React Native控件学习之ProgressBarAndroid讲解
(一)前言
今天主要来讲解一下ProgressBarAndroid进度条,ProgressBarAndroid是React Native封装了Android平台的ProgressBat控件。这个组件只要用来在App中内容加载进度显示。
(二)使用介绍
直接上官方代码:
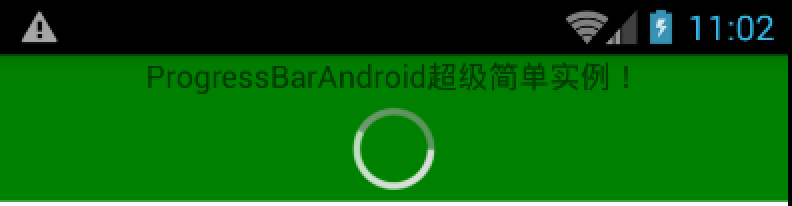
<View style={{backgroundColor:'green', alignItems:'center'}}>
<Text>ProgressBarAndroid超级简单实例!</Text>
<ProgressBarAndroid styleAttr='Inverse'/>
</View>
},运行效果如下:
(三)属性方法
首先ProgressBarAndroid继承View的所有属性,例如:大小、布局、边距等。
接下来以列表的方式列出属性方法:
| 名称 | 作用 | value |
|---|---|---|
| color | 进度条颜色 | color颜色 |
| indeterminate | 设置是否需要显示一个总的进度值,这个属性是配合Horizontal样式使用的,默认是false | bool |
| progress | 设置当前加载进度值 | number(0-1) |
| styleAttr | 进度条框风格 | enum(‘Horizontal’,’Small’,’Large’,’Inverse’,’SmallInverse’,’LargeInverse’,’Normal’) |
(四)ProgressBarAndroid实例
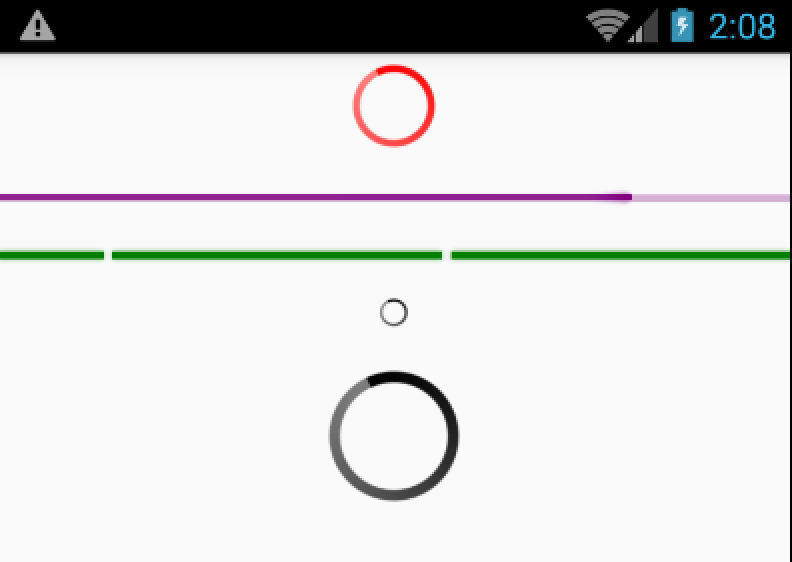
<View>
<ProgressBarAndroid color='red' styleAttr='Inverse'/>
<ProgressBarAndroid color='purple' styleAttr='Horizontal' progress={0.8} indeterminate={false} style={{marginTop:10}} />
<ProgressBarAndroid color='green' styleAttr='Horizontal' indeterminate={true} style={{marginTop:10}}/>
<ProgressBarAndroid color='black' styleAttr='SmallInverse' style={{marginTop:10}} />
<ProgressBarAndroid color='black' styleAttr='Large' style={{marginTop:10}} />
</View>运行效果如下所示:








 本文详细介绍了React Native中的ProgressBarAndroid组件,用于在Android平台上展示加载进度。文章包含前言、使用介绍、属性方法和实例展示,帮助开发者理解并应用此控件。
本文详细介绍了React Native中的ProgressBarAndroid组件,用于在Android平台上展示加载进度。文章包含前言、使用介绍、属性方法和实例展示,帮助开发者理解并应用此控件。
















 8756
8756

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








