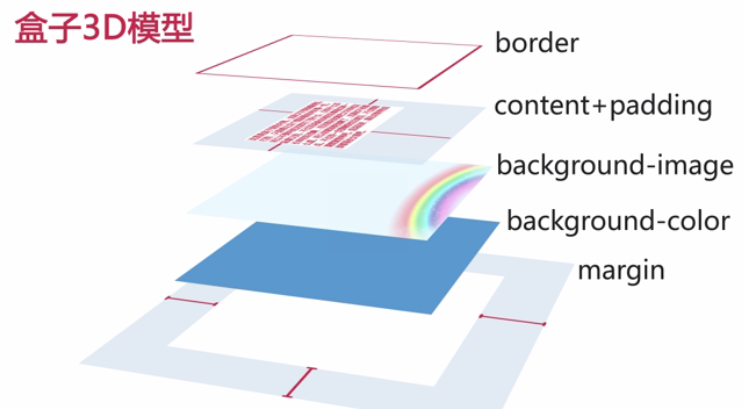
- 块级元素,行级元素都是盒子模型
- 三种定位机制:标准文档流、浮动(float)及绝对定位
- margin auto;
- (1)设置了浮动的元素仍然处于标准文档流中
(2)当设置浮动,没有输入内容,就会缩成一个点
(3)浮动会影响接下来的下一个元素
(4)清除浮动:
clear:both
width:100%;overflow:hidden;
当父块上的两个元素设置浮动,把父块缩成一条的时候,之后用第二种方法清除浮动
static表示正常定位
relative 相对于原来位置偏移,出现堆叠,但仍处在标准文档流中
absolute和fixed都属于绝对定位,完全脱离了标准文档流,产生堆叠,兄弟元素不再受之影响(1)absolute时,没有设置宽度,则宽度随内容(2)带有偏移量时,absolute参照最近的具有定位祖先元素进行偏移(静态定位不算,没有则是html,不是body)(3)不带偏移量时,以body左上角(4)使用absolute实现列布局时,常用于一个宽度固定,另一个宽度自适应
- div的高度一般不要设置
css网页布局基础
最新推荐文章于 2022-09-29 16:03:29 发布
























 286
286

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








