序
转盘输入法,给你的聊天加点新意。它不用常见的九宫格或全键盘,而是把字母摆在圆盘上,一滑一滑,字就出来了,新鲜又直接。
触摸屏版本GIF演示

触摸屏版本简介
当触屏输入法启动时,与200X年流行的按键手机相比,两者在界面布局上似乎有着异曲同工之妙。手机屏幕上半部分用于显示内容,而下半部分则化身为虚拟键盘。即,每当键盘被激活时,虚拟键盘往往会占据屏幕下方空间,导致原本的内容被顶至上方,一定程度上干扰了用户的视线。
而转盘输入法则以其独特的优势脱颖而出。它会将半透明的转盘巧妙地显示在屏幕中央,既不会完全遮挡住屏幕上的内容,也不会对之前的应用显示造成过度的干扰。用户只需轻轻触摸屏幕,转盘便会迅速呈现。随着手指的滑动,转盘中心的小圆点会紧随其后,跟随手指滑动选择所需输入的字符。而当手指离开屏幕时,转盘则悄然消失,实现了真正意义上的“无感输入”。这种便捷的输入方式,无疑为用户带来了更为流畅、舒适的体验。
触摸屏版本的使用
当下会了最快速度的演示转盘输入法,专门做了演示软件。触摸屏版本使用的手指按下,则为鼠标左键长按;触摸屏手指按下滑动,则为鼠标左键长按时鼠标的移动;手指在触摸屏抬起,则为鼠标左键松开。
一、输入框获取焦点,屏幕下半部分中间会显示,虚拟半透明按键:

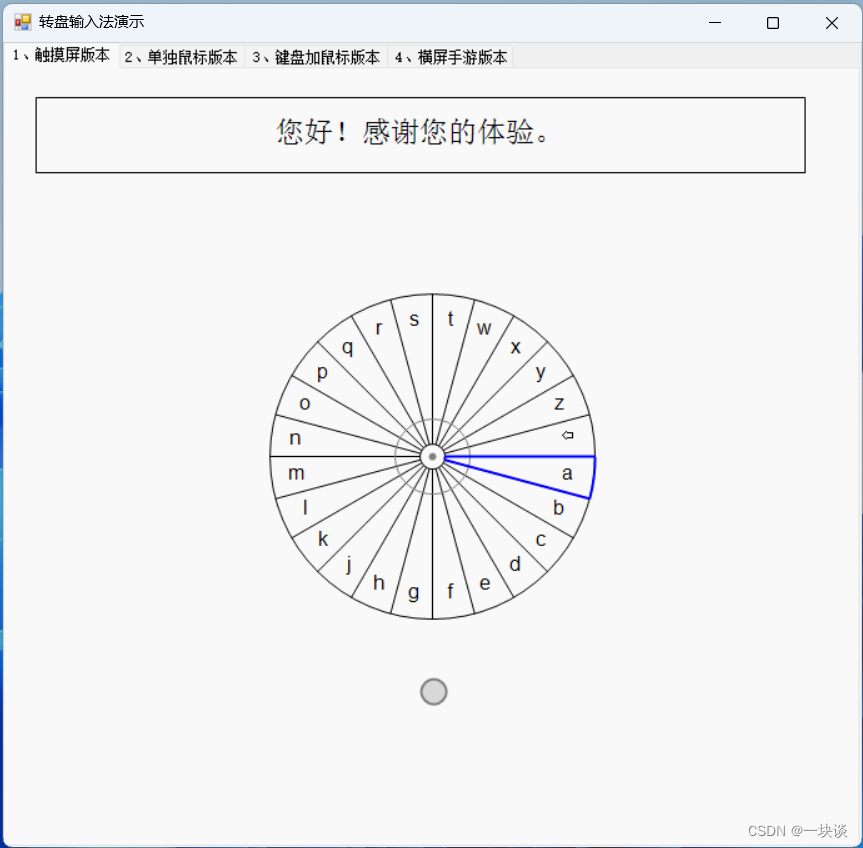
二、触摸虚拟半透明按键,就显示转盘输入界面:

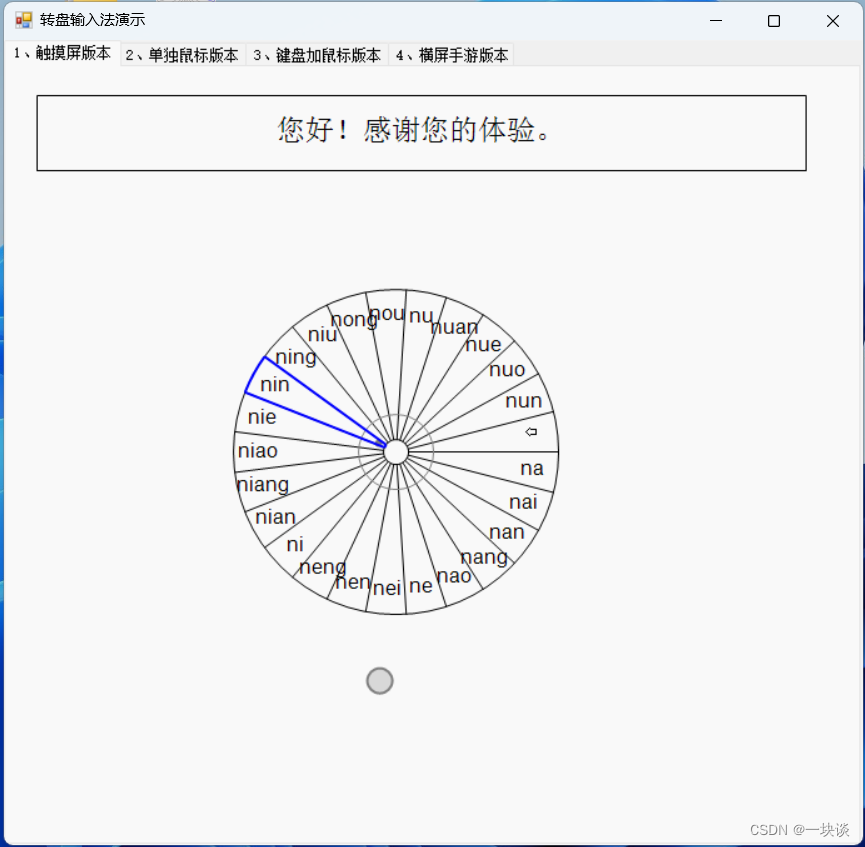
三、转盘中间的实心圆点,跟随手指的滑动而移动,移动超出灰色圆圈则为选择当前字符:
图示为选择了“n”了之后,显示所有和“n”有关的拼音。























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








