1、adapter 和adapterview 复用历史缓存(item布局和数据缓存)。
2、数据分页显示(利用操作引导用户)
3、优化布局文件xml。(layout尽量不要超过5层)
4、优化activity的背景图片。利用getWindow.setBackgroudDrawable(id)设置背景图,使用系统默认的最顶层来提高效率。
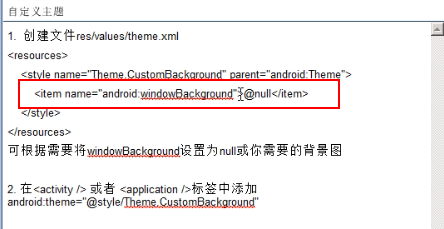
5、在自定义主题中设置背景
6、使用stubView按需加载,减少内存消耗
stubView要加载的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" android:orientation="vertical">
<TextView
android:id="@android:id/text1"
android:text="Portrait Mode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<SeekBar
android:id="@android:id/progress"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>延迟加载的主界面:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@android:id/button1"
android:text="load"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
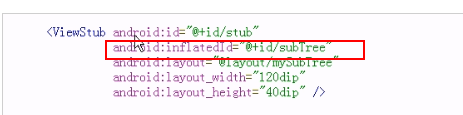
<ViewStub android:id="@+id/stub"
android:inflatedId="@+id/subTree"
android:layout="@layout/mystub_portrait"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>stubView加载的实现
public class StubViewLoadActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.delay_load);
Button btn = (Button) findViewById(android.R.id.button1);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
v.setEnabled(false);
ViewStub stub = (ViewStub) findViewById(R.id.stub);
View inflated = stub.inflate();
}});
}
}7、使用子线程和后台任务完成耗时操作



























 1853
1853

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








