我使用AndroidStudio开发,以下情况,针对studio
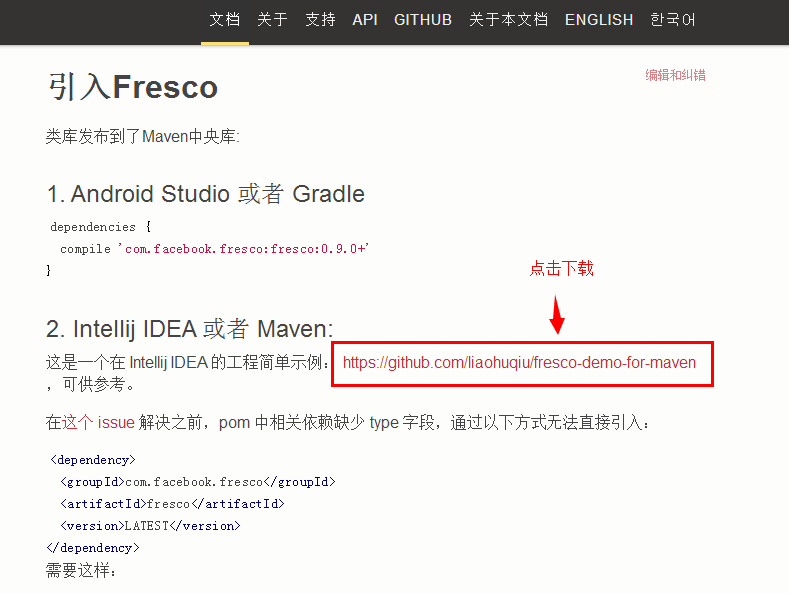
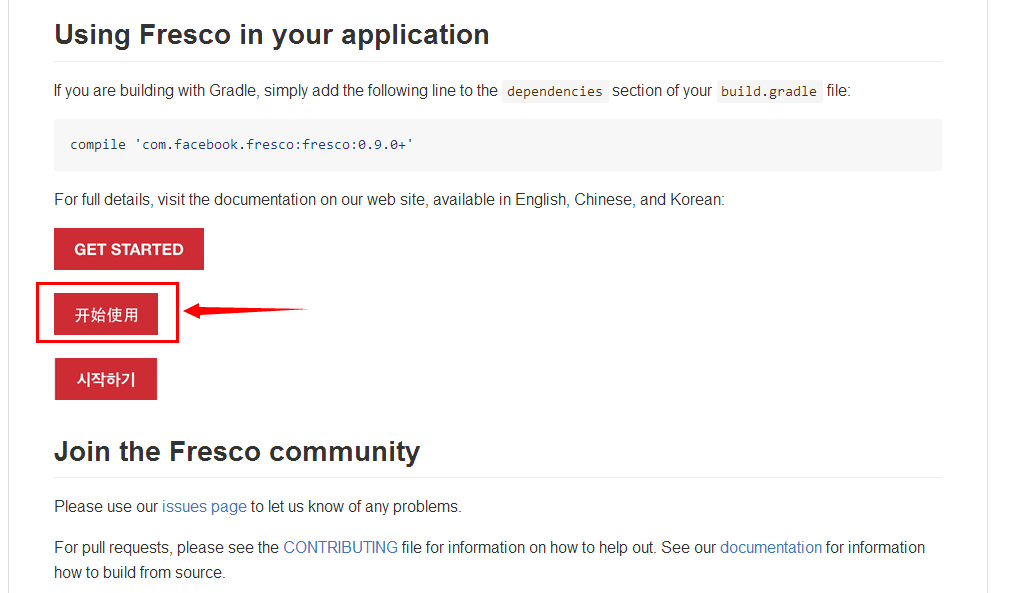
1、在build.gradle的dependencies中加入
compile 'com.facebook.fresco:fresco:0.9.0+'注:这是github上的开源项目。写博客的时候,版本是这个,在使用前,请确认版本
github链接
https://github.com/facebook/fresco我这里对原Demo做了分析。如果想看github上的原Demo

2、在清单文件中,加上网络权限
<uses-permission android:name="android.permission.INTERNET" />3、创建自己的Application,在onCreate方法中注册
public void onCreate() {
super.onCreate();
Fresco.initialize(this);
}4、布局文件
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/ani_image"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_below="@id/logo_image"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
fresco:placeholderImage="@color/image_placeholder" />注:宽高如果都是wrap_content或者match_parent,就不会显示图片,宽和高里面,最少要有一个具体的值
5、使用代码:
SimpleDraweeView aniView = (SimpleDraweeView) findViewById(R.id.ani_image);
//gif类型的动态图
Uri aniImageUri2 = Uri.parse("http://images.cnfol.com//file//201603//mp35337118_1444701483338_2_201603250855265951.gif");
//普通图片
Uri aniImageUri1 = Uri.parse("http://images.cnfol.com//file//201603//fang_201603240925207041.jpg");
ImageRequest request = ImageRequestBuilder.newBuilderWithSource(aniImageUri2)
.build();
DraweeController controller = Fresco.newDraweeControllerBuilder()
.setImageRequest(request)
.setAutoPlayAnimations(true)
.build();
aniView.setController(controller);






















 8188
8188

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








