- 缩略图
- 警告框
添加 .alert-dismissable 实现可关闭
- 警示框中添加连接
<a href="#" class="alert-link">this important alert message</a>
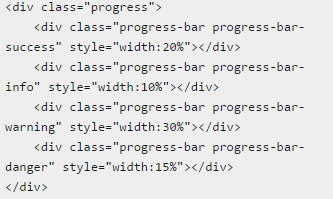
- 进度条
<div class="progress">
<div class="progress-bar" style="width:40%">
</div>
</div>
- 不同颜色
- 条纹
<div class="progress progress-striped"> - 动态条纹
<div class="progress progress-striped active"> - 层叠
- 带数字的进度条
直接添加在div中即可
- 不同颜色
- 媒体对象
- 媒体对像的容器:常使用“media”类名表示,用来容纳媒体对象的所有内容
- 媒体对像的对象:常使用“media-object”表示,就是媒体对象中的对象,常常是图片
- 媒体对象的主体:常使用“media-body”表示,就是媒体对像中的主体内容,可以是任何元素,常常是图片侧边内容
- 媒体对象的标题:常使用“media-heading”表示,就是用来描述对象的一个标题,此部分可选
- 常常使用“pull-left”或者“pull-right”来控制媒体对象中的对象浮动方式
- 媒体对象列表
<ul class="media-list">
- 列表组
- 基础列表组
- 带徽章的
- 带链接的
- 列表项的状态设置
active:表示当前状态
disabled:表示禁用状态 - 多彩列表
- 基础列表组
- 面板
- 带有头和尾的面板
- 彩色面板
- 带有头和尾的面板
bs缩略图、警告框、进度条、媒体对象、列表组、面板
最新推荐文章于 2022-01-16 23:51:59 发布

































 61
61

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








