文章说明:本文可以其实只是个人对知识的记录,为了自己以后找起来方便
例子参考链接 http://code4app.com/ios/EssentialImager/527cb3596803fa4e50000000
实现原理:其实就是用一张黑白的渐变图片作为底图
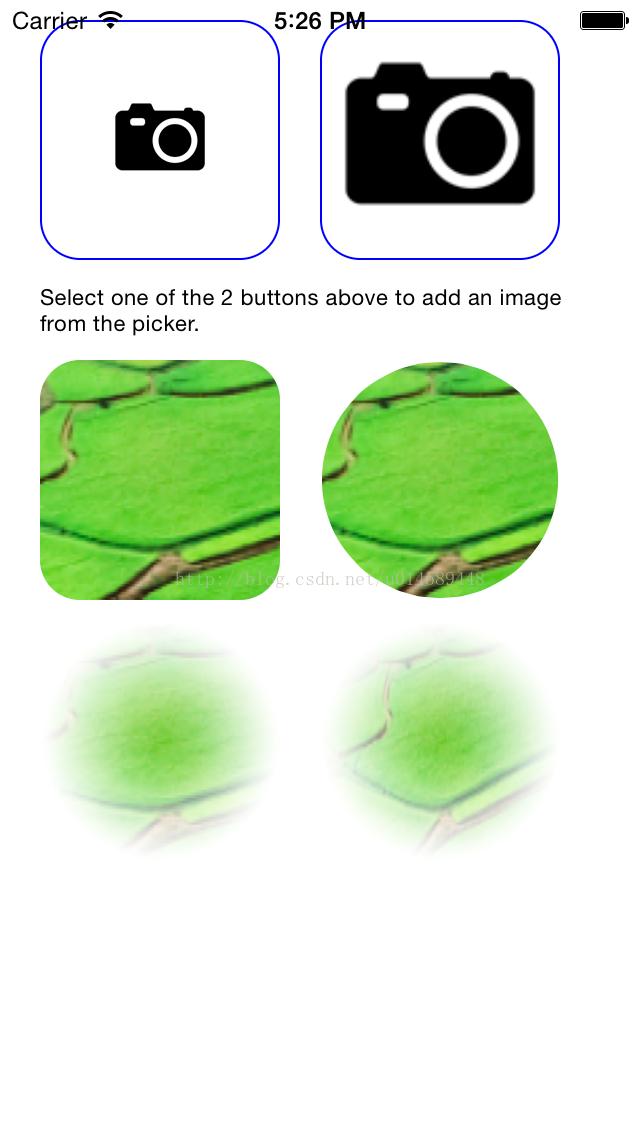
效果图片:
具体代码:
CALayer *imageMaskLayer2 = [CALayerlayer];
UIImage *pattern2 = [UIImage imageNamed:@"pattern.png"];
imageMaskLayer2.contents = (__bridgeid)pattern2.CGImage;
imageMaskLayer2.frame =CGRectMake(0,0, pattern2.size.width, pattern2.size.height);
UIView *clippingViewForLayerImageMask2 = [[UIViewalloc] initWithFrame:CGRectMake(160,310, 120, 120)];
clippingViewForLayerImageMask2.layer.mask = imageMaskLayer2;
clippingViewForLayerImageMask2.clipsToBounds =YES;
[self.viewaddSubview:clippingViewForLayerImageMask2];
UIImageView *imageMaskedRadialGradientImage = [[UIImageViewalloc] initWithFrame:CGRectMake(0,0, 120, 120)];
imageMaskedRadialGradientImage.backgroundColor = [UIColorlightGrayColor];
[clippingViewForLayerImageMask2addSubview:imageMaskedRadialGradientImage];
//aa.png 资源包的测试图片
imageMaskedRadialGradientImage.image = [UIImageimageNamed:@"aa.png"];
imageMaskedRadialGradientImage.frame =CGRectMake(0,0, pattern2.size.width, pattern2.size.height);
imageMaskedRadialGradientImage.center =CGPointMake(imageMaskedRadialGradientImage.superview.frame.size.width/2,imageMaskedRadialGradientImage.superview.frame.size.height/2);























 1297
1297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








