写在前面:这是根据Stanford的Swift课程敲的一个小程序;
Swift 及 storyboard知识点:
1、UIViewController 及 UIView的布局
2、CGFloat CGPoint、UIColor的使用
3、UIBezierPath的使用
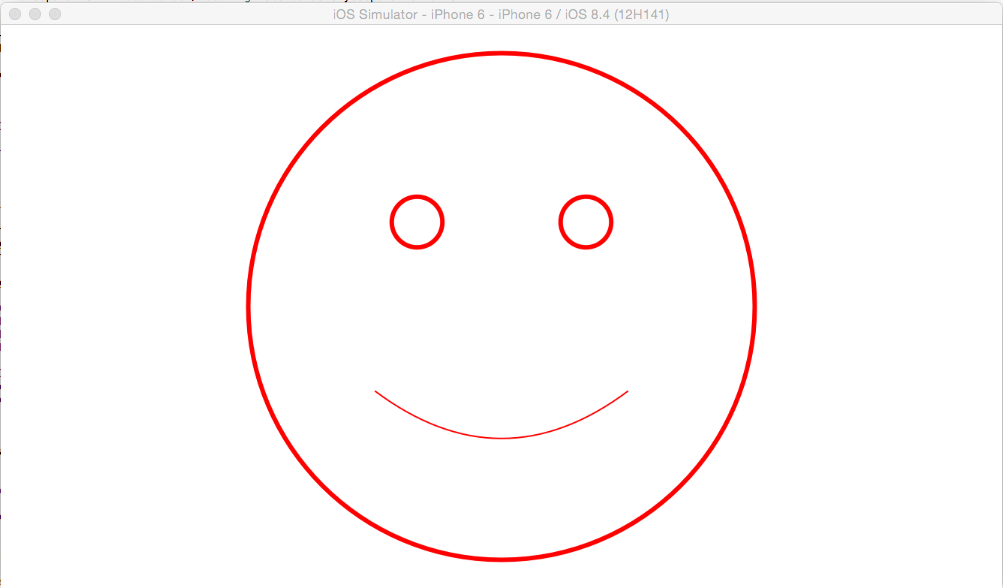
实现效果:
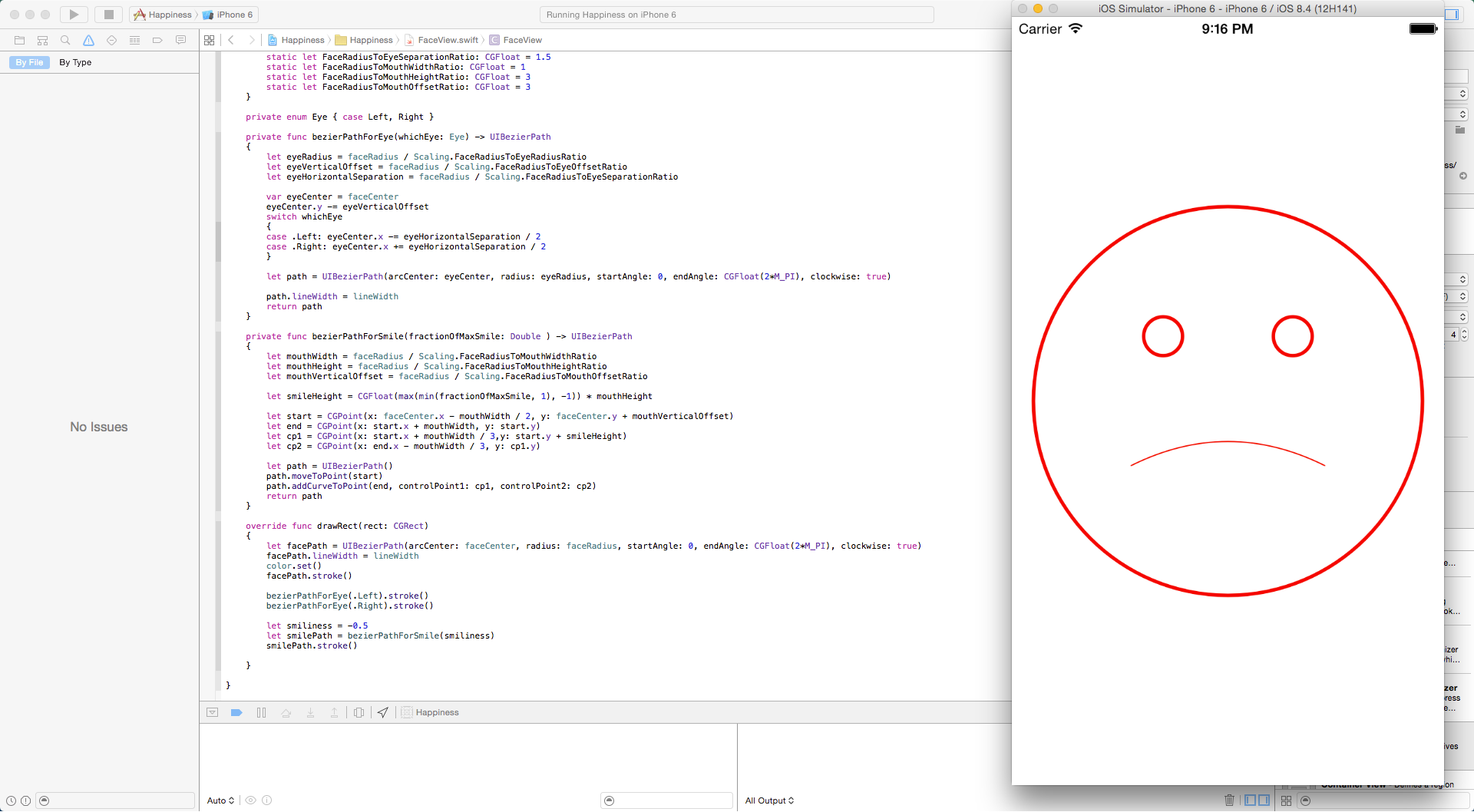
1、一个简单线条组成的笑脸(可变成不高兴脸)
2、旋转屏幕实现redraw效果
实现旋转的redraw
笑脸实现相关代码:
//
// FaceView.swift
// Happiness
//
// Created by VincentYau on 5/5/16.
// Copyright (c) 2016 VincentYau. All rights reserved.
//
import UIKit
class FaceView: UIView
{
var lineWidth: CGFloat = 3{
didSet {setNeedsDisplay()}
}
var color: UIColor = UIColor.redColor(){didSet {setNeedsDisplay()}}
var scale: CGFloat 









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 134
134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








