LRecyclerView

LRecyclerView 是支持 addHeaderView、 addFooterView、下拉刷新、分页加载数据的 RecyclerView。
它对 RecyclerView 控件进行了拓展,给 RecyclerView 增加 HeaderView、FooterView,并且不需要对你的 Adapter 做任何修改。
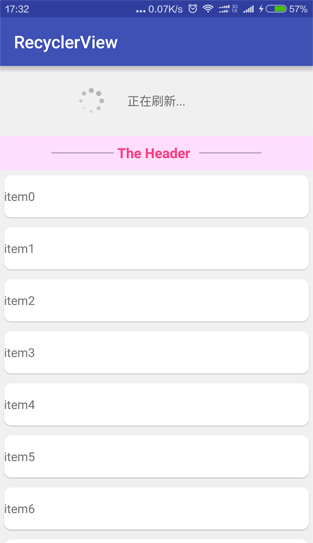
效果图

Gradle
--
Step 1. 在你的根 build.gradle 文件中增加 JitPack 仓库依赖。
allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
}
}
Step 2. 在你的 model 的 build.gradle 文件中增加 LRecyclerView 依赖。
compile 'com.github.jdsjlzx:LRecyclerView:1.2.5'
LRecyclerView requires at minimum Java 7 or Android 4.0.
项目简述
- 下拉刷新、滑动到底部自动加载下页数据;
- 可以方便添加 Header 和 Footer;
- 头部下拉样式可以自定义;
- 具备 item 点击和长按事件;
- 网络错误加载失败点击 Footer 重新请求数据;
- 可以动态为 FooterView 赋予不同状态(加载中、加载失败、滑到最底等);
- 可以根据不同的 viewtype 自定义 item 视图;
- 具备类似 IOS 侧滑删除菜单功能;
- 完善的局部刷新效果;
注意:
- EndlessLinearLayoutActivity.java 类里面有标准完整的使用方法,请尽量在这个界面看效果;
- 本着解耦的原则,能在 demo 中实现的就尽量不在 libray 中实现。
Demo 下载
功能介绍
填充数据
mDataAdapter = new DataAdapter(this);
mDataAdapter.setData(dataList);
mLRecyclerViewAdapter = new LRecyclerViewAdapter(this, mDataAdapter);
mRecyclerView.setAdapter(mLRecyclerViewAdapter);
- DataAdapter 是用户自己真正的 adapter,用户自己定义;
- LRecyclerViewAdapter 提供了一些实用的功能,使用者不用关心它的实现,只需构造的时候把自己的 mDataAdapter 以参数形式传进去即可。
添加 HeaderView、FooterView
//add a HeaderView
mLRecyclerViewAdapter.addHeaderView(new SampleHeader(this));
//add a FooterView
mLRecyclerViewAdapter.addFooterView(new SampleFooter(this));
添加 HeaderView 还可以使用下面两种方式:
View header = LayoutInflater.from(this).inflate(R.layout.sample_header,(ViewGroup)findViewById(android.R.id.content), false);
mLRecyclerViewAdapter.addHeaderView(header);
CommonHeader headerView = new CommonHeader(getActivity(), R.layout.layout_home_header);
mLRecyclerViewAdapter.addHeaderView(headerView);
上面的方式同样适用于 FooterView。
移除 HeaderView、FooterView
//remove a HeaderView
RecyclerViewUtils.removeHeaderView(mRecyclerView);
//remove a FooterView
RecyclerViewUtils.removeFooterView(mRecyclerView);
注意:
1.如果有两个以上的 HeaderView,连续调用 RecyclerViewUtils.removeHeaderView(mRecyclerView)即可。
LScrollListener-滑动监听事件接口
LScrollListener 实现了 onScrollUp()、onScrollDown()、onScrolled、onScrollStateChanged 四个事件,如下所示:
void onScrollUp();//scroll down to up
void onScrollDown();//scroll from up to down
void onScrolled(int distanceX, int distanceY);// moving state,you can get the move distance
void onScrollStateChanged(int state);
- onScrollUp()——RecyclerView 向上滑动的监听事件;
- onScrollDown()——RecyclerView 向下滑动的监听事件;
- onScrollDown()——RecyclerView 正在滚动的监听事件;
- onScrollStateChanged(int state)——RecyclerView 正在滚动的监听事件;
使用:
mRecyclerView.setLScrollListener(new LRecyclerView.LScrollListener() {
@Override
public void onScrollUp() {
}
@Override
public void onScrollDown() {
}
@Override
public void onScrolled(int distanceX, int distanceY) {
}
@Override
public void onScrollStateChanged(int state) {
}
});
下拉刷新
mRecyclerView.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh() {
}
});
加载更多
mRecyclerView.setOnLoadMoreListener(new OnLoadMoreListener() {
@Override
public void onLoadMore() {
}
});
设置下拉刷新样式
mRecyclerView.setRefreshProgressStyle(ProgressStyle.BallSpinFadeLoader); //设置下拉刷新 Progress 的样式
mRecyclerView.setArrowImageView(R.drawable.iconfont_downgrey); //设置下拉刷新箭头
AVLoadingIndicatorView 库有多少效果,LRecyclerView 就支持多少下拉刷新效果,当然你也可以自定义下拉刷新效果。
效果图:
设置加载更多样式
拷贝 LRecyclerview_library 中的文件文件 layout_recyclerview_list_footer_loading.xml 到你的工程中,修改后即可。
开启和禁止下拉刷新功能
mRecyclerView.setPullRefreshEnabled(true);
or
mRecyclerView.setPullRefreshEnabled(false);
默认是开启。
强制刷新
根据大家的反馈,增加了一个强制刷新的方法,使用如下:
mRecyclerView.forceToRefresh();
无论是下拉刷新还是强制刷新,刷新完成后调用下面代码:
mRecyclerView.refreshComplete();
mLRecyclerViewAdapter.notifyDataSetChanged();
下拉刷新清空数据
有的时候,需要下拉的时候情况数据并更新 UI,可以这么做:
@Override
public void onRefresh() {
RecyclerViewStateUtils.setFooterViewState(mRecyclerView,LoadingFooter.State.Normal);
mDataAdapter.clear();
mCurrentCounter = 0;
isRefresh = true;
requestData();
}
如果不需要下拉的时候情况数据并更新 UI,如下即可:
@Override
public void onRefresh() {
isRefresh = true;
requestData();
}
加载网络异常处理
加载数据时如果网络异常或者断网,LRecyclerView 为你提供了重新加载的机制。
效果图:

网络异常出错代码处理如下:
RecyclerViewStateUtils.setFooterViewState(getActivity(), mRecyclerView, getPageSize(), LoadingFooter.State.NetWorkError, mFooterClick);
private View.OnClickListener mFooterClick = new View.OnClickListener() {
@Override
public void onClick(View v) {
RecyclerViewStateUtils.setFooterViewState(getActivity(), mRecyclerView, getPageSize(), LoadingFooter.State.Loading, null);
requestData();
}
};
上面的 mFooterClick 就是我们点击底部的 Footer 时的逻辑处理事件,很显然我们还是在这里做重新请求数据操作。
点击事件和长按事件处理
先看下怎么使用:
mLRecyclerViewAdapter.setOnItemClickLitener(new OnItemClickLitener() {
@Override
public void onItemClick(View view, int position) {
ItemModel item = mDataAdapter.getDataList().get(position);
Toast.makeText(EndlessLinearLayoutActivity.this, item.title, Toast.LENGTH_SHORT).show();
}
@Override
public void onItemLongClick(View view, int position) {
ItemModel item = mDataAdapter.getDataList().get(position);
Toast.makeText(EndlessLinearLayoutActivity.this, "onItemLongClick - " + item.title, Toast.LENGTH_SHORT).show();
}
});
原理就是实现 viewHolder.itemView 的点击和长按事件。由于代码过多就不贴出来了。
viewHolder 源码如下:
public static abstract class ViewHolder {
public final View itemView;
int mPosition = NO_POSITION;
int mOldPosition = NO_POSITION;
long mItemId = NO_ID;
int mItemViewType = INVALID_TYPE;
int mPreLayoutPosition = NO_POSITION;
设置空白 View(setEmptyView)
mRecyclerView.setEmptyView(view);
滑动删除
效果图:
分组
效果图:

功能还在完善中....
代码混淆
#LRecyclerview_library
-dontwarn com.github.jdsjlzx.**
-keep class com.github.jdsjlzx.**{*;}
如果你想了解更多混淆配置,参考:http://blog.csdn.net/jdsjlzx/article/details/51861460
注意事项
1.如果添加了 footerview,不要再使用 setLScrollListener 方法,如有需要,自定义实现即可。如下面代码不要同时使用:
mRecyclerView.setLScrollListener(LScrollListener);
RecyclerViewUtils.setFooterView(mRecyclerView, new SampleFooter(this));
2.不要 SwipeRefreshLayout 与 LRecyclerView 一起使用,会有冲突,如果你实在想用,请参考 SwipeRefreshLayoutActivity 类的实现。























 225
225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








