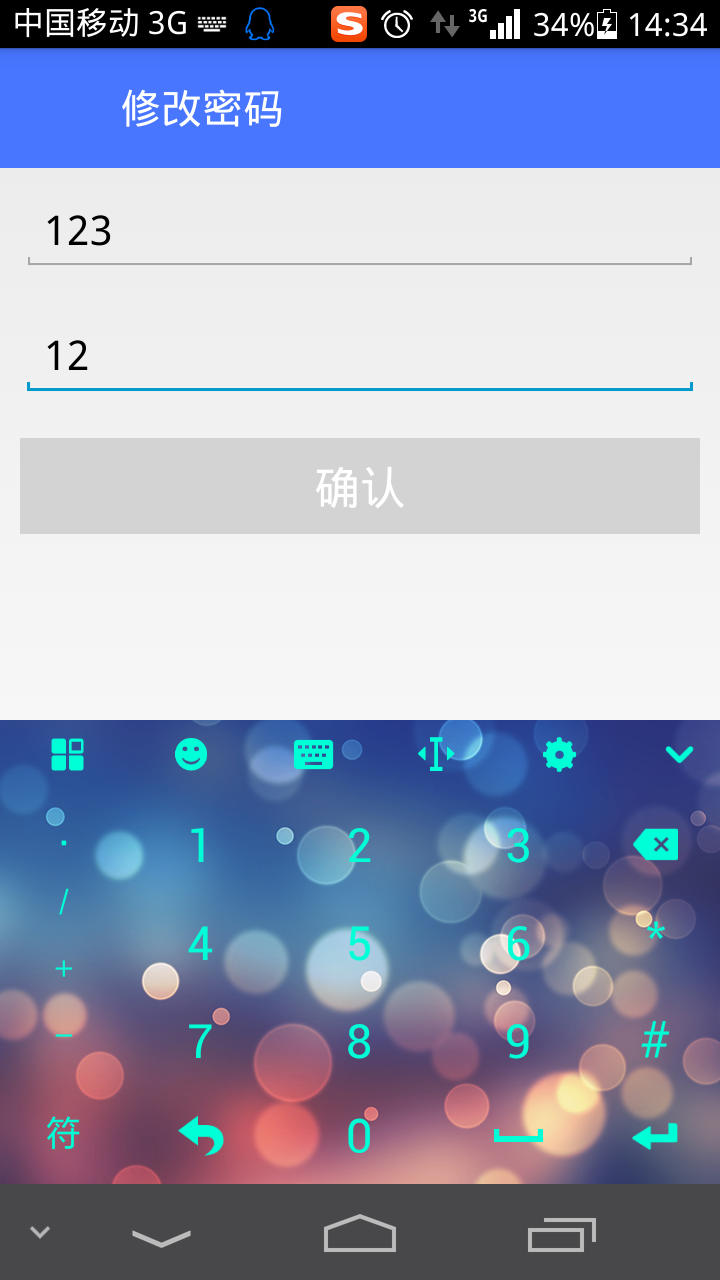
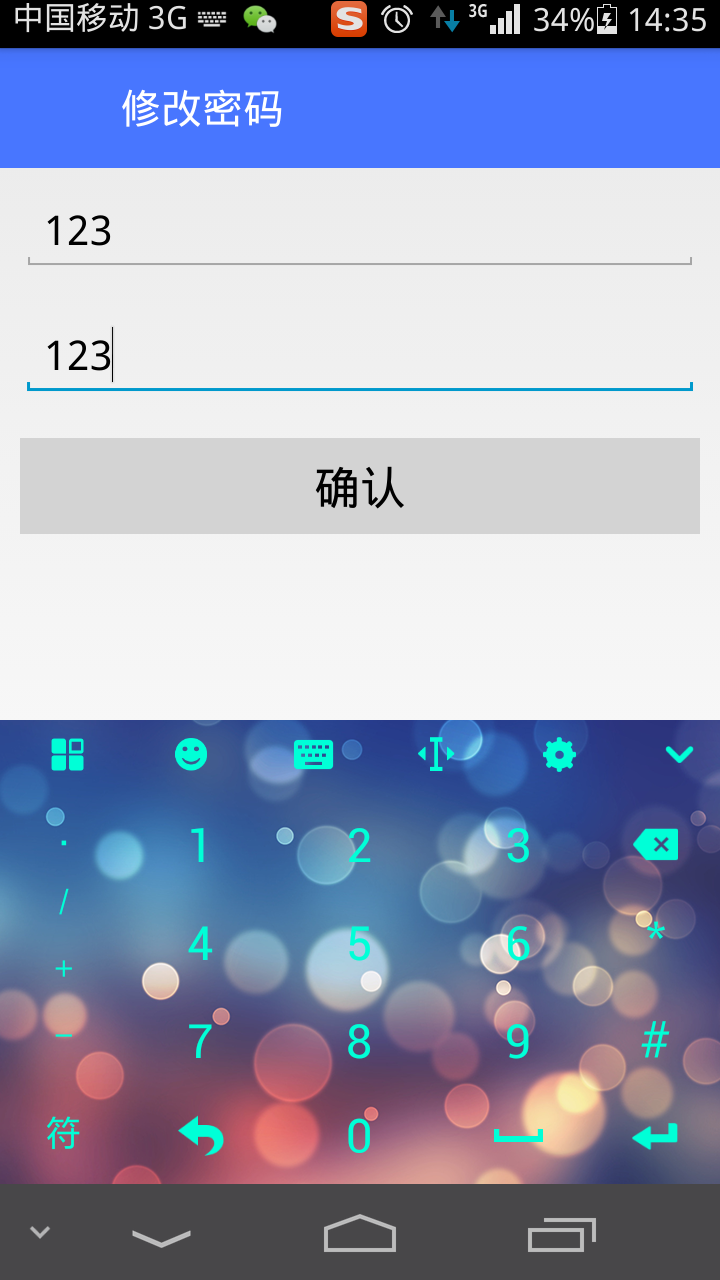
编辑框校验是我们写东西时时常要碰到的东西,接下来是我自己简单代码实现密码输入校验的效果:附上源码:
/**
* 密码输入验证
*/
private void addEditValidationExecutor() {
//添加密码输入监听事件
mEdt_pwd.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if (s.toString().equals(mEdt_pwd_again.getText().toString()) && s.toString() != null){
//设置按钮可以出发点击事件
mBtn.setTextColor(Color.BLACK);
mBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(ModifyPassword.this,"您要修改密码",Toast.LENGTH_SHORT).show();
}
});
}else {
//取消按钮点击事件
mBtn.setTextColor(Color.WHITE);
mBtn.setOnClickListener(null);
}
}
@Override
public void afterTextChanged(Editable s) {
}
});
mEdt_pwd_again.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if (s.toString().equals(mEdt_pwd.getText().toString()) && s.toString() != null){
//设置按钮可以出发点击事件
mBtn.setTextColor(Color.BLACK);
mBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// todo: post修改的密码
Toast.makeText(ModifyPassword.this,"您要修改密码",Toast.LENGTH_SHORT).show();
}
});
}else {
//取消按钮点击事件
mBtn.setTextColor(Color.WHITE);
mBtn.setOnClickListener(null);
}
}
@Override
public void afterTextChanged(Editable s) {
}
});
}
效果图如下:
























 1197
1197

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








