FiftyShadesOf
项目地址:
florent37/FiftyShadesOf


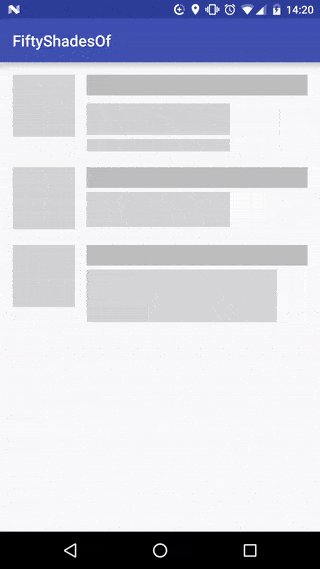
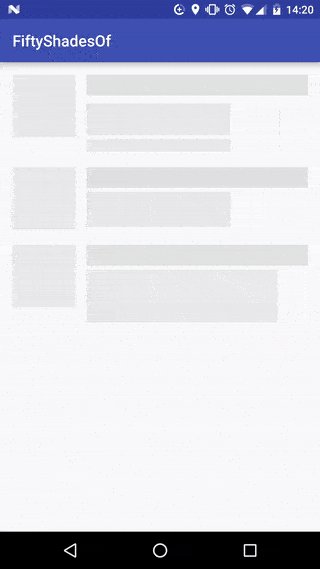
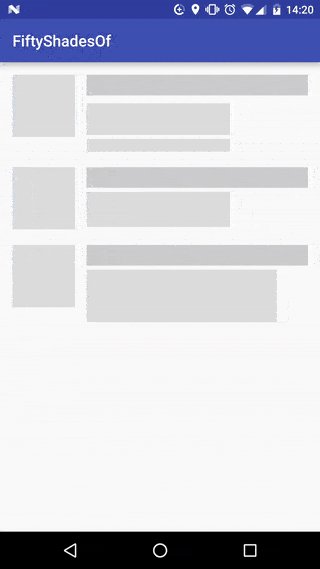
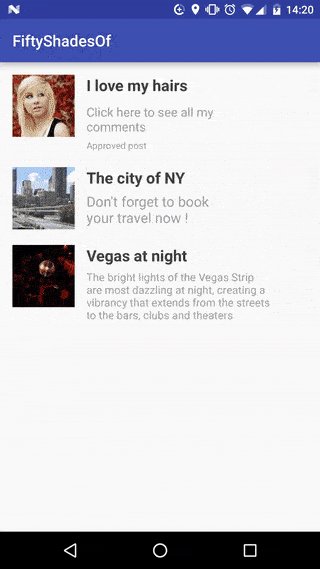
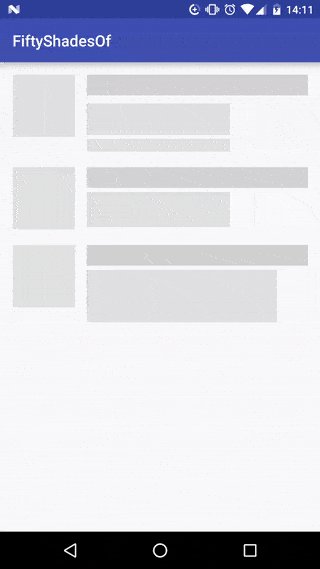
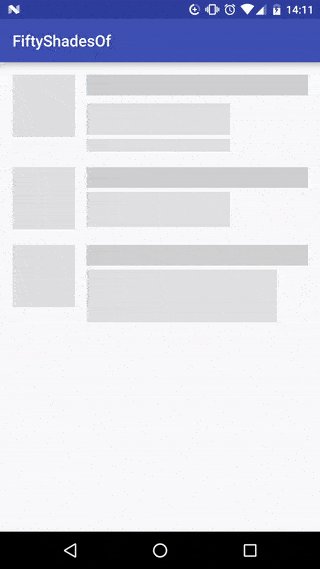
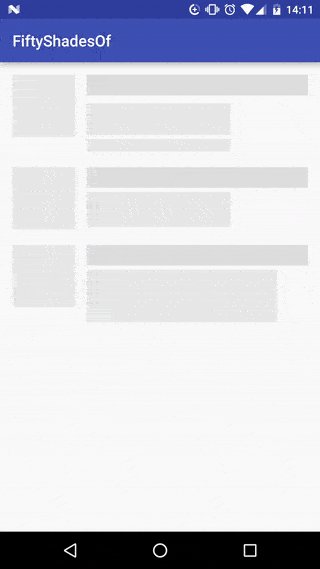
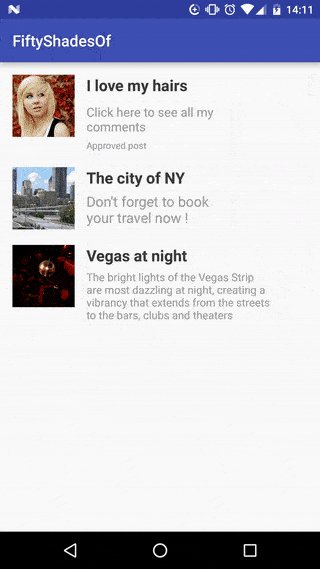
简介:一个漂亮的视图预加载效果。
An elegant context-care loading placeholder for Android
Usage
FiftyShadesOf.with(context)
.on(view1, view2, view3)
.start();
Available attributes
View Selector
FiftyShadesOf.with(context)
.on(R.id.view1, R.id.view2, R.id.view3) //views id
.on(view1, view2, view3) //views references
.on(viewGroup) //group of views
.exept(view1, view2) //skip a view
.start();
Cross
(By Default)
FiftyShadesOf.with(context)
.on(R.id.view)
.start();
Fade
FiftyShadesOf.with(context)
.on(R.id.view)
.fadeIn(true)
.start();
Download
compile 'com.github.florent37:fiftyshadesof:1.0.0'
























 271
271

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








