React Native运行官方例子—-组件集合
(一)前言
(二)下载React Native官方例子
React Native项目官方例子源码地址:https://github.com/facebook/react-native,可以通过clone到本地。一般先clone到桌面:
cd Desktop
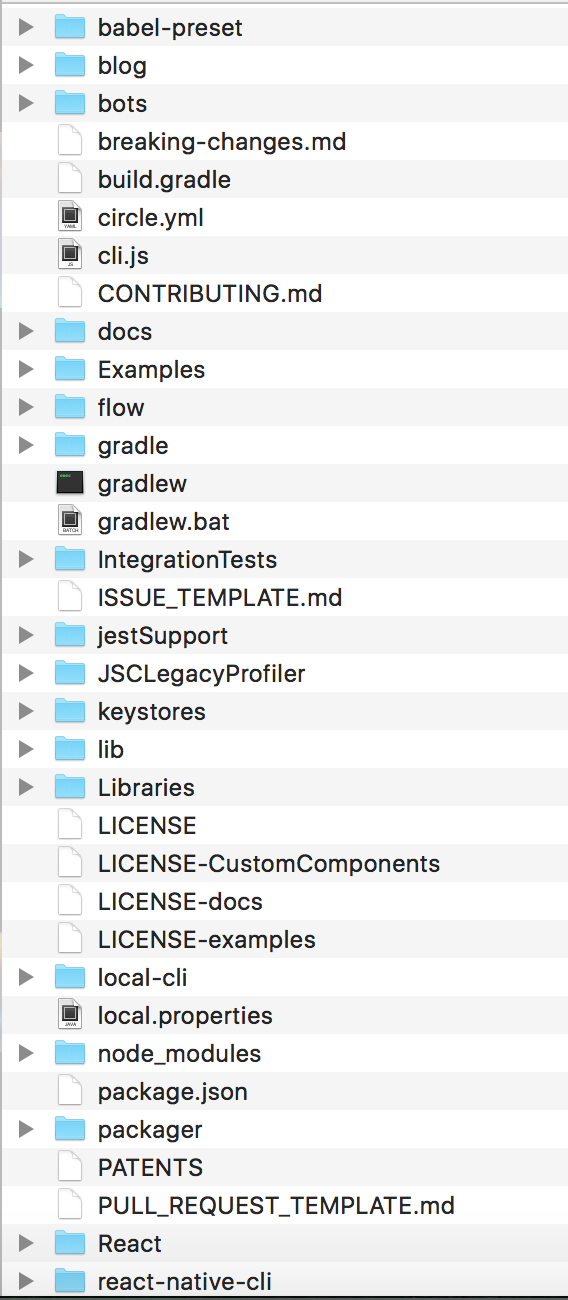
git clone https://github.com/facebook/react-native.git具体项目文件结构如下:
(三)运行环境需求
3.1 Android SDK Platform版本需要 23 以上(也就是build.gradle中的compileSdkVersion)
3.2 SDK build tools version 23.0.1(也就是build.gradle中buildToolsVersion)
3.3 Android Support Repository >= 17
3.4 Android NDK 需要安装好并配置
NDK 官网下载地址http://developer.android.com/ndk/downloads/index.html (需要翻墙)
下载下来然后解压,在需要配置环境变量或者在local.properties中配置,我选择在local.properties中配置。
【注意】以上3.1 到 3.3,最好是最新版本!
3.5 配置local.properties文件
首先, 切换到项目目录,使用命令行 touch local.properties 创建local.properties 文件, 然后使用 vim local.properties 编辑该文件,将设置 sdk.dir为sdk的路径和ndk.dir为ndk解压之后的路径。
3.6 安装Node依赖
这个官方项目,默认是已经穿创建了package.json
文件,只需要使用 npm install 安装 Node 依赖。这样就可以添加 Node_modules模块了(这其中包含react-native核心库)
(四)运行指定Demo
在这里,我只演示UIExplorer项目其他项目运行方式类似。
切换到项目主目录,命令行执行:
./gradlew :Examples:UIExplorer:android:app:installDebug这条命令是进行编译安装到Android设备上。安装成功如下图所示:
接下来运行如下命令开启服务器,服务器开启之后就可以打开模拟器,点击模拟器中的App。运行效果如下图所示:
上面是UIExplorer项目,如果想运行其他的项目,例如Movies,方法差不多,大家可以尝试一下:
./gradlew :Examples:Movies:android:app:installDebug






















 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








