概述
- 支持两种音频模式
- webAudio
- 缺点:无法对音频进行进一步的控制, 不能播放两个音轨
- html5Audio
- 以节点表示音频流
- webAudio
Phaser.SoundManager对象
var game = Phaser.Game(); var soundManager = game.sound;Phaser.Sound对象
var game = Phaser.Game(); var sound = game.add.audio(key, volume?, loop?); //volume 表示音量大小
音频资源的加载
加载单一资源
var game = new Phaser.Game(); game.load.audio(key, urls, autoDecode?); // urls是字符串或者字符串的数组,这里字符串的数组是不同格式的优先使用加载audiosprite资源
game.load.audiosprite(key, urls, jsonURL?, jsonData?, autoDecode?);autosprite生成工具:https://github.com/tonistiigi/audiosprite
实例
function state(){ this.init = function(){ game.scale.pageAlignHorizontally = true; //水平居中 game.scale.pageAlignVertically = true; //垂直居中 } this.preload = function(){ game.load.audio('sound1', 'asset/audio/1.mp3'); game.load.audiosprite('audiosprite', [ 'asset/audio/myaudiosprite.ogg', 'asset/audio/myaudiosprite.m4a', 'asset/audio/myaudiosprite.mp3', 'asset/audio/myaudiosprite.ac3' ], 'asset/audio/myaudiosprite.json'); } this.create = function(){ var sound = game.add.audio('sound1'); var audiosprite = game.add.audioSprite('audiosprite'); } }
使用和管理
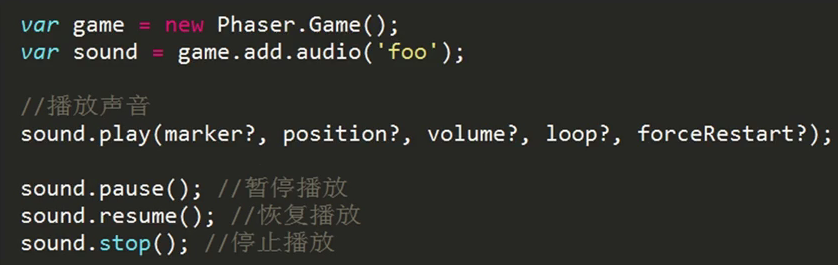
- 音频播放控制
实例
function state(){ this.init = function(){ game.scale.pageAlignHorizontally = true; //水平居中 game.scale.pageAlignVertically = true; //垂直居中 } this.preload = function(){ game.load.audio('music', 'asset/sound/1.mp3'); game.load.image('btn_play', 'asset/sound/btn_play.png'); game.load.image('btn_pause', 'asset/sound/btn_pause.png'); game.load.image('btn_resume', 'asset/sound/btn_resume.png'); game.load.image('btn_stop', 'asset/sound/btn_stop.png'); } this.create = function(){ var sound = game.add.audio('music', 0.1); var btn_play = game.add.button(260, 20, 'btn_play', function(){ sound.play(); //播放 }); var btn_pause = game.add.button(260,145, 'btn_pause', function(){ sound.pause(); //暂停 }); var btn_resume = game.add.button(260, 280, 'btn_resume', function(){ sound.resume(); //恢复 }); var btn_stop = game.add.button(260, 415, 'btn_stop', function(){ sound.stop(); //停止 }); } }声音的分段标注
//标注声音 //sound.addMarker(name, start, duration, volume?, loop?); //播放标注的声音 //sound.play(name); //移除标注 //sound.removeMarker(name); function state(){ this.init = function(){ game.scale.pageAlignHorizontally = true; //水平居中 game.scale.pageAlignVertically = true; //垂直居中 } this.preload = function(){ game.load.audio('music', 'asset/sound/1.mp3'); game.load.image('btn_play', 'asset/sound/btn_play.png'); } this.create = function(){ var sound = game.add.audio('music', 0.1); sound.addMarker('marker1', 5, 1); var btn_play = game.add.button(260, 20, 'btn_play', function(){ sound.play('marker1'); //播放 }); } }声音的淡入淡出
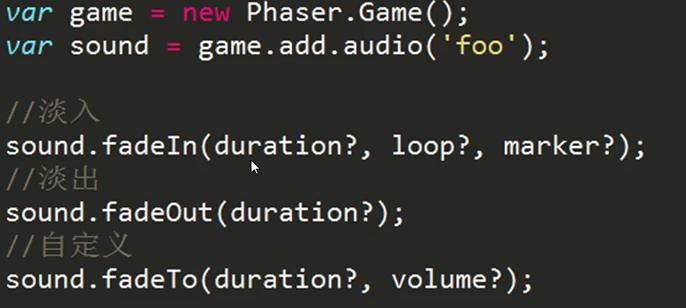
function state(){ this.init = function(){ game.scale.pageAlignHorizontally = true; //水平居中 game.scale.pageAlignVertically = true; //垂直居中 } this.preload = function(){ game.load.audio('music', 'asset/sound/1.mp3'); game.load.image('btn_play', 'asset/sound/btn_play.png'); game.load.image('btn_pause', 'asset/sound/btn_pause.png'); } this.create = function(){ var sound = game.add.audio('music'); var btn_play = game.add.button(260, 20, 'btn_play', function(){ sound.fadeIn(3000); //淡入 }); var btn_pause = game.add.button(260,145, 'btn_pause', function(){ sound.fadeOut(3000); //淡出 }); } } ``` 5. 声音事件  ``` function state(){ this.init = function(){ game.scale.pageAlignHorizontally = true; //水平居中 game.scale.pageAlignVertically = true; //垂直居中 } this.preload = function(){ game.load.audio('music', 'asset/sound/1.mp3'); game.load.image('btn_play', 'asset/sound/btn_play.png'); game.load.image('btn_pause', 'asset/sound/btn_pause.png'); game.load.image('btn_resume', 'asset/sound/btn_resume.png'); game.load.image('btn_stop', 'asset/sound/btn_stop.png'); } this.create = function(){ var sound = game.add.audio('music'); sound.onPlay.add(function(){ alert('play'); }); sound.onPause.add(function(){ alert('pause'); }); sound.onResume.add(function(){ alert('resume'); }); sound.onStop.add(function(){ alert('stop'); }); var btn_play = game.add.button(260, 20, 'btn_play', function(){ sound.play(); //播放 }); var btn_pause = game.add.button(260,145, 'btn_pause', function(){ sound.pause(); //暂停 }); var btn_resume = game.add.button(260, 280, 'btn_resume', function(){ sound.resume(); //恢复 }); var btn_stop = game.add.button(260, 415, 'btn_stop', function(){ sound.stop(); //停止 }); } }
























 606
606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








