第一步:ruby安装
因为sass是依赖于ruby的,所以需要先安装ruby。官网下载ruby
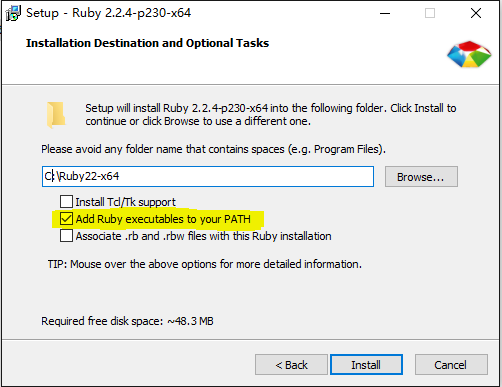
安装过程中,请注意勾选 Add Ruby executables to your PATH 选项,可以保证在系统中添加好环境变量,防止之后在编译软件中发生找不到ruby环境的错误。
第二步:sass安装
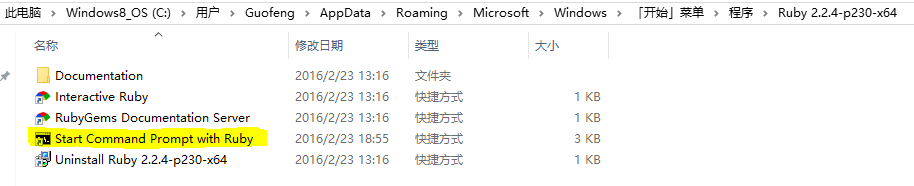
安装完ruby后,可在菜单中找到ruby,打开 Start Command Prompt with Ruby
在命令行中输入
gem install sass
Enter确认,等待一会后提示安装成功。
因为众所周知的网络问题,如果没有安装成功,可以利用淘宝的RubyGems镜像安装sass。
首先,我们需要把默认的 https://rubygems.org 源移除
gem sources –remove https://rubygems.org/
然后添加淘宝的源 https://ruby.taobao.org/
gem sources -a https://ruby.taobao.org/
之后可以查看一下当前使用的源
gem sources -l
如果显示是淘宝的,那么就可以输入安装sass命令
gem install sass
更多的gem命令可以点这里
第三步:Sublime Text 安装插件
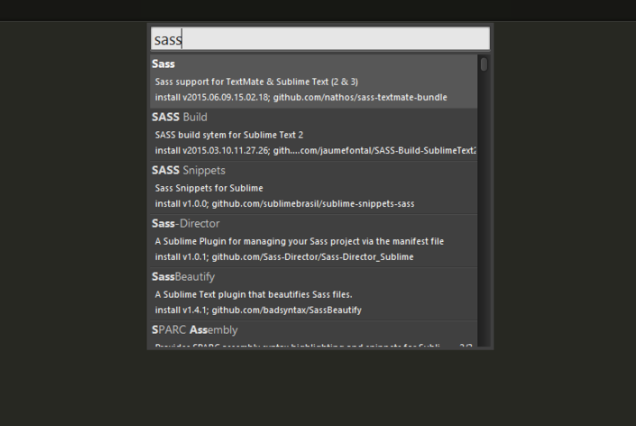
选择 Sass 与 Sass Builder安装。
第四步:测试
在 Sublime 中新建文件 test.scss
$color: #369;
body {
background: darken($color, 10%);
}Ctrl+B,进行编译。如果成功,则显示
write C:\Users\work/test.css
……如果未编译成功,则显示
[Decode error - output not utf-8]
……针对这个坑,有两种解决方法。
第一步中就提醒要勾选 Add Ruby executables to your PATH 选项,如果没有勾选,那么就会造成该问题。解决方法是:
右键 我的电脑(此电脑)
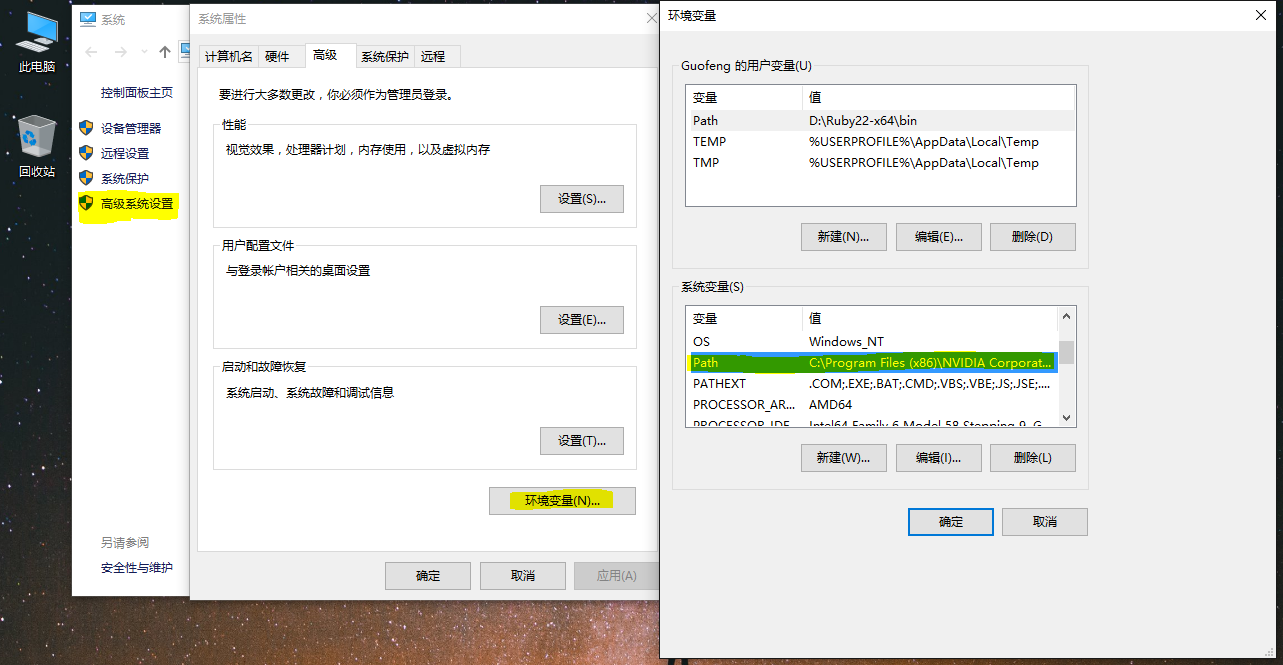
选择 属性,高级(高级系统设置),环境变量
编辑PATH,将自己的ruby/bin地址新建进去,如:C:\Users\lt\Downloads\Ruby200-x64\bin确定后,重启Sublime和相关文件,即可Ctrl+B编译成功。
2.如果上面的方法还是没有填上这个坑,那就在试试这个方法吧。如果之前,输入
sass -v
没有正确输出sass的版本号,那就再运行一次
gem install rails
命令,安装gem。回到Sublime中,看看是否可以编译成功了呢。
sass学习网站推荐
SASS中文网
SASS用法指南(阮一峰)
SASS在线转换器
填坑参考
Sublime Text 3 配置 sass - taodesign
Sublime Sass插件编译出错
Sass Guide





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








