先创建一个方块叫floor 作为地板
再创建一个方块作为子弹
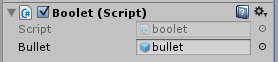
Bullet.cs 类 加载到floor上
using UnityEngine;
using System.Collections;
public class Bullet: MonoBehaviour {
public GameObject Bullet;
void Update()
{
if (Input.GetMouseButtonDown(0))
{
Instantiate(Bullet);
}
}
}
现在每点一下屏幕就会生成一个方块。
但是生成的方块都生成在一个位置 发生了碰撞,造成方块乱飞。
为了有子弹效果,所以要给方块一个初速度。
新建BulletControl.cs脚本
using UnityEngine;
using System.Collections;
public class bulletControl : MonoBehaviour {
// Use this for initialization
void Awake () {
GetComponent<Rigidbody>().velocity = Vector3.forward * 100;
}
/*private GameObject Bullet;
void Awake()
{
Bullet = Resources.Load("Prefab/Bullet") as GameObject;
}
void Update()
{
if(Input.GetMouseButtonDown(0))
{
Instantiate(Bullet);
}
}*/
}
上面是两种加载方式,第一种是需要自己把Bullet拖拽到unity界面指定的Inspector里
(bullet拼错了不要在意)
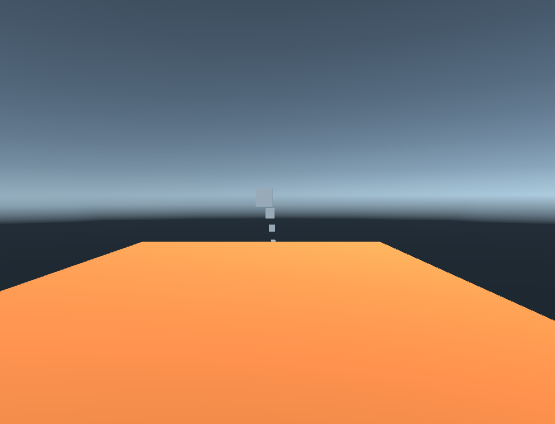
现在有初速度了 每点一下就有一个方块 效果是这样的
再加一个计数功能吧
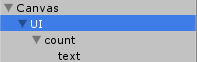
新建一个Canvas 创建子节点UI 再创建子图片节点 count
再创建子节点text 
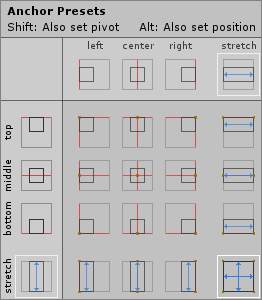
节点UI是为了使计数的方块可以适应屏幕,我们选中UI 点击Inspector里面的方块

选择右下角哪个 然后Left top 的数值自己试着改就行
再新建UIController.cs脚本
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
public class UIController : MonoBehaviour {
private static UIController instance;
public static UIController Instance
{
get
{
if (instance != null) return instance;
else{
Debug.LogError("please Check");
return null;
}
}
}
public Text CountText;
private int Count;
void Awake()
{
instance = this;
Count = 0;
// CountText = GameObject.Find("UI/Count/Text").GetComponent<Text>();
}
public void AutoAdd()
{
CountText.text = "个数:" + ++Count;
}
}
因为是每有一个子弹实现加一 ,所以要在Bullet.cs中调用
更改之后的Bullet.cs
using UnityEngine;
using System.Collections;
public class boolet : MonoBehaviour {
public GameObject Bullet;
void Update()
{
if (Input.GetMouseButtonDown(0))
{
Instantiate(Bullet);
UIController.Instance.AutoAdd();
}
}
}
就是添加了一句 UIController.Instance.AutoAdd();
别忘了把UIController绑定到 Canves上就行
运行结果
实际上控件与类的绑定看心情,能找到就行。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










