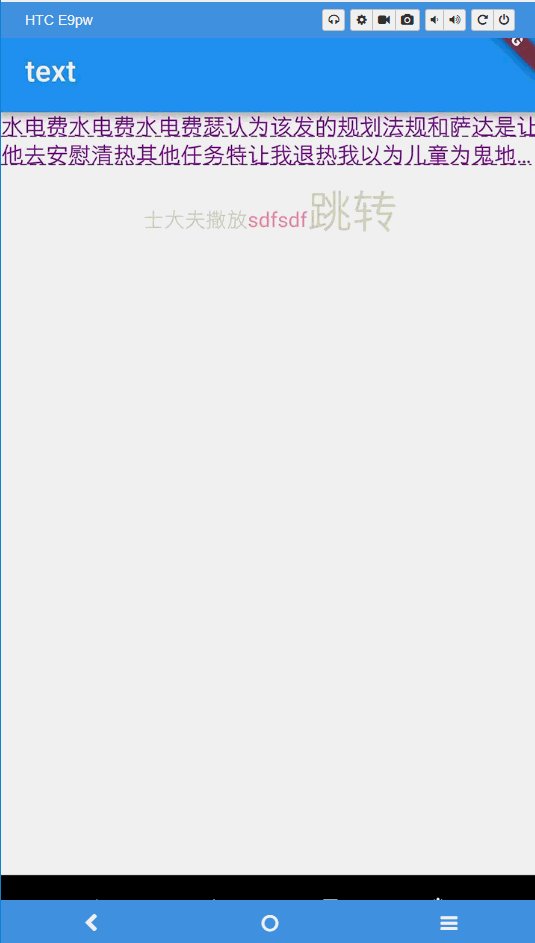
Text(
'水电费水电费水电费瑟认为该发的规划法规和萨达是让他去安慰清热其他任务特让我退热我以为儿童为鬼地方个水电费水电费水电费瑟认为该发的规划法规和萨达是让他去安慰清热其他任务特让我退热我以为儿童为鬼地方个',
maxLines: 2,
overflow: TextOverflow.ellipsis,
softWrap: true, //默认自动换行
style: TextStyle(
color: Color.fromARGB(255, 123, 14, 145),
fontSize: 15.0,
decoration: TextDecoration.underline, //文字decoration装饰器
decorationStyle: TextDecorationStyle.dashed,
), //文字decoration装饰器样式
),
SizedBox(
height: 10.0,
),
RichText(
text: TextSpan(
text: '士大夫撒放',
style: TextStyle(
color: Color.fromARGB(102, 147, 156, 89),
),
children: <TextSpan>[
TextSpan(
text: "sdfsdf",
style: TextStyle(
color: Color.fromARGB(147, 251, 52, 89))),
TextSpan(
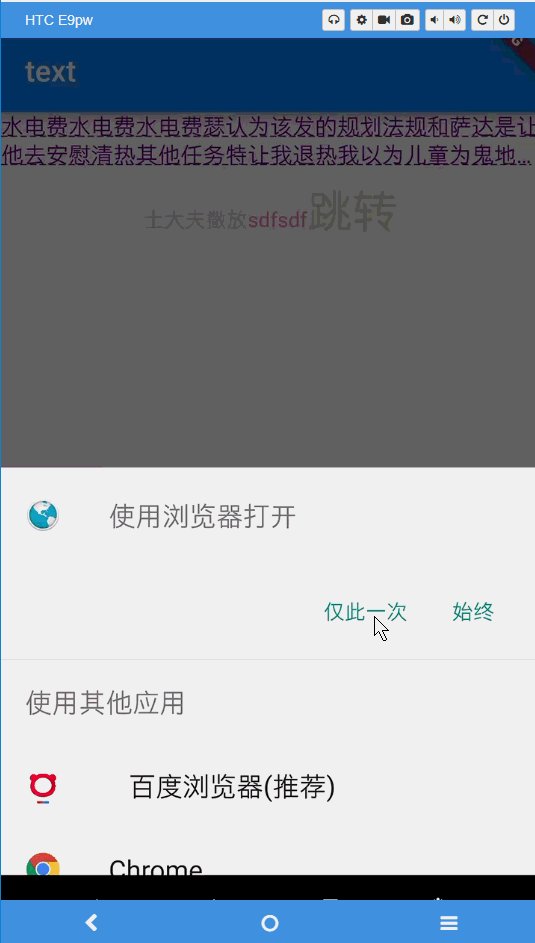
text: "跳转",
style: TextStyle(fontSize: 30.0),
recognizer: TapGestureRecognizer()
..onTap = () async {
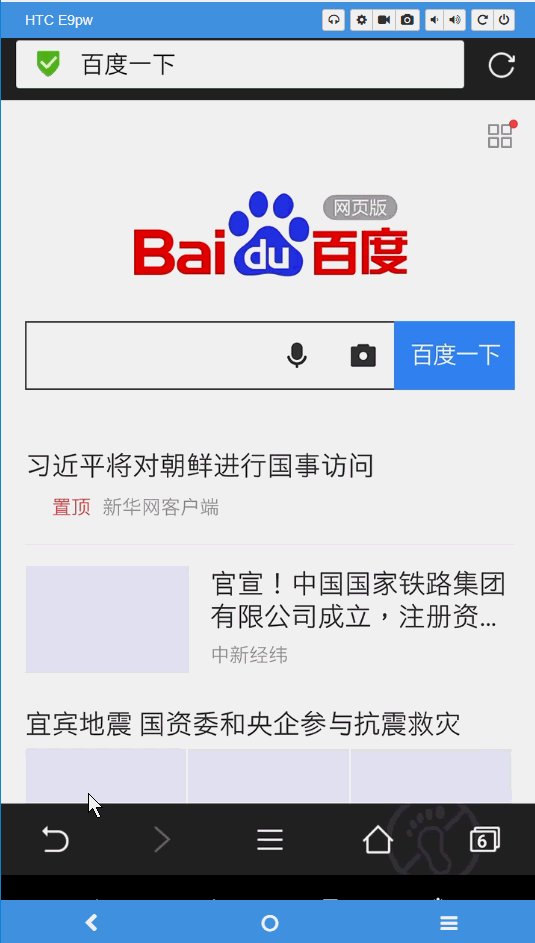
String url = "https://www.baidu.com/";
if (await canLaunch(url)) {
await launch(url);
}else{
throw 'error.$url';
}
}),
]),
)
],
),
),
),
);
}
}
依赖url_launcher: ^5.0.2























 2352
2352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










