1.传统网页布局的三种方式
- 网页布局的本质——用CSS来摆放盒子,把盒子摆放到相应位置。
- CSS提供了三种传统布局方式:
- 普通流(标准流)
- 浮动
- 定位
- 在实际开发中,一个页面基本包含了这三种布局方式。
1.1 标准流(普通流/文档流)

标准流是最基本的布局方式。
1.2 浮动
1.2.1 为什么需要浮动?
- 浮动最典型的应用:可以让多个块级元素一行内排列显示。(如果使用将块级元素转换为行内块元素,这些块级元素之间会有空隙)
- 网页布局的第一准则: 多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
1.2.2 浮动特性(重难点)
- 浮动元素会脱离标准流(脱标)
(1)脱离标准普通流的控制(浮)移动到指定位置(动);
(2)浮动的盒子不再保留原先的位置。
代码举例:
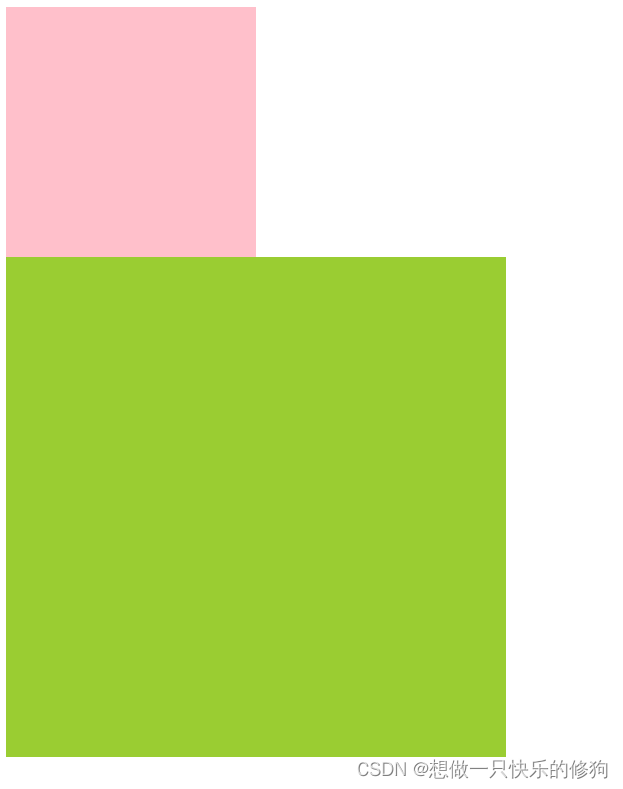
两个盒子,第一个盒子未设置浮动时,符合标准流,上下两行排列。

当对第一个盒子设置左浮动以后,得到如下结果,这就是脱标的含义。

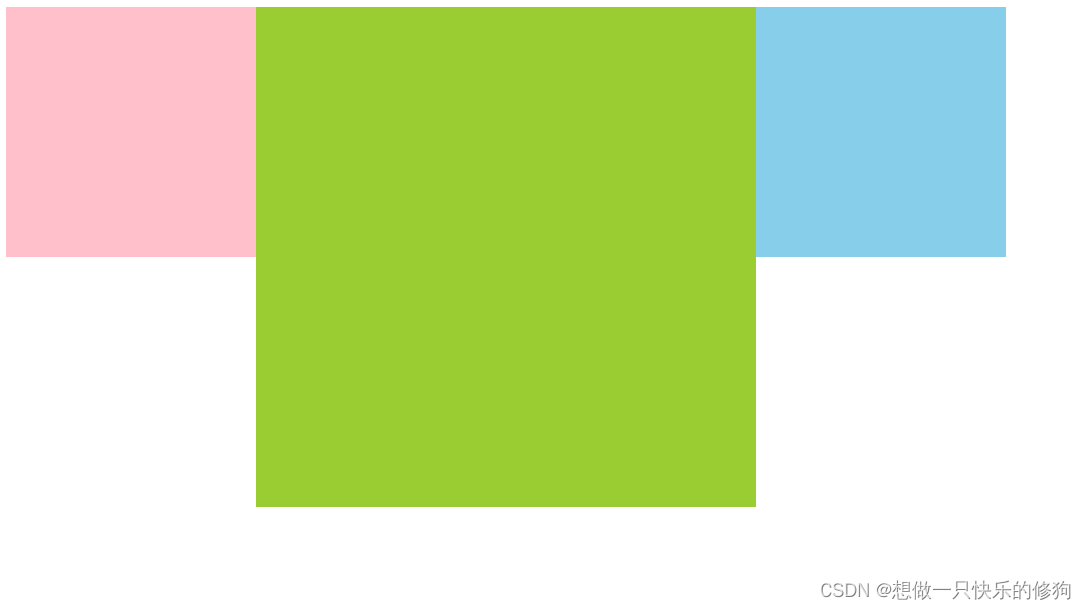
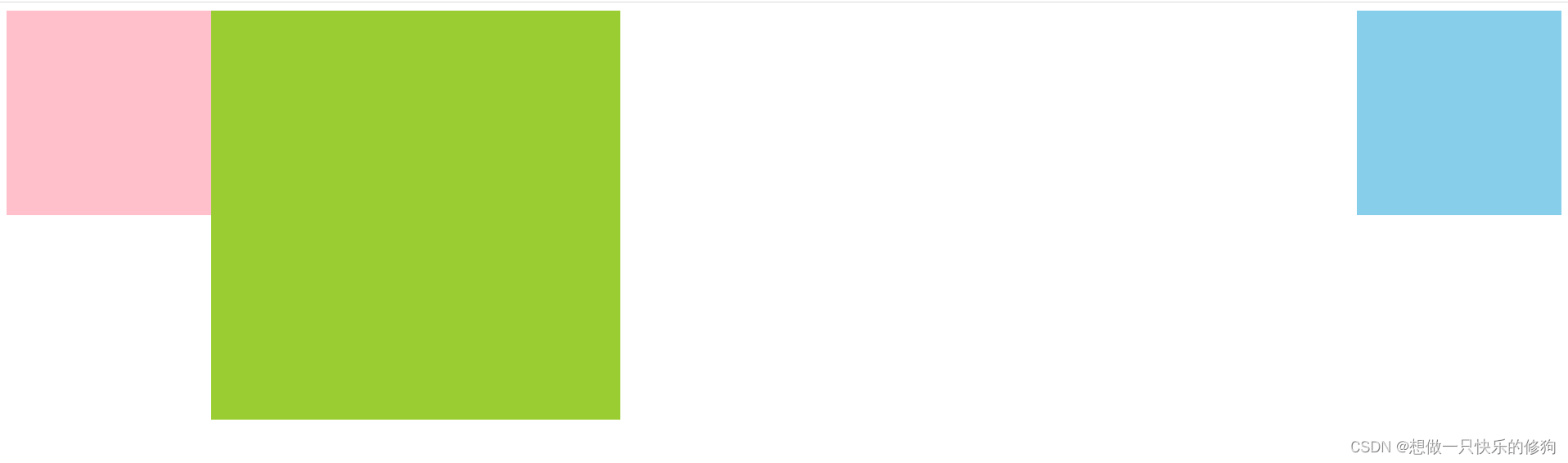
- 浮动的元素会一行内显示并且元素顶部对齐

举例:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.first {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.second {
float: left;
width: 200px;
height: 200px;
background-color: yellowgreen;
}
.third {
float: left;
width: 200px;
height: 200px;
background-color: skyblue;
}
.forth {
float: left;
width: 200px;
height: 200px;
background-color: darkgray;
}
</style>
</head>
<body>
<div class="first"></div>
<div class="second"></div>
<div class="third"></div>
<div class="forth"></div>
</body>
</html>
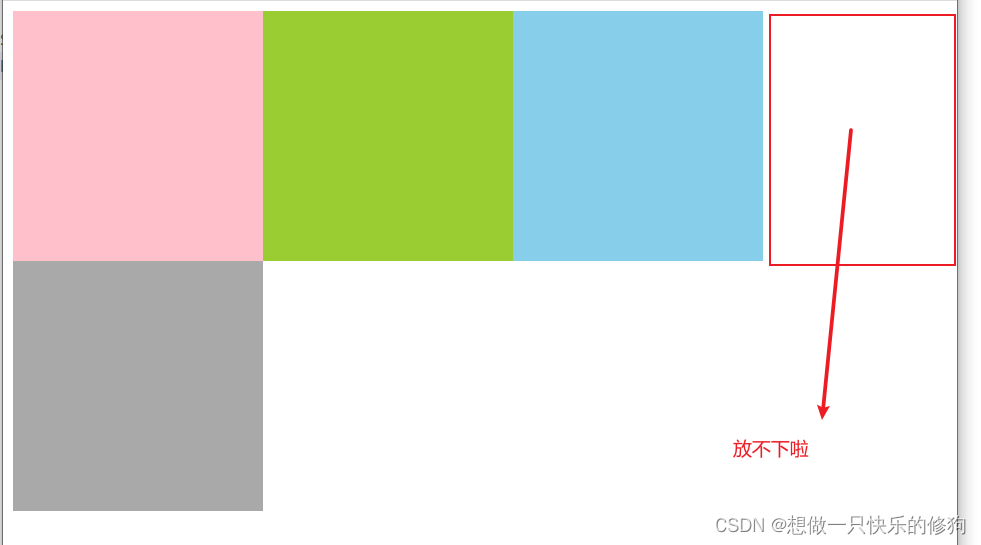
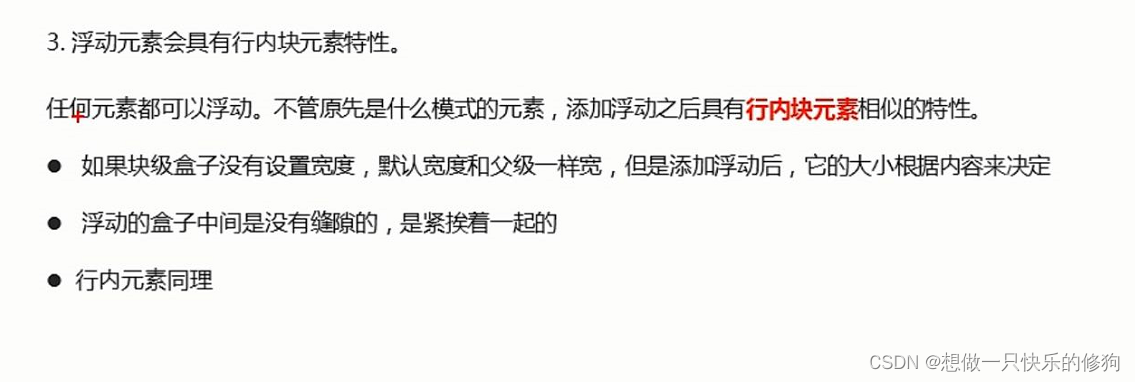
- 浮动的元素会具有行内块元素的特性

举例:

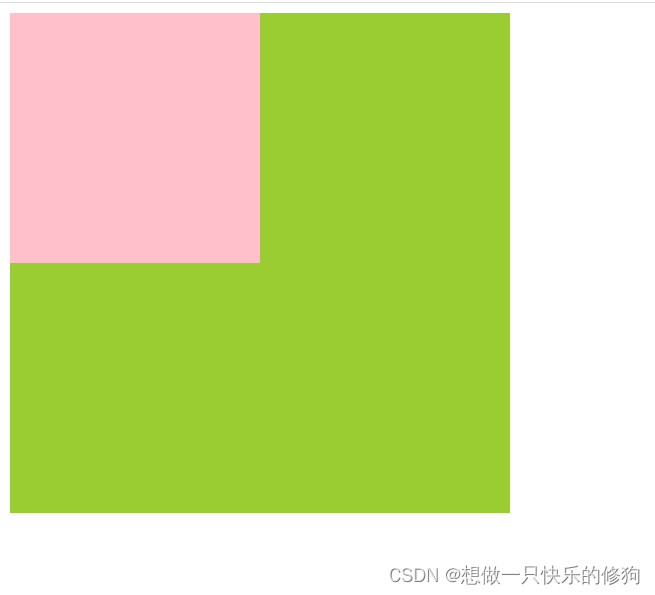
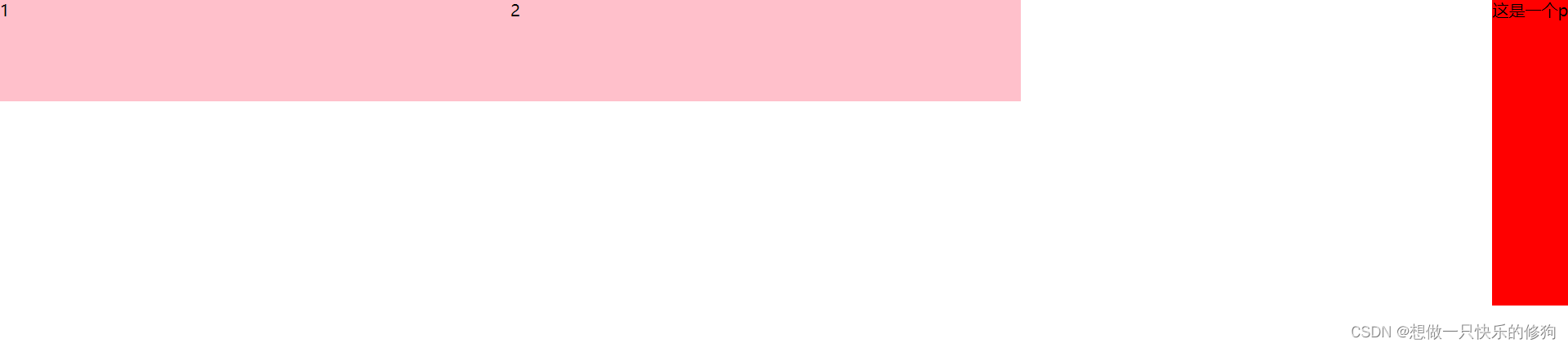
设置了浮动的span标签,不需要将其display设置为inline-block,它就可以有高度、宽度啦,效果如下:

再增加一个p,不为p设置宽度,将其设置为右浮动,其宽度由内容决定,效果如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
span {
float:left;
background-color: pink;
width: 500px;
height: 100px;
}
p {
float: right;
height: 300px;
background-color: red;
}
</style>
</head>
<body>
<span>1</span>
<span>2</span>
<p>这是一个p</p>
</body>
</html>
1.2.3 浮动布局注意点
- 浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。 - 一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个盒子,其中有一个浮动了,那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响盒子后面的标准流,而不会影响前面的标准流。
3. 定位
在另外一篇文章里再整理吧~~






















 259
259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










