上篇博客用到的是position属性的fixed值,即固定定位,然后……上代码吧:
<html>
<head>
<meta charset=utf-8 />
<style type=text/css>
body{background:#ccc8dc}
h1.r-left{position:relative;left:-30px;}
h1.r-right{position:relative;left:30px;}
h2.abs{position:absolute;top:200px;left:150px;}
h3.fix{position:fixed;top:20px;right:40px;}
div.offset{margin-top:300px;background:#fff;}
</style>
</head>
<body>
<div>
<h1>正常位置</h1>
<h1 class="r-left">相对于上方的标题向左偏离30px</h1>
<h1 class="r-right">相对于上方的标题向右偏离30px</h1>
<h2 class="abs">绝对定位到距离上方页面200px,左方页面150px<h2>
</div>
<div class="offset">
<h3 class="fix">虽然在盒子里,但他的top和left是相对与浏览器而言的</h3>
<p>盒子所在的位置</p>
</div>
</body>
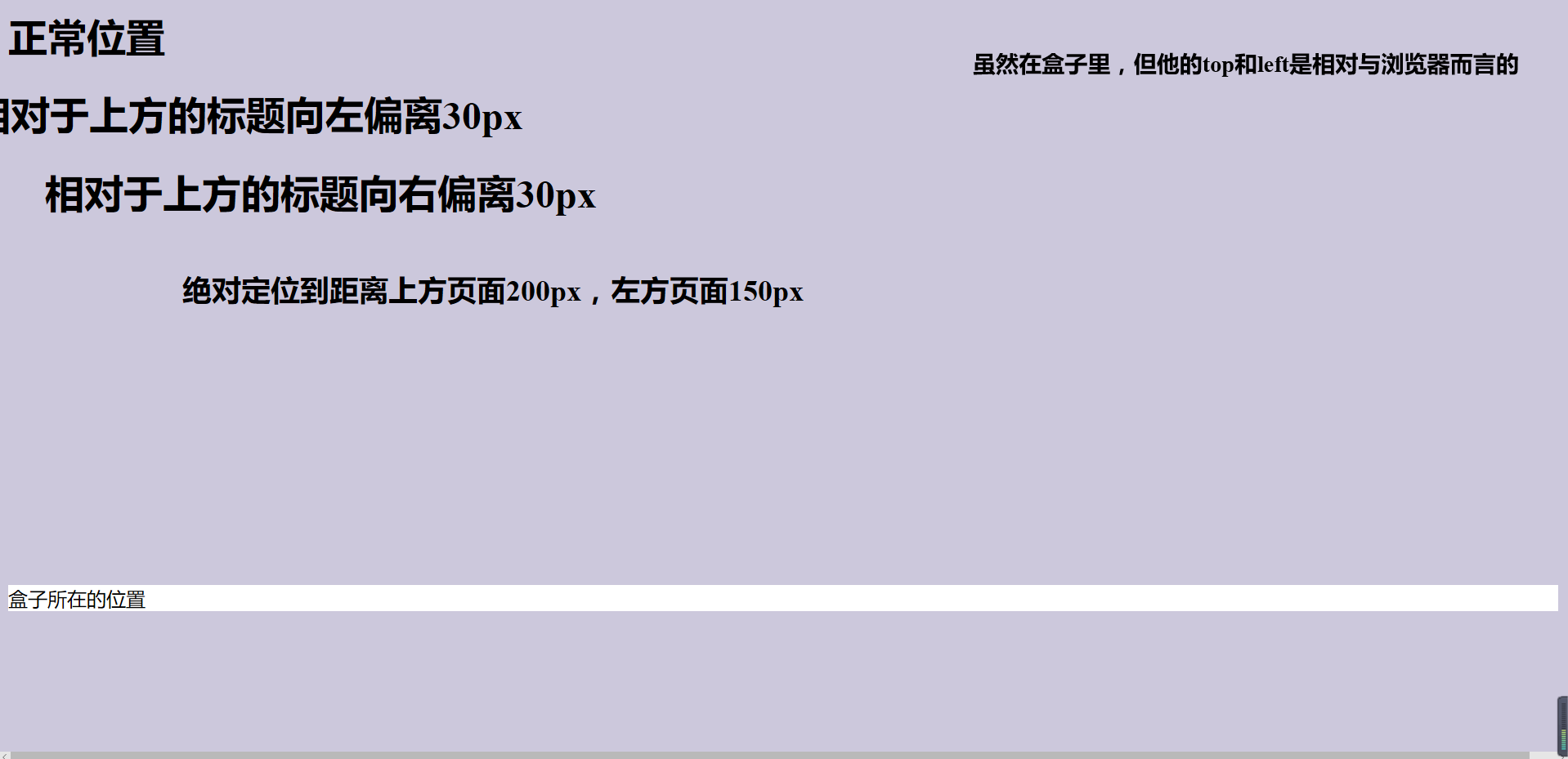
</html>效果如下:
还有一个值就是static,默认值,元素会出现在正常的流中,忽略top、left等设定;relative为相对定位,即相对于其正常位置,注意到left的两个值,-30px表明相对于其左边减少30像素,可以看成一个坐标轴,从左到右,正常位置的左边为坐标轴中心,向左为负向右为正;absolute即绝对定位,相对于 static 定位以外的第一个父元素进行定位,也好理解,很多都是相对于其父元素定位的;fixed为固定定位,之前已经说过了,这家伙是相对于浏览器即可视化窗口定位的,属于一种特殊的绝对定位吧。
还有z-index属性,大家有兴趣可以了解一下,很有意思的~~
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










