前几日在完成简单的网页布局任务时,遇到了
margin边界叠加的问题,弄得稍稍有点头疼。自己也是前端小白,觉得更有效的学习方法,无非就是多练多做笔记,巩固知识。
几种常见的margin边界叠加
元素的顶边界与前一元素底边界发生叠加
当一个元素出现在另一个元素上面时,第一个元素的底边界与第二个元素的顶边界发生叠加
理想效果:
实际效果:
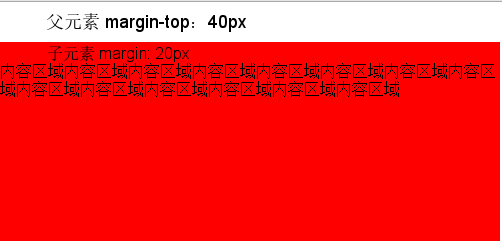
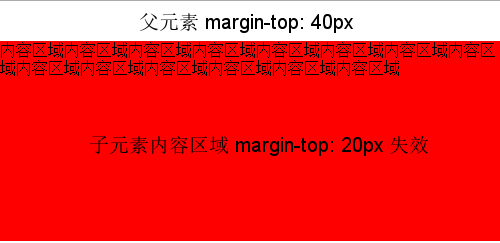
元素的顶边界与父元素的顶边界发生叠加
当一个元素包含在另一个元素中时(假设没有填充或边框将边界分隔开),它们的顶和/或底边界也发生叠加
理想效果:
实际效果:
其他
margin边界叠加请查看此篇文章
margin 边界叠加解决方案
- 透明边框border: 1px solid transparent ;
- 外层元素 padding
- 绝对定位 postion: absolute ;
- 外层 div overflow: hidden ;
- 内层 div 加 float: left; display: inline ;
- 外层 div 有时会用到 zoom: 1 ;


























 345
345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








