package com.bdqn.menu;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.view.MenuItem;
/**
*
* @author TXF
*
*/
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
// 复写OnCreateOptionsMenu方法,创建选项菜单,用menu添加,
// 里面第一个参数是group的Id都一样(同一组的)以便于管理
// 第二个参数表示item的Id每个都不一样
// 第三个参数是item的顺序,默认是0,表示菜单的显示顺序就是按照menu的add顺序
// 第四个参数是每个菜单选项的标题,最后一个返回值如果是false则菜单显示不出来
@Override
public boolean onCreateOptionsMenu(Menu menu) {
menu.add(0, 0, 0, "关于");
menu.add(1, 1, 0, "退出");
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case 0:
startActivity(new Intent(MainActivity.this, SecondActivity.class));
break;
case 1:
finish();
break;
}
return super.onOptionsItemSelected(item);
}
}
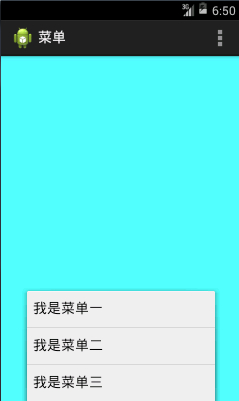
效果图
Menu(菜单)的第二种实现方式,直接在xml布局中配置(注意:是在res目录下menu目录下main.xml文件中配置,然后通过菜单打气筒把布局文件填充到主界面中)
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/item1"
android:title="我是菜单一">
</item>
<item
android:id="@+id/item2"
android:title="我是菜单二">
</item>
<item
android:id="@+id/item3"
android:title="我是菜单三">
</item>
</menu>package com.example.menu;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
/**
*
* @author TXF
*
*/
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 通过菜单打气筒把布局文件填充到主界面中
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.item1:
Toast.makeText(this, "条目一被点击了", 0).show();
break;
case R.id.item2:
Toast.makeText(this, "条目二被点击了", 0).show();
break;
case R.id.item3:
Toast.makeText(this, "条目三被点击了", 0).show();
break;
}
return true;
}
}
























 4807
4807

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








