在listview中,每个条目有一张图片,图片的大小是随机的,怎么展示才能美观。很多人用的方法是,在ImageView中,加属性
android:adjustViewBounds="true"
android:maxHeight="300dp"
android:maxWidth="300dp"
android:minHeight="150dp"
android:minWidth="150dp"用来限定ImageView的最大值和最小值。但是,这样展示的图片,很多时候会很丑。怎么才能像微信一样,有个范围,超过那个范围,就压缩,而且是按比例压缩。使得展示的很美观呢?
我不知道微信怎么写的,但是尽可能的模仿了。我们项目用的是xUtils3,我这里针对xUtils3写。其他理论上类似
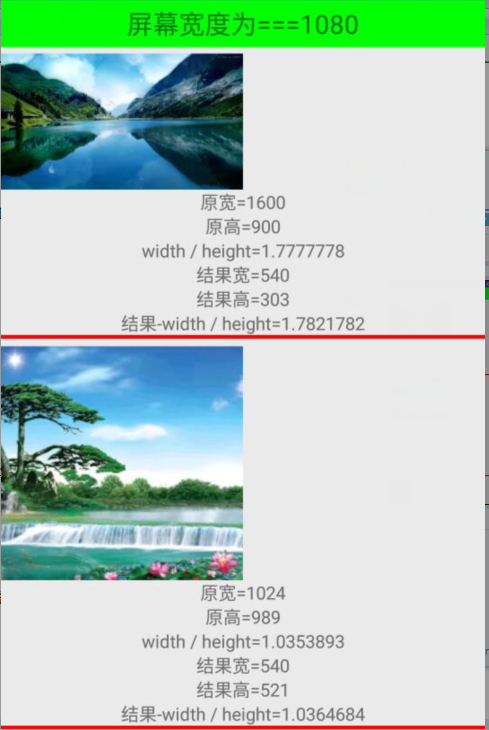
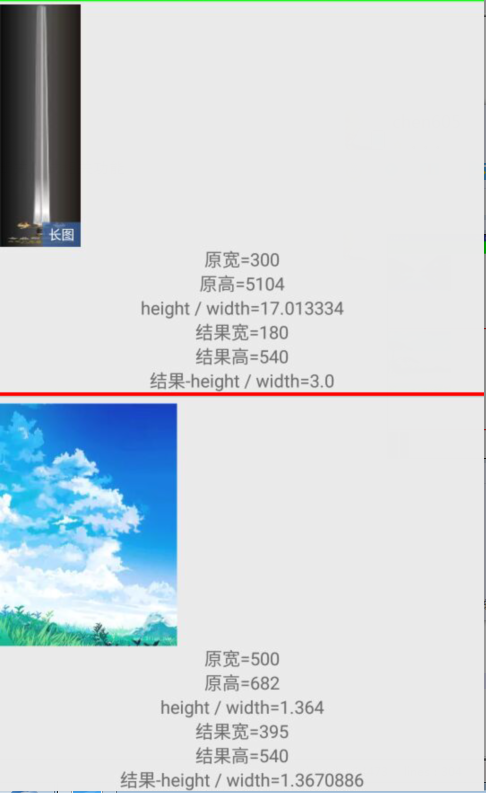
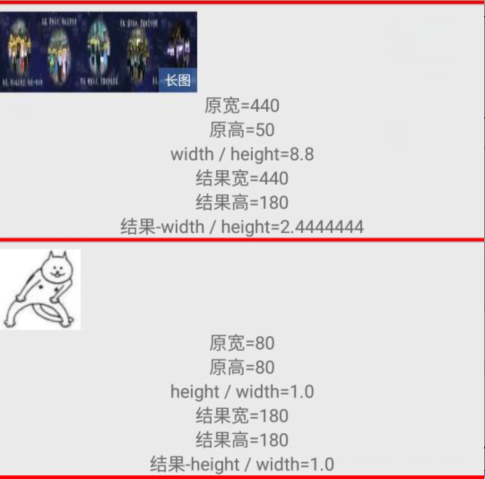
效果图:


说明:
这里是模仿了微信的展示效果。宽或者高的最大值,不超过屏幕宽度值的一半。我自己设定了宽或者高的最小值,不小于屏幕宽度值的1/6。如上图的宝剑图。高是宽的17倍之多,但是高显示的最大值是屏幕宽的一半,如果此时宽还是它的17分之一,就没法看了。再比如最下面的猫图。宽高仅仅80像素。很小,如果按照原先的展示,也没法看
代码:
1、核心代码:处理及展示的工具类:
package com.chen.demo;
import android.app.Activity;
import android.graphics.drawable.Drawable;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
import org.xutils.common.Callback;
import org.xutils.image.ImageOptions;
import org.xutils.x;
/**
* Created by chen on 2016/10/20.
*/
public class BitmapHelper {
public static void displayImg_Fit_XY(final ImageView imageView, String iconUrl, final RelativeLayout rl, final TextView longImgTv, String w, String h, final Activity act, TextView src_width_tv, TextView src_height_tv, TextView src_ratio_tv, TextView result_width_tv, TextView result_height_tv, TextView result_ratio_tv) {
if ("null".equals(iconUrl)) {
iconUrl = null;
}
try {
//宽高的计算结果
final int width_result;
final int height_result;
//原始的宽高值
final int width_src;
final int height_src;
int width = Integer.parseInt(w);
width_src = width;
int height = Integer.parseInt(h);
height_src = height;
//图片宽或者高的最大值。以屏幕一半为例。
int halfScreenSize = Utils.getScreenSize(act)[0] / 2;
//最小值。避免图片过小
int minSize = halfScreenSize / 3;
LinearLayout.LayoutParams rl_lp = new LinearLayout.LayoutParams(halfScreenSize / 2, halfScreenSize / 2);
/**
* Sets the margins, in pixels. A call to {@link android.view.View#requestLayout()} needs
* to be done so that the new margins are taken into account. Left and right margins may be
* overriden by {@link android.view.View#requestLayout()} depending on layout direction.
* Margin values should be positive.
*
* @param left the left margin size
* @param top the top margin size
* @param right the right margin size
* @param bottom the bottom margin size
*
* @attr ref android.R.styleable#ViewGroup_MarginLayout_layout_marginLeft
* @attr ref android.R.styleable#ViewGroup_MarginLayout_layout_marginTop
* @attr ref android.R.styleable#ViewGroup_MarginLayout_layout_marginRight
* @attr ref android.R.styleable#ViewGroup_MarginLayout_layout_marginBottom
*/
rl_lp.setMargins(0, Utils.dp2px(act, 5), 0, 0);
rl.setLayoutParams(rl_lp);
RelativeLayout.LayoutParams lp = new RelativeLayout.LayoutParams(halfScreenSize / 2, halfScreenSize / 2);
imageView.setLayoutParams(lp);
//宽高的比例
float ratio = 0;
if (width > halfScreenSize || height > halfScreenSize) {
//需要限制大小
if (width > height) {
//横图。得到宽高比例
ratio = 1.0f * height / width;
if (width > halfScreenSize) {
width = halfScreenSize;
}
height = (int) (width * ratio);
if (height < minSize) {
height = minSize;
}
} else if (height >= width) {
//竖图
ratio = 1.0f * width / height;
if (height > halfScreenSize) {
height = halfScreenSize;
}
width = (int) (height * ratio);
if (width < minSize) {
width = minSize;
}
}
} else {
//长和宽都没有超过屏幕的一半
if (width > height) {
ratio = 1.0f * height / width;
if (width < minSize) {
width = minSize;
}
height = (int) (width * ratio);
if (height < minSize) {
height = minSize;
}
} else {
ratio = 1.0f * width / height;
if (height < minSize) {
height = minSize;
}
width = (int) (height * ratio);
if (width < minSize) {
width = minSize;
}
}
}
width_result = width;
height_result = height;
src_width_tv.setText("原宽=" + width_src);
src_height_tv.setText("原高=" + height_src);
if (width_src > height_src) {
src_ratio_tv.setText("width / height=" + (1.0f * width_src / height_src));
} else {
src_ratio_tv.setText("height / width=" + (1.0f * height_src / width_src));
}
result_width_tv.setText("结果宽=" + width_result);
result_height_tv.setText("结果高=" + height_result);
if (width_result > height_result) {
result_ratio_tv.setText("结果-width / height=" + (1.0f * width_result / height_result));
} else {
result_ratio_tv.setText("结果-height / width=" + (1.0f * height_result / width_result));
}
ImageOptions imageOptions = new ImageOptions.Builder()
.setIgnoreGif(true)
.setImageScaleType(ImageView.ScaleType.FIT_XY)
.setLoadingDrawableId(R.mipmap.loading)
.setUseMemCache(true)
.build();
x.image().bind(imageView, iconUrl, imageOptions, new Callback.CommonCallback<Drawable>() {
@Override
public void onSuccess(Drawable arg0) {
//宽是高的3倍,或者高是宽的3倍。就视为长图
if (width_src / height_src >= 3 || height_src / width_src >= 3) {
longImgTv.setVisibility(View.VISIBLE);
} else {
longImgTv.setVisibility(View.GONE);
}
LinearLayout.LayoutParams rl_lp = new LinearLayout.LayoutParams(width_result, height_result);
rl_lp.setMargins(0, Utils.dp2px(act, 5), 0, 0);
rl.setLayoutParams(rl_lp);
RelativeLayout.LayoutParams lp = new RelativeLayout.LayoutParams(width_result, height_result);
imageView.setLayoutParams(lp);
}
@Override
public void onFinished() {
}
@Override
public void onError(Throwable arg0, boolean arg1) {
imageView.setBackgroundResource(R.mipmap.loadfailed);
}
@Override
public void onCancelled(CancelledException arg0) {
}
});
} catch (Exception e) {
//do something
}
}
}2、工具类:
package com.chen.demo;
import android.app.Activity;
import android.util.DisplayMetrics;
public class Utils {
/**
* 获取屏幕尺寸
*
* @param activity Activity
* @return 屏幕尺寸像素值,下标为0的值为宽,下标为1的值为高
*/
public static int[] getScreenSize(Activity activity) {
DisplayMetrics metrics = new DisplayMetrics();
activity.getWindowManager().getDefaultDisplay().getMetrics(metrics);
return new int[]{metrics.widthPixels, metrics.heightPixels};
}
/**
* px转换dp
*/
public static int px2dp(Activity activity, int px) {
final float scale = activity.getResources().getDisplayMetrics().density;
return (int) (px / scale + 0.5f);
}
/**
* dp转换px
*/
public static int dp2px(Activity activity, int dip) {
final float scale = activity.getResources().getDisplayMetrics().density;
return (int) (dip * scale + 0.5f);
}
}
3、主activity
package com.chen.demo;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
import android.widget.TextView;
import java.util.ArrayList;
public class MainActivity extends Activity {
ListView listView;
ArrayList<PicBean> list;
MyAdapter myAdapter;
TextView screen_width;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView= (ListView) findViewById(R.id.listView);
screen_width= (TextView) findViewById(R.id.screen_width);
screen_width.setText("屏幕宽度为==="+Utils.getScreenSize(this)[0]);
list=new ArrayList<PicBean>();
myAdapter=new MyAdapter(list,this);
//假装数据是网络请求,后台拿到的。网上找的一写图片
list.add(new PicBean("http://img1.3lian.com/2015/w7/98/d/22.jpg","1600","900"));
list.add(new PicBean("http://pic2.ooopic.com/11/79/98/31bOOOPICb1_1024.jpg","1024","989"));
list.add(new PicBean("http://qq.yh31.com/tp/ls/201204171232251847.jpg","300","5104"));
list.add(new PicBean("http://img3.3lian.com/2013/s1/74/d/82.jpg","500","682"));
list.add(new PicBean("http://ww3.sinaimg.cn/bmiddle/6d0258b4gw1f71lgzahmaj22p80b4npe.jpg","440","50"));
list.add(new PicBean("http://ww4.sinaimg.cn/square/006iaWqjjw1f8xiqrsp39j30ia0iagmr.jpg","80","80"));
listView.setAdapter(myAdapter);
}
}4、adapter
package com.chen.demo;
import android.app.Activity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
import java.util.ArrayList;
/**
* Created by lenovo on 2016/10/20.
*/
public class MyAdapter extends BaseAdapter {
private ArrayList<PicBean> list=new ArrayList<>();
private Activity act;
public MyAdapter(ArrayList<PicBean> list, Activity act) {
this.list = list;
this.act = act;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView = LayoutInflater.from(act).inflate(R.layout.pic_item_layout, null);
holder.img_rl = (RelativeLayout) convertView.findViewById(R.id.img_rl);
holder.img = (ImageView) convertView.findViewById(R.id.img);
holder.long_img_tv= (TextView) convertView.findViewById(R.id.long_img_tv);
holder.src_width_tv= (TextView) convertView.findViewById(R.id.src_width_tv);
holder.src_height_tv= (TextView) convertView.findViewById(R.id.src_height_tv);
holder.src_ratio_tv= (TextView) convertView.findViewById(R.id.src_ratio_tv);
holder.result_width_tv= (TextView) convertView.findViewById(R.id.result_width_tv);
holder.result_height_tv= (TextView) convertView.findViewById(R.id.result_height_tv);
holder.result_ratio_tv= (TextView) convertView.findViewById(R.id.result_ratio_tv);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
PicBean picBean = list.get(position);
String img_url=picBean.getImgUrl();
String widith = picBean.getWidth();
String height = picBean.getHeight();
//尽可能的把处理交给工具。这样,展示部分代码就简洁了
BitmapHelper.displayImg_Fit_XY(holder.img,img_url,holder.img_rl,holder.long_img_tv,widith,height,act, holder.src_width_tv,holder.src_height_tv,holder.src_ratio_tv,holder.result_width_tv,holder.result_height_tv,holder.result_ratio_tv);
return convertView;
}
class ViewHolder {
RelativeLayout img_rl;
ImageView img;
//显示长图标记的textview
TextView long_img_tv;
//图片原始宽度
TextView src_width_tv;
//图片原始高度
TextView src_height_tv;
//原始宽高的比例
TextView src_ratio_tv;
//图片处理过后的宽度
TextView result_width_tv;
//图片处理过后的高度
TextView result_height_tv;
//图片处理后的宽高的比例
TextView result_ratio_tv;
}
}























 587
587

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








