package com.example.autocomplete;
import android.os.Bundle;
import android.app.Activity;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
public class MainActivity extends Activity {
private AutoCompleteTextView mact;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 定义字符串数组存要显示的文本
String[] arr = { "aaa", "abc", "acb", "aac", "aab", "bbb", "bbs", "bbd" };
mact = (AutoCompleteTextView) findViewById(R.id.act);
// 设置数组适配器 第一个参数是上下文,第二个参数是用系统的布局,第三个参数是字符串数组
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line, arr);
mact.setAdapter(adapter);
}
}
xml布局
<AutoCompleteTextView
android:id="@+id/act"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:completionThreshold="1" />
<!-- android:completionThreshold="1"(自动提示临界值从1开始,即当输入一个字母的时候出现自动提示) -->
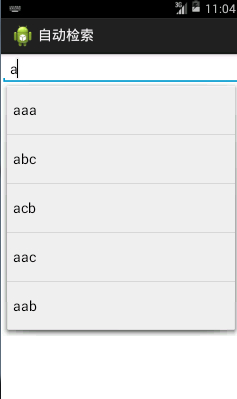
效果图























 692
692

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








