android实现动态绘制体温计
前段时间在做一个生理参数采集的项目,其中涉及到体温模块。这是我的部分总结。
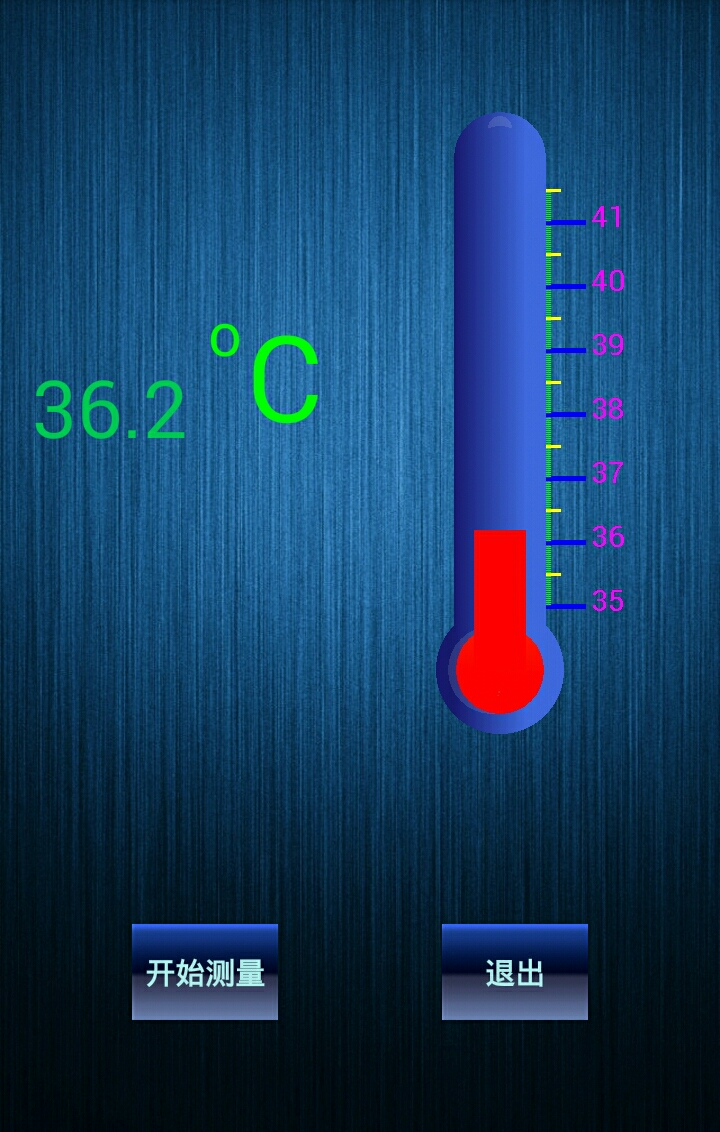
实现内容: 从文件中读取体温数据,动态绘制体温的效果。即体温数据随时间在不停的变化。体温计绘制效果为立体效果。
:
实现原理:
1. 体温计的绘制
:
绘制原理:
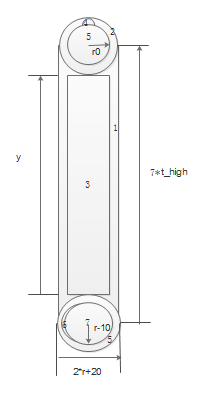
体温计的大体框架由图1,2,4,5,6,7构成,绘制通过自定义View,DrawView的onDraw()方法来实现,体温计水银柱的的绘制通过SurfaceView来实现。根据屏幕宽度来设定体温计大小及位置。
图1,2,6构成体温计玻璃管,由颜色Color.argb(255, 25, 25, 112)和颜色Color.argb(250, 65,105,225)从左往右一次填充,实现渐变。图3是动态矩形,为体温计水银柱,由Color.RED和Color.argb(250, 255, 255, 0)有下往上填充,实现红色到橙色的渐变。图8为体温计水银柱头部,用红色填充。图4,5组合形成光晕,图4由Color.argb(30, 250, 250, 250)填充,图5填充颜色与体温计玻璃管相同。先绘制图4再绘制图5,于是,便形成月牙形光晕。图7为光晕,由Color.argb(30, 250, 250, 250)填充。然后画出刻度线,这样便制作出具有立体感的体温计。感觉底座部分设计的不大好,立体感不强。
动态刷新原理::将从文件中的体温数据读取,存储到数组当中,绘制体温时,根据数据来确定中间红色水银柱的坐标,其实,也就是动态矩形的绘制,采用定时绘制的方法实现动态效果。
原理说的差不多了,我们来看下代码实现过程:
布局文件:textView用来显示数值,surfaceView用来绘制动态矩形。
temp.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/b03"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin" >
<LinearLayout
android:id="@+id/linearLayout02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout01"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<SurfaceView
android:id="@+id/surfacetemp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="20dp" />
</LinearLayout>
<TextView
android:id="@+id/textview01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_gravity="center"
android:layout_marginTop="160dp"
android:textColor="#00C957"
android:textSize="40sp" />
<TextView
android:id=







 本文介绍了在Android项目中如何实现动态体温计的绘制,包括从文件读取体温数据、立体体温计的视觉效果以及使用SurfaceView实现动态更新水银柱。通过自定义View和SurfaceView,结合颜色渐变和动态矩形,创建了一个具有实时变化效果的体温计界面。
本文介绍了在Android项目中如何实现动态体温计的绘制,包括从文件读取体温数据、立体体温计的视觉效果以及使用SurfaceView实现动态更新水银柱。通过自定义View和SurfaceView,结合颜色渐变和动态矩形,创建了一个具有实时变化效果的体温计界面。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1107
1107

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








