DropDownMenu
简介:这是一个筛选菜单库,开发者只需要填充数据即可,在很多 App 上都能看到这个效果,如美团,爱奇艺,大众点评等
标签:
下拉筛选-
本例是在DropDownMenu基础上改进而来
1.1.1 修改:
- 增加选中后是否改变 tab 颜色属性
- 增加初始化设置默认选项功能
- 去除 tab 分割线颜色自定义属性
- 暂不支持多选,如需请自定义 view 即可,后续添加,详情参考 demo
app:ddneedSetSlectedColor="true"相比而言增加 de 特性:
- 增加三种默认样式类型:TYPE_LIST_CITY,TYPE_LIST_SIMPLE,TYPE_GRID
- 增加默认样式点击回调(只需关心传入数组和选择结果,不相关内容无须关心)
- 修改传参,更易于理解和使用
- 增加最大高度限制属性
- 如果你使用默认样式,只需要传递字符串数组即可,如果使用自定义样式只需传递 customview 即可
以下为原始特性
- 支持多级菜单
- 你可以完全自定义你的菜单样式,我这里只是封装了一些实用的方法,Tab 的切换效果,菜单显示隐藏效果等
- 并非用 popupWindow 实现,无卡顿
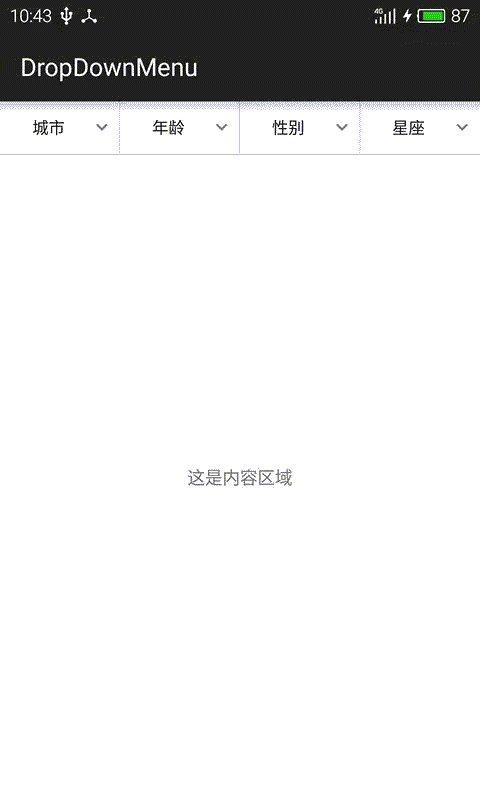
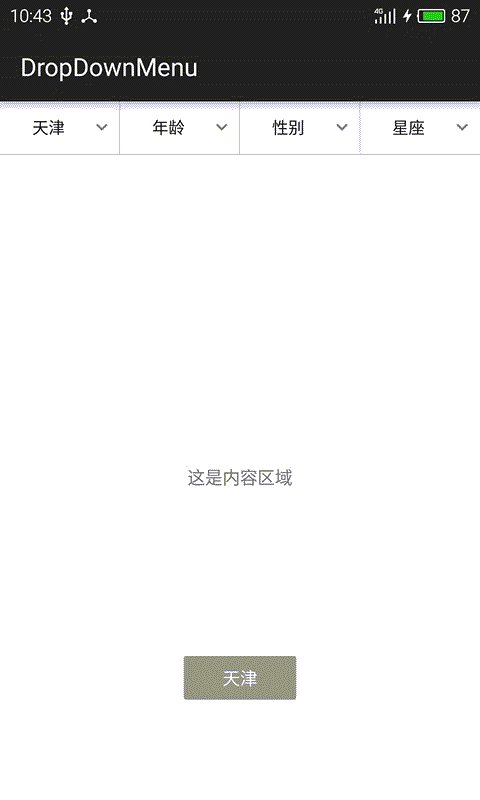
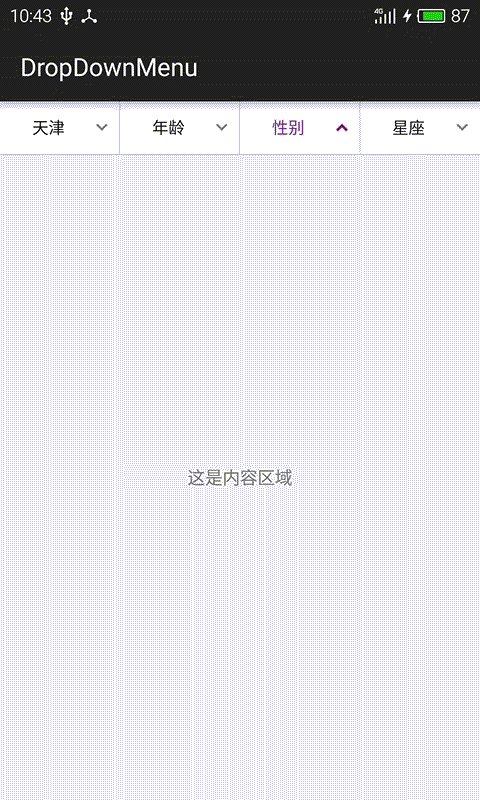
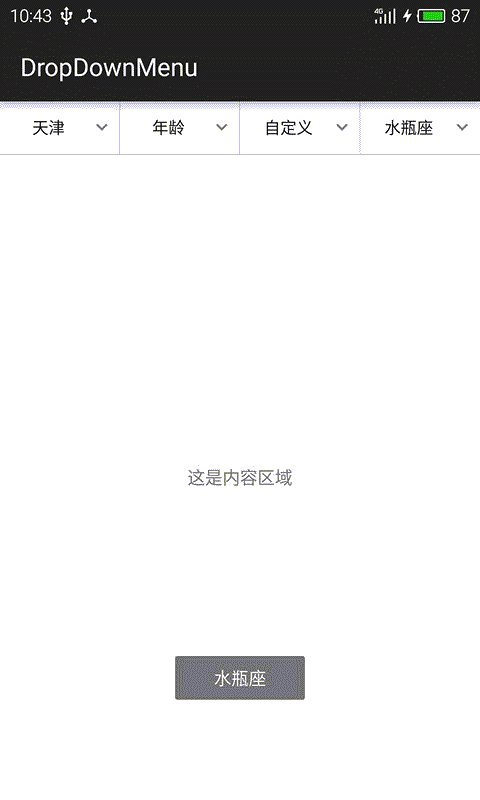
ScreenShot

Gradle
在 project 中 build.gradle 下增加(已有跳过)
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
在 app module 中增加
dependencies {
compile 'com.github.fg2q1q3q:DropDownMenu:1.1.1'
}
使用相关核心源码及参数说明:
//一共包含四种类型:三种默认类型和自定义
public static final int TYPE_LIST_CITY = 1;
public static final int TYPE_LIST_SIMPLE = 2;
public static final int TYPE_GRID = 3;
public static final int TYPE_CUSTOM = 4;
/**
* @param tabTexts tab 标签字符串集合
* @param contentView 主页面 view
* @param viewDatas 为数据源 hashmap
* KEY 对应 TYPE(上文常量)
* VALUE 对应数据源(非 TYPE_CUSTOM-->string[]或 TYPE_CUSTOM-->customView)
*/
public void setDropDownMenu(@NonNull List<String> tabTexts,
@NonNull List<HashMap<String,Object>> viewDatas,@NonNull View contentView){
}
使用教程
添加 DropDownMenu 到你的布局文件,如下
<com.zxl.library.DropDownMenu
android:id="@+id/dropDownMenu"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:ddmenuTextSize="13sp" //tab 字体大小
app:ddtextUnselectedColor="@color/drop_down_unselected" //tab 未选中颜色
app:ddtextSelectedColor="@color/drop_down_selected" //tab 选中颜色
app:ddmenuSelectedIcon="@mipmap/drop_down_selected_icon" //tab 选中状态图标
app:ddmenuUnselectedIcon="@mipmap/drop_down_unselected_icon"//tab 未选中状态图标
app:ddmaskColor="@color/mask_color" //遮罩颜色,一般是半透明
app:ddmenuBackgroundColor="@color/white" //tab 背景颜色
app:ddmenuMaxHeight="280dp"//筛选菜单最大高度,默认为 wrap
app:ddneedSetSlectedColor="true"//设置选中 option 后 tab 是否改变颜色
...
/>
java 代码中设置如下:
View contentView = getLayoutInflater().inflate(R.layout.contentview, null);
mDropDownMenu.setDropDownMenu(Arrays.asList(headers), initViewData(), contentView);
//该监听回调只监听默认类型,如果是自定义 view 请自行设置监听,参照 demo
mDropDownMenu.addMenuSelectListener(new DropDownMenu.OnDefultMenuSelectListener() {
@Override
public void onSelectDefaultMenu(int index, int pos,String clickstr) {
//index:点击的 tab 索引,pos:单项菜单中点击的位置索引,clickstr:点击位置的字符串
Toast.makeText(getBaseContext(),clickstr,Toast.LENGTH_SHORT).show();
}
});























 1896
1896

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








