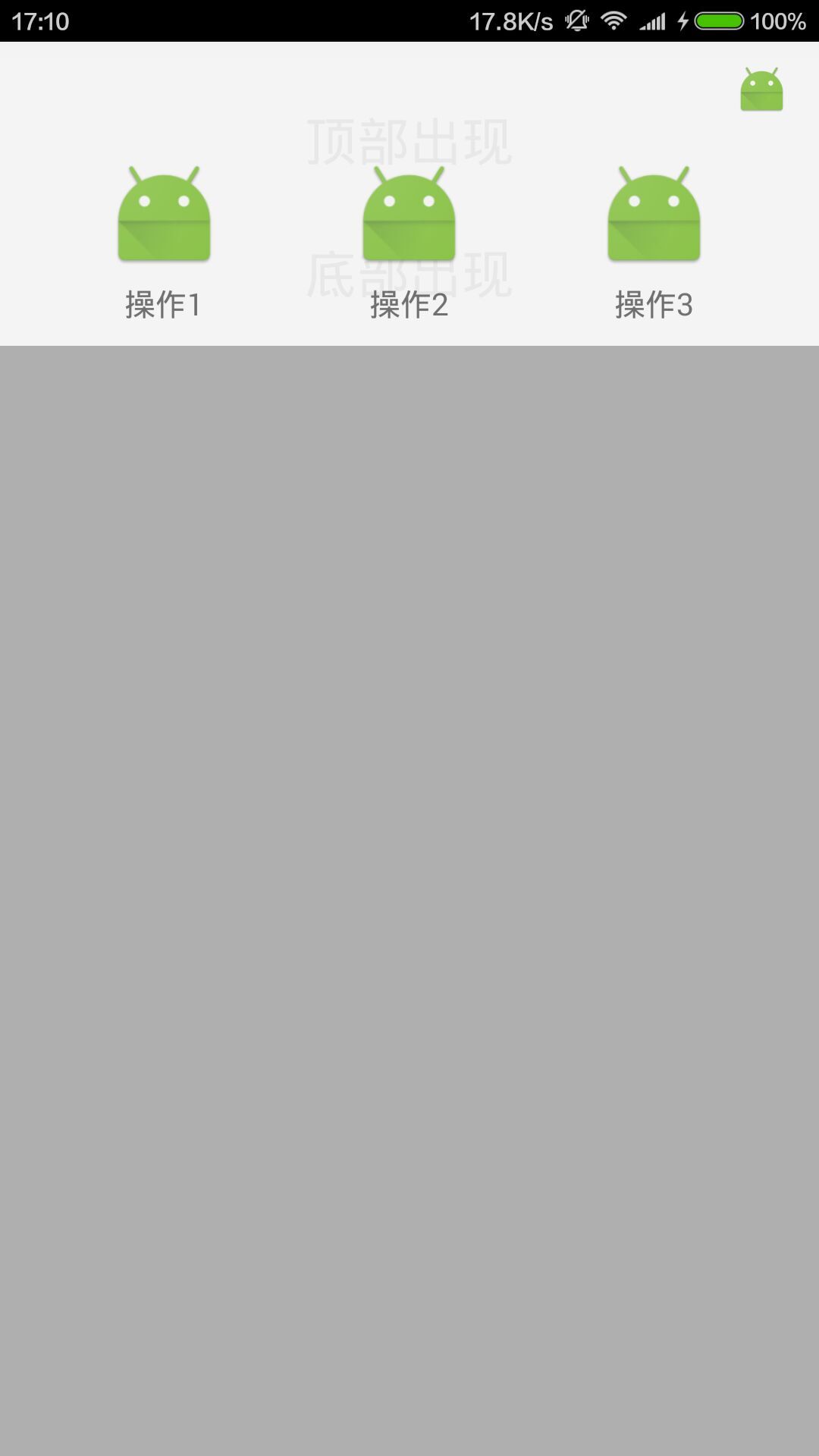
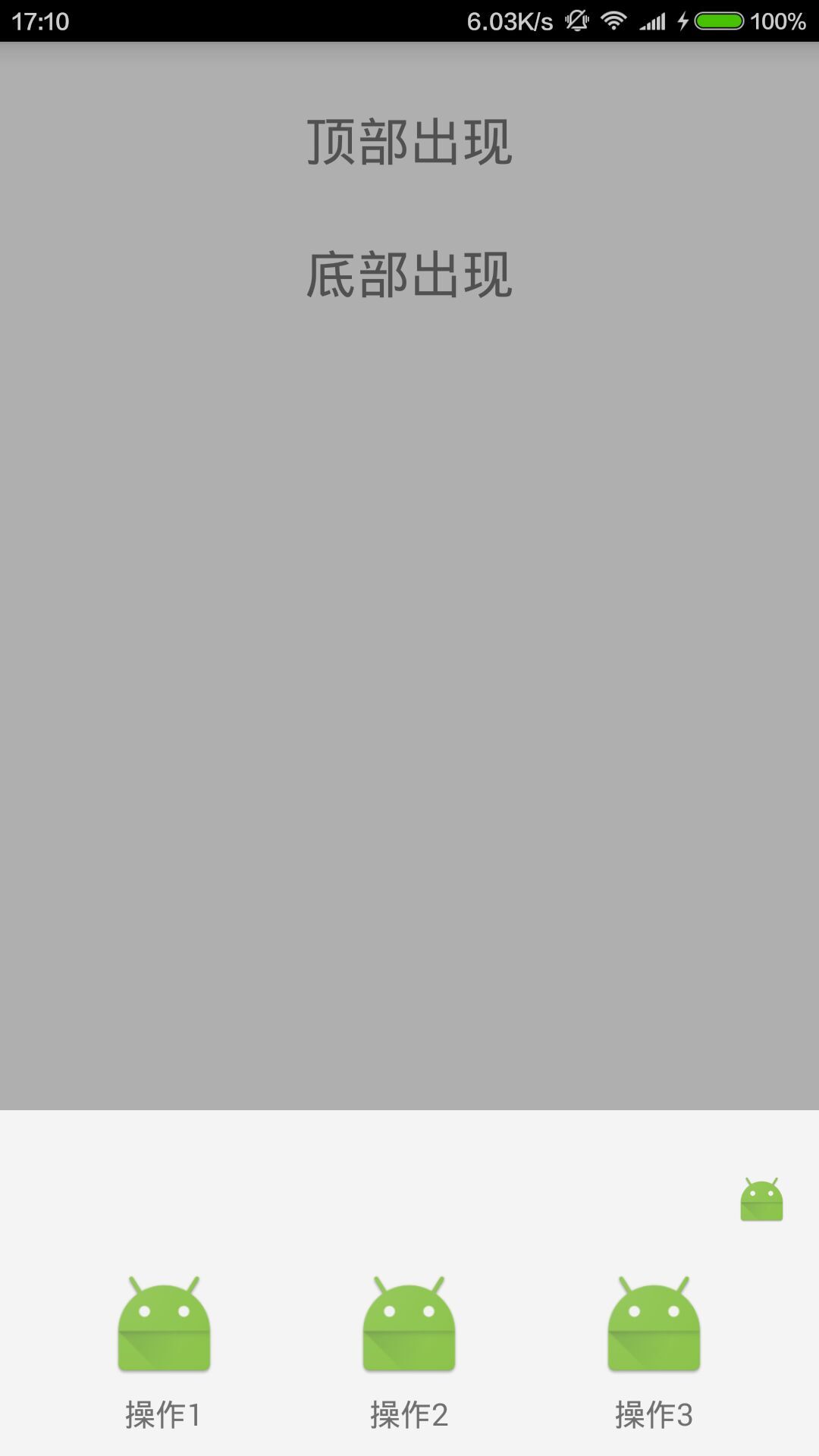
先来2张效果图:
出现的时候,背景变暗,然后选择布局以动画的形式出来。不是暗背景带着选择布局平推出来。
为了使用方便,顶部出现和底部出现,分开写了,需要那种,直接复制就能用
1、主界面布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
>
<TextView
android:id="@+id/top_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:gravity="center"
android:text="顶部出现"
android:textSize="25sp"
/>
<TextView
android:id="@+id/bottom_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:gravity="center"
android:text="底部出现"
android:textSize="25sp"
/>
</LinearLayout>
2、出现的选择界面的布局:select_layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/dialog_container"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<ImageView
android:id="@+id/cancel"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_alignParentRight="true"
android:layout_marginRight="15dp"
android:background="@mipmap/ic_launcher"
/>
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="20dp"
android:layout_marginBottom="10dp"
android:orientation="horizontal"
>
<LinearLayout
android:id="@+id/ll_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical"
>
<ImageView
style="@style/QuickOpen"
android:background="@mipmap/ic_launcher"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="操作1"
android:textSize="15sp"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/ll_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical"
>
<ImageView
style="@style/QuickOpen"
android:background="@mipmap/ic_launcher"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="操作2"
android:textSize="15sp"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/ll_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical"
>
<ImageView
style="@style/QuickOpen"
android:background="@mipmap/ic_launcher"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="操作3"
android:textSize="15sp"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>因为图片重复相同属性,抽出来
<style name="QuickOpen">
<item name="android:layout_width">55dp</item>
<item name="android:layout_height">55dp</item>
</style>3、从顶部出现
3.1、新建TopView
package com.chen.popupwindowdemo;
import android.app.Activity;
import android.content.Context;
import android.graphics.drawable.ColorDrawable;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.PopupWindow;
/**
* 从顶部出来的PopupWindow
*/
public class TopView {
Context context;
private PopupWindow popupWindow;
View popupWindowView;
public TopView(Context context){
this.context=context;
initPopupWindow();
}
/**
* 初始化
*/
public void initPopupWindow() {
popupWindowView = LayoutInflater.from(context).inflate(R.layout.select_layout, null);
popupWindow = new PopupWindow(popupWindowView, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT, true);
popupWindow.setAnimationStyle(R.style.TopSelectAnimationShow);
// 菜单背景色。加了一点透明度
ColorDrawable dw = new ColorDrawable(0xddffffff);
popupWindow.setBackgroundDrawable(dw);
//TODO 注意:这里的 R.layout.activity_main,不是固定的。你想让这个popupwindow盖在哪个界面上面。就写哪个界面的布局。这里以主界面为例
popupWindow.showAtLocation(LayoutInflater.from(context).inflate(R.layout.activity_main, null),
Gravity.TOP | Gravity.CENTER_HORIZONTAL, 0, 0);
// 设置背景半透明
backgroundAlpha(0.7f);
popupWindow.setOnDismissListener(new popupDismissListener());
popupWindowView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
/*
* if( popupWindow!=null && popupWindow.isShowing()){
* popupWindow.dismiss(); popupWindow=null; }
*/
// 这里如果返回true的话,touch事件将被拦截
// 拦截后 PopupWindow的onTouchEvent不被调用,这样点击外部区域无法dismiss
return false;
}
});
dealWithSelect();
}
/**
* 处理点击事件
*/
private void dealWithSelect(){
//点击了关闭图标(右上角图标)
popupWindowView.findViewById(R.id.cancel).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dimss();
}
});
popupWindowView.findViewById(R.id.ll_left).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ToastUtil.showToast(context, "点击了操作1");
}
});
popupWindowView.findViewById(R.id.ll_center).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ToastUtil.showToast(context,"点击了操作2");
}
});
popupWindowView.findViewById(R.id.ll_right).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ToastUtil.showToast(context,"点击了操作3");
}
});
}
/**
* 设置添加屏幕的背景透明度
*
* @param bgAlpha
*/
public void backgroundAlpha(float bgAlpha) {
WindowManager.LayoutParams lp = ((Activity) context).getWindow().getAttributes();
lp.alpha = bgAlpha; // 0.0-1.0
((Activity) context).getWindow().setAttributes(lp);
}
class popupDismissListener implements PopupWindow.OnDismissListener {
@Override
public void onDismiss() {
backgroundAlpha(1f);
}
}
public void dimss() {
if (popupWindow != null) {
popupWindow.dismiss();
}
}
}
3.2、设置styles:在values–>styles文件中,加上
<style name="TopSelectAnimationShow">
<item name="android:windowEnterAnimation">@anim/top_enter</item>
<item name="android:windowExitAnimation">@anim/top_exit</item>
</style>3.3、在anim文件中加上
top_enter.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromYDelta="-100%"
android:toYDelta="0"
android:duration="300"/>
</set>
top_exit.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="300"
android:fromYDelta="0"
android:toYDelta="-100%" />
</set>3.4、主布局使用
//点击“顶部出现”按钮
findViewById(R.id.top_view).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
topView = new TopView(MainActivity.this);
}
});4、从底部出现
4.1、新建BottomView
package com.chen.popupwindowdemo;
import android.app.Activity;
import android.content.Context;
import android.graphics.drawable.ColorDrawable;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.PopupWindow;
/**
* 从底部出来的PopupWindow
*/
public class BottomView {
Context context;
private PopupWindow popupWindow;
View popupWindowView;
public BottomView(Context context){
this.context=context;
initPopupWindow();
}
/**
* 初始化
*/
public void initPopupWindow() {
popupWindowView = LayoutInflater.from(context).inflate(R.layout.select_layout, null);
popupWindow = new PopupWindow(popupWindowView, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT, true);
popupWindow.setAnimationStyle(R.style.BottompSelectAnimationShow);
// 菜单背景色。加了一点透明度
ColorDrawable dw = new ColorDrawable(0xddffffff);
popupWindow.setBackgroundDrawable(dw);
//TODO 注意:这里的 R.layout.activity_main,不是固定的。你想让这个popupwindow盖在哪个界面上面。就写哪个界面的布局。这里以主界面为例
popupWindow.showAtLocation(LayoutInflater.from(context).inflate(R.layout.activity_main, null),
Gravity.BOTTOM | Gravity.CENTER_HORIZONTAL, 0, 0);
// 设置背景半透明
backgroundAlpha(0.7f);
popupWindow.setOnDismissListener(new popupDismissListener());
popupWindowView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
/*
* if( popupWindow!=null && popupWindow.isShowing()){
* popupWindow.dismiss(); popupWindow=null; }
*/
// 这里如果返回true的话,touch事件将被拦截
// 拦截后 PopupWindow的onTouchEvent不被调用,这样点击外部区域无法dismiss
return false;
}
});
dealWithSelect();
}
/**
* 处理点击事件
*/
private void dealWithSelect(){
//点击了关闭图标(右上角图标)
popupWindowView.findViewById(R.id.cancel).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dimss();
}
});
popupWindowView.findViewById(R.id.ll_left).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ToastUtil.showToast(context, "点击了操作1");
}
});
popupWindowView.findViewById(R.id.ll_center).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ToastUtil.showToast(context,"点击了操作2");
}
});
popupWindowView.findViewById(R.id.ll_right).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ToastUtil.showToast(context,"点击了操作3");
}
});
}
/**
* 设置添加屏幕的背景透明度
*
* @param bgAlpha
*/
public void backgroundAlpha(float bgAlpha) {
WindowManager.LayoutParams lp = ((Activity) context).getWindow().getAttributes();
lp.alpha = bgAlpha; // 0.0-1.0
((Activity) context).getWindow().setAttributes(lp);
}
class popupDismissListener implements PopupWindow.OnDismissListener {
@Override
public void onDismiss() {
backgroundAlpha(1f);
}
}
public void dimss() {
if (popupWindow != null) {
popupWindow.dismiss();
}
}
}
4.2、设置styles:在values–>styles文件中,加上
<style name="BottompSelectAnimationShow">
<item name="android:windowEnterAnimation">@anim/bottom_enter</item>
<item name="android:windowExitAnimation">@anim/bottom_exit</item>
</style>4.3、在anim文件中加上
bottom_enter.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromYDelta="100%"
android:toYDelta="0"
android:duration="300"/>
</set>
bottom_exit.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="300"
android:fromYDelta="0"
android:toYDelta="100%" />
</set>4.4、主布局使用
//点击“底部出现”按钮
findViewById(R.id.bottom_view).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
bottomView=new BottomView(MainActivity.this);
}
});























 1526
1526

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








