首先http://ckeditor.com/download下载ckeditor 下载完整版即可
将其整个工程粘贴到你网站的目录下
使用时先声明
<script type="text/javascript" src="../../ckeditor/ckeditor.js"></script>你的textarea后面加一句js 将普通文本框替换成ckeditor
<textarea rows="30" cols="80" id="content" name="financial.bz">
</textarea>
<script type="text/javascript">
CKEDITOR.replace('financial.bz')
</script>提交有些复杂
<SCRIPT LANGUAGE="JavaScript">
function upload(){
var editor_data = CKEDITOR.instances.content.getData();
document.getElementById("article").value = document.getElementById("content").value;
document.getElementById("formid").submit();
}
function test() {
//JavaScript判空,如果确定
var editor_data = CKEDITOR.instances.content.getData();
if(editor_data==null||editor_data==""){
alert("数据为空不能提交");
}else{
if(confirm(editor_data)){
// document.formid.submit();
document.getElementById("article").value = editor_data;
document.getElementById("formid").submit();
}
}
}
</SCRIPT>上面有两个js函数 upload是我原来的函数,把textarea的值赋给一个隐藏的input让后提交。
ckeditor就要用test函数提交。也可以去掉中间的判断。
把函数绑定到 提交的input上
<input type="button" value="submit" class="btn2" onclick = "test();" />接受数据时和原来一样 request.getParameter即可
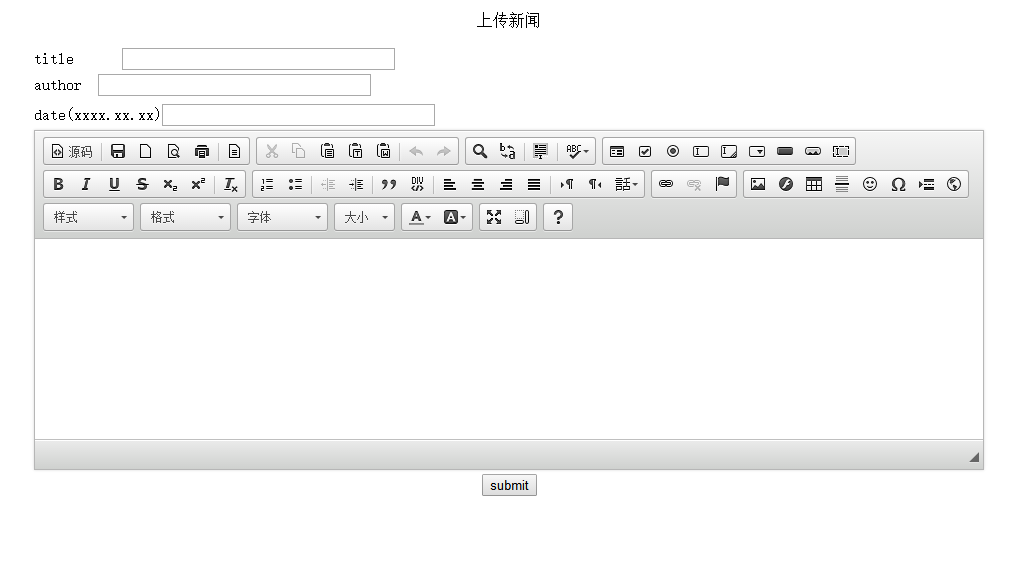
效果
























 350
350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










