package com.bdqn.textview;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.widget.TextView;
/**
* @author TXF
*
* TextView(文本视图)的实现方式有两种方式。
* 第一种是通过xml布局来实现,第二种是直接通过代码来实现,这里介绍的是通过代码的实现方式.
* 通过xml布局文件实现非常简单,只需要在布局文件中添加这样几种参数即可:
* TextView对象方法 XML属性
* setTextColor android:textColor
* setTextSize android:textSize
* setText android:text
* setBackgroundResourse android:background
* setHight/setWidth android:height/android:width
*/
public class MainActivity extends Activity {
private TextView mtv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 通过findViewById找到TextView对象
mtv = (TextView) findViewById(R.id.tv);
// 定义一个要显示的文本(String类型的)
String str = "TextView示例,欢迎使用!";
// 设置文本的颜色,这里Color的首字母一定要大写,否则颜色显示不出来
mtv.setTextColor(Color.BLUE);
// 设置文本的大小(尺寸)
mtv.setTextSize(20);
// 设置文本的背景颜色
mtv.setBackgroundColor(Color.RED);
// 要显示的文本
mtv.setText(str);
}
}
xml布局
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
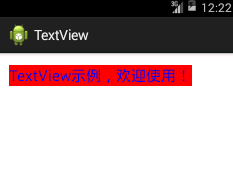
效果图























 846
846

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








