iOS 模拟微信内置浏览器和Safari浏览器CYWebViewController
分为两种模式,一种是类似微信内置浏览器模式,一种是Safari浏览器模式。类似微信内置浏览器,顶部导航栏提供webview后退和关闭按钮.Safari模式,底部toolbar带有前进,后退,分享,刷新的功能。
包含类似微信内置浏览器和Safari浏览器模式。
类似微信内置浏览器:顶部导航栏提供webview后退和关闭按钮。顶部进度条颜色可以更改,同时包含了hex颜色专为RGB颜色,以及自定义按钮category。
Safari浏览器模式:底部toolbar带有前进,后退,分享,刷新的功能。
(github: https://github.com/wheying/CYWebViewController)
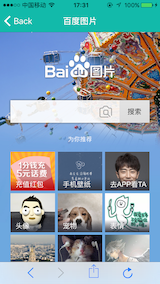
效果:


使用:
把项目中的CY文件夹拉近自己的项目就可以了
Push “CY” file to your project
#import "CYWebViewController.h"
#import “UINavigationBar+Awesome.h”可以设置UINavigationBar
#import "UIButton+WHE.h"
#import “UIButton+WHE.h”自定义返回按钮
#import "UIButton+WHE.h"
#import “UIColor+WHE.h”HEX颜色转为RGB颜色
#import "UIColor+WHE.h"例子:
使用微信内置浏览器模式 (Using Wechat mode)
CYWebViewController *controller = [[CYWebViewController alloc] init];
controller.url = @"https://www.baidu.com/";
controller.loadingBarTintColor = [UIColor redColor];
[self.navigationController pushViewController:controller animated:YES];
使用Safari 模式,底部toolbar带有前进,后退,分享,刷新的功能。Using Safari mode, contains goBack,goForward,shareAction,refresh and stop function at toolbar. Push ViewController
CYWebViewController *controller = [[CYWebViewController alloc] init];
controller.url = [NSURL URLWithString:@"https://www.baidu.com/"];
controller.loadingBarTintColor = [UIColor redColor];
controller.navigationButtonsHidden = NO;
[self.navigationController pushViewController:controller animated:YES];
presentViewController
CYWebViewController *controller = [[CYWebViewController alloc] init];
controller.url = [NSURL URLWithString:@"https://www.baidu.com/"];
controller.loadingBarTintColor = [UIColor redColor];
controller.navigationButtonsHidden = NO;
[self presentViewController:[[UINavigationController alloc] initWithRootViewController:controller] animated:YES completion:nil];









 CYWebViewController是一个iOS组件,可实现类似微信内置浏览器和Safari浏览器的体验。它提供了两种模式:微信模式,带导航栏的后退和关闭按钮,以及Safari模式,具有前进、后退、分享和刷新的底部工具栏。该项目在GitHub上开源,使用简单,只需将CY文件夹拖入项目中,并导入相关库即可开始使用。
CYWebViewController是一个iOS组件,可实现类似微信内置浏览器和Safari浏览器的体验。它提供了两种模式:微信模式,带导航栏的后退和关闭按钮,以及Safari模式,具有前进、后退、分享和刷新的底部工具栏。该项目在GitHub上开源,使用简单,只需将CY文件夹拖入项目中,并导入相关库即可开始使用。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








