RecyclerView简介
RecyclerView是继ListView和GridView后Google又一力作,它不仅可以很方便的实现瀑布流效果,而且大幅度降低了视图的耦合性,在设计上有很高的自由度。
本文主要分析RecyclerView的使用技巧以及优化。
使用前请自行添加依赖:
compile 'com.android.support:recyclerview-v7:23.3.0'RecyclerView原理
RecyclerViewRecyclerView与ListView原理是类似的,都是仅仅维护少量的View并且可以展示大量的数据集,此外通过Google提供的方法可以快捷管理RecyclerView的风格样式。
- LayoutManager控制每个Item的排列方式
- ItemDecoration控制每个Item的修饰
- ItemAnimator设置Item的增删动画
- Adapter为每个Item提供对应的数据
LayoutManager:用来确定每一个item如何进行排列摆放,何时展示和隐藏。回收或重用一个View的时候,LayoutManager会向适配器请求新的数据来替换旧的数据,这种机制避免了创建过多的View和频繁的调用findViewById方法(与ListView原理类似)。
目前SDK中提供了三种自带的LayoutManager:
LinearLayoutManager
GridLayoutManager
StaggeredGridLayoutManager(错列网格布局)
RecyclerView四步走
//设置布局样式
mRecyclerView.setLayoutManager();
//设置adapter
mRecyclerView.setAdapter()
//设置Item增加、移除动画
mRecyclerView.setItemAnimator();
//添加分割线
mRecyclerView.addItemDecoration();OK,基本就是这么个流程,下面来逐步进行实践
ItemDecoration
官方提供了分割线接口ItemDecoration,实现该方法可以自定义你所需要的分割线。
一个很好的重写Demo,有爱自取,来源于翔哥文章
使用:
mRecyclerView.addItemDecoration(new DividerLinearItemDecoration(this, LinearLayout.HORIZONTAL));
mRecyclerView.addItemDecoration(new DividerLinearItemDecoration(this, LinearLayout.VERTICAL));分别添加横线和竖线
线性布局分割线
public class DividerLinearItemDecoration extends RecyclerView.ItemDecoration {
private static final int[] ATTRS = new int[]{
android.R.attr.listDivider
};
public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL;
public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL;
private Drawable mDivider;
private int mOrientation;
public DividerLinearItemDecoration(Context context, int orientation) {
final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
setOrientation(orientation);
}
public void setOrientation(int orientation) {
if (orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST) {
throw new IllegalArgumentException("invalid orientation");
}
mOrientation = orientation;
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
if (mOrientation == VERTICAL_LIST) {
drawVertical(c, parent);
} else {
drawHorizontal(c, parent);
}
}
public void drawVertical(Canvas c, RecyclerView parent) {
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
android.support.v7.widget.RecyclerView v = new android.support.v7.widget.RecyclerView(parent.getContext());
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
public void drawHorizontal(Canvas c, RecyclerView parent) {
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
if (mOrientation == VERTICAL_LIST) {
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else {
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
}
}自定义效果:
上面代码已经对分割线做了很好的绘制,注意到还都是用了系统的默认分割线android.R.attr.listDivider,基于此我们可以很容易的去自定义的分割线的效果。
自定义流程:
在style文件中添加如下代码:
<style name="AppTheme" parent="AppBaseTheme">
<item name="android:listDivider">@drawable/divider_bg</item>
</style>然后自己利用代码绘制一个drawable对象作为分割线底色即可。比如
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/colorAccent"/>
</shape>不会用的请移步Android中的Drawable
setItemAnimator
Itme增删动画效果,官方提供了一个默认的动画效果,直接添加即可,
recyclerView.setItemAnimator(new DefaultItemAnimator()); // 默认动画当然你也可以去自行定制。
嗯,自定义的终究难以满足各位的需求,来一个我目前所知最全面的RecyclerView动画库,有爱自取,嗯。RecyclerView Animators
RecyclerView.Adapter
RecyclerView的适配器默认要求必须实现系统提供的RecyclerView.ViewHolder接口,
写法:
public class AnimationAdapter extends RecyclerView.Adapter<AnimationAdapter.MyViewHolder>{
@Override
public AnimationAdapter.MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return null;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
}
@Override
public int getItemCount() {
return 0;
}
//请首先实现RecyclerView.ViewHolder
public class MyViewHolder extends RecyclerView.ViewHolder{
public MyViewHolder(View itemView) {
super(itemView);
}
}
}显然,要求必须实现三个方法,在此之前需要先实现RecyclerView.ViewHolder。
LayoutManager
RecyclerView的关键,决定布局的样式。
前面已经提到主要有三类布局形式,线性布局、网格布局和瀑布流布局,它们分别对应着LinearLayoutManager、GridLayoutManager、StaggeredGridLayoutManager。
通过这三中布局管理我们可以很容易的动态调整界面设计,比如我们默认显示一个线性布局
mRecyclerView.setLayoutManger(new LinearLayoutManger(Context,LinearLayoutManger.VERTICAL,false);当发生界面旋转或其他需求需要显示网格样式布局那么可以直接重设LayoutManger为我们想要的布局。
mRecyclerView.setLayoutManger(new GridLayoutManager(this,
3,GridLayoutManager.VERTICAL,false));添加和移除Item的实现
//添加Item
public void addItem(int position) {
Animation animation;
animation = animationList.get((int)(Math.random()*9));
animationList.add(position, animation);
//使总position+1
notifyItemInserted(position);
}
//移除Item
public void delItem(int position) {
animationList.remove(position);
//使总position-1
notifyItemRemoved(position);
}实现RecyclerView的Item监听
实现监听主要有两种方式:
- 在适配器中创建回调接口
- 覆写
addOnItemTouchListener方法
在适配器中创建回调接口
第一步:
//为Item创建监听接口
public interface OnRecyclerViewItemClickListener {
void onItemClick(View view , Data data);
}view和data分别对应当前Item的View视图和数据。
第二步:
//实例化接口接收外部设置的listener
private OnRecyclerViewItemClickListener mOnItemClickListener;
public void setOnItemClickListener(OnRecyclerViewItemClickListener listener) {
this.mOnItemClickListener = listener;
}第三步:在onBindViewHolder中添加如下代码
// 如果设置了回调,则设置点击事件
if (mOnItemClickLitener != null)
{
holder.itemView.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
int position = holder.getLayoutPosition();
mOnItemClickLitener.onItemClick(holder.itemView, position);
}
});
}其实,你也可以在onCreateViewHolder为所有Item设置好监听,但相比于这种方式,灵活度却要低了一点。
so,这样就为每个Item设定了回调监听,当然你完全可以为holder.itemView设置其他任何你所需要的触摸监听。
覆写addOnItemTouchListener方法
大致看一下实现吧
mRecyclerView.addOnItemTouchListener(new RecyclerView.OnItemTouchListener() {
@Override
public boolean onInterceptTouchEvent(RecyclerView rv, MotionEvent e) {
return false;
}
@Override
public void onTouchEvent(RecyclerView rv, MotionEvent e) {
}
@Override
public void onRequestDisallowInterceptTouchEvent(boolean disallowIntercept) {
}
});每个方法都对应着不同的用法,不懂得请速速参考郭霖或者鸿洋大神的博客。懒人链接。
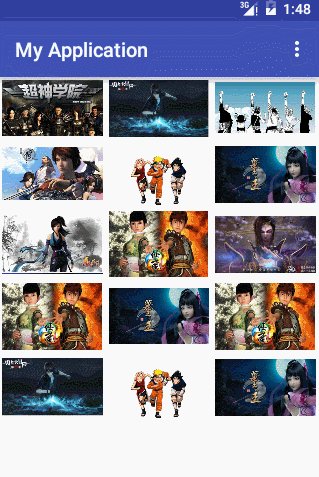
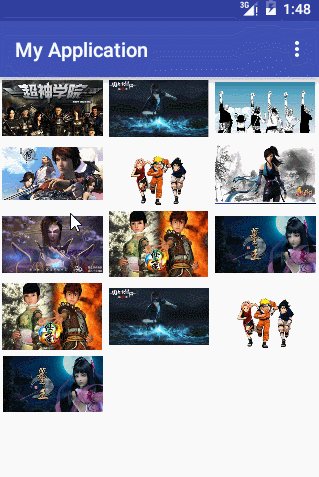
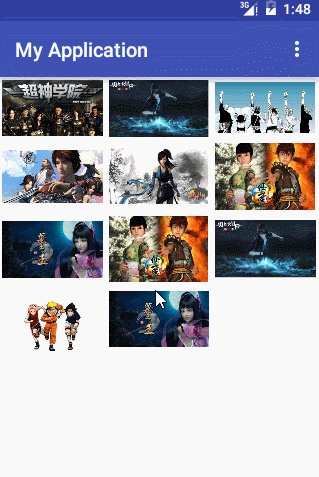
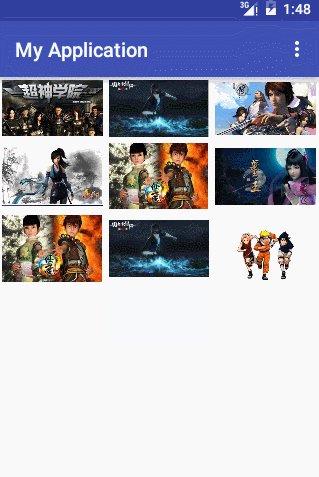
基于此,做了一个小Demo,效果如下:
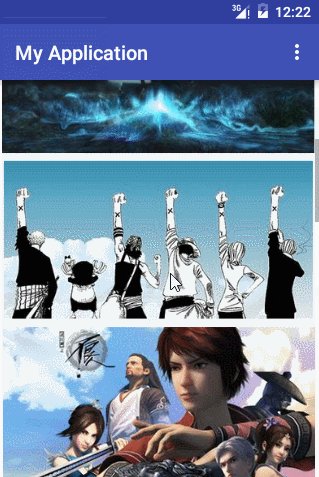
线性布局
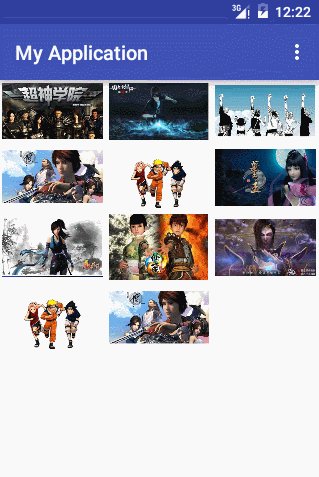
网格布局
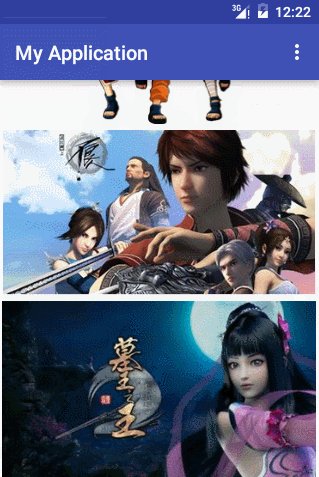
瀑布流
图片太大,请原谅用了三个图。
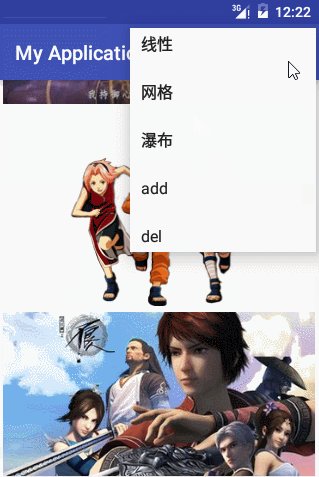
关于监听事件的测试(点击后删除点击位置元素):
ps:
- notifyItemChanged(int position):当Item数据改动时回调onBindViewHolder即可更新数据。
- notifyItemRangeChanged(int positionStart, int
itemCount):刷新从positionStart开始itemCount数量的item
- notifyItemInserted(int position):插入Item,(记得更新数据表)
- notifyItemMoved(int fromPosition, int toPosition):从fromPosition移动到toPosition为止的时候可以使用这个方法刷新
- notifyItemRangeInserted(int positionStart, int itemCount):批量添加。
- notifyItemRemoved(int position):第position个被删除的时候刷新,同样会有动画。
- notifyItemRangeRemoved(int positionStart, int itemCount):批量删除。
- notifyDataSetChanged():更新数据表和Item位置信息
OK,本文就写到这里吧,有疑问的朋友欢迎指出问题,一篇文章认认真真写下来也真是蛮累的,如果对你有帮助,诸位道友大可多多支持,不甚感激。
关于源码:有爱自取

























 379
379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








