由于公司要求项目里面要有一些动画,于是自己就研究了一些。先上图看看效果

首先第一个动画
第一个动画其实就是我们通常使用的AlphaAnimation,ScaleAnimation进行的透明度的变化和放大缩小的动画。点的闪动就是我们使用的放大缩小的动画代码为
ScaleAnimation sa = new ScaleAnimation(1.0f, 0.9f, 1.0f, 0.9f,
// 设置锚点
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
// 显示时间
sa.setDuration(time);
// 界面停留在结束状态
sa.setFillAfter(true);
view.startAnimation(sa);
}
private void scaleBlg(ImageView view,int time){
ScaleAnimation sa = new ScaleAnimation(0.9f, 1.0f, 0.9f, 1.0f,
// 设置锚点
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
// 显示时间
sa.setDuration(time);
// 界面停留在结束状态
sa.setFillAfter(true);
view.startAnimation(sa);
}只是有上面的代码还是不行的,还有有一个闪动的时间控制,这个就是有Handler来处理了,具体代码为
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
handler.postDelayed(this, 400);
if (!isFlash){
scaleTime++;
if(scaleTime%2==1){
scaleBlg(img_notice,400);
}else{
scaleSmall(img_notice,400);
}
}
}
};点击点以后点的动画就要消失了,进而显示点点击后的透明变化的效果代码为
private void startAlpha(View view){
AlphaAnimation aa = new AlphaAnimation(0f, 1.0f);
// 设置动画播放的时间 毫秒为单位
aa.setDuration(4000);
// 界面停留在动画结束状态
aa.setFillAfter(true);
view.startAnimation(aa);
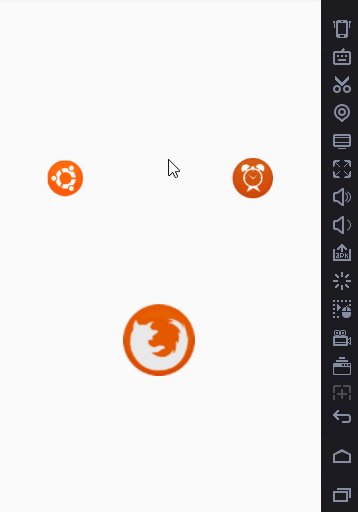
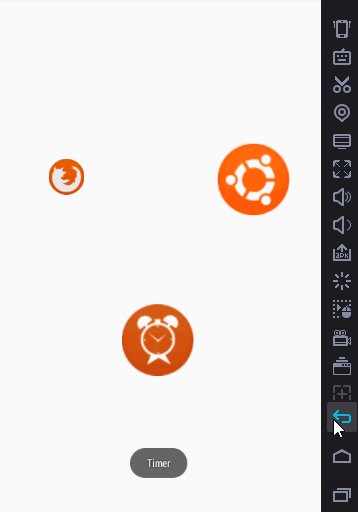
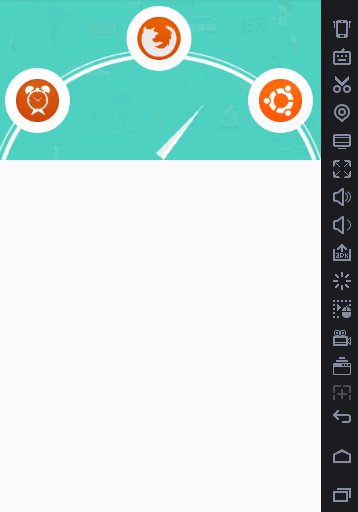
}第二个动画是具有旋转和放大缩小的效果的,这里也不多介绍了上代码吧
package demo.liuyongxiang.com.demo.activities;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.ScaleAnimation;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
import demo.liuyongxiang.com.demo.R;
import demo.liuyongxiang.com.demo.view.CircleImageView;
import demo.liuyongxiang.com.demo.view.CircleLayout;
/**
* 圆形旋转菜单(自定义Layout+ImageView)
* @author Administrator
*
*/
public class Anim2Activity extends Activity implements View.OnClickListener,CircleLayout.OnItemSelectedListener, CircleLayout.OnItemClickListener {
private CircleLayout circleMenu;
private CircleImageView img_firefoxt;
private CircleImageView img_ubuntu;
private CircleImageView img_timer;
private String selectName;
List<String> mlist = new ArrayList<>();
private Handler handler = new Handler();
int scaleTime = 0;
private Runnable runnable = new Runnable() {
public void run() {
handler.postDelayed(this, 2 * 1000);
scaleTime++;
if(scaleTime%2==1){
scaleBlg(img_firefoxt,400);
}else{
scaleSmall(img_firefoxt,400);
}
if(scaleTime%2==1){
scaleSmall(img_ubuntu,300);
}else{
scaleBlg(img_ubuntu,300);
}
if(scaleTime%2==1){
scaleSmall(img_timer,500);
}else{
scaleBlg(img_timer,500);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_anim2);
initView();
initEvent();
}
private void scaleSmall(CircleImageView view,int time){
ScaleAnimation sa = new ScaleAnimation(1.0f, 0.5f, 1.0f, 0.5f,
// 设置锚点
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
// 显示时间
sa.setDuration(time);
// 界面停留在结束状态
sa.setFillAfter(true);
view.startAnimation(sa);
}
private void scaleBlg(CircleImageView view,int time){
ScaleAnimation sa = new ScaleAnimation(0.5f, 1.0f, 0.5f, 1.0f,
// 设置锚点
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
// 显示时间
sa.setDuration(time);
// 界面停留在结束状态
sa.setFillAfter(true);
view.startAnimation(sa);
}
public void initView() {
circleMenu = (CircleLayout)findViewById(R.id.main_circle_layout);
img_firefoxt = (CircleImageView) findViewById(R.id.img_firefoxt);
img_ubuntu = (CircleImageView) findViewById(R.id.img_ubuntu);
img_timer = (CircleImageView) findViewById(R.id.img_timer);
handler.removeCallbacks(runnable);
handler.postDelayed(runnable, 2 * 1000);
}
public void initEvent() {
circleMenu.setOnItemSelectedListener(this);
circleMenu.setOnItemClickListener(this);
img_firefoxt.setOnClickListener(this);
img_ubuntu.setOnClickListener(this);
img_timer.setOnClickListener(this);
}
@Override
public void onItemSelected(View view, int position, long id, String name) {
selectName = name;
}
@Override
public void onItemClick(View view, int position, long id, String name) {
Toast.makeText(this,name,Toast.LENGTH_SHORT).show();
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.img_firefoxt:
Toast.makeText(this,img_firefoxt.getName(),Toast.LENGTH_SHORT).show();
break;
case R.id.img_timer:
Toast.makeText(this,img_timer.getName(),Toast.LENGTH_SHORT).show();
break;
case R.id.img_ubuntu:
Toast.makeText(this,img_ubuntu.getName(),Toast.LENGTH_SHORT).show();
break;
}
}
}
上面的是Activity的内容但是只要这些肯定是不够的还需要一些自定义的控件首先是自定义的中心圆
package demo.liuyongxiang.com.demo.view;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.widget.ImageView;
import demo.liuyongxiang.com.demo.R;
public class CircleImageView extends ImageView {
private float angle = 0;
private int position = 0;
private String name;
public float getAngle() {
return angle;
}
public void setAngle(float angle) {
this.angle = angle;
}
public int getPosition() {
return position;
}
public void setPosition(int position) {
this.position = position;
}
public String getName(){
return name;
}
public void setName(String name){
this.name = name;
}
public CircleImageView(Context context) {
this(context, null);
}
public CircleImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CircleImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
if (attrs != null) {
TypedArray a = getContext().obtainStyledAttributes(attrs,
R.styleable.CircleImageView);
name = a.getString(R.styleable.CircleImageView_name);
}
}
}
还有很多代码就不在写出来了,太多了也占地方还不如直接上demo实惠呢
点击下载源码
如有问题请加Android交流群 470707794或留言






















 381
381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








