关于ScrollView和HorizontalScrollView常用属性,及禁止滑动,我之前写过一个博客,有兴趣的请看
http://blog.csdn.net/u014620028/article/details/53285084现在,我直接在Scrollview中使用Listview,代码如下
my_item
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:id="@+id/my_tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:paddingBottom="5dp"
android:paddingTop="5dp"
android:textSize="15sp"
/>
</LinearLayout>
activity_main6
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ScrollView
android:id="@+id/scroll_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fadingEdge="none"
android:overScrollMode="never"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="#55ff0000"
android:gravity="center"
android:text="123"
android:textSize="50sp"
/>
<ListView
android:id="@+id/my_listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>
</ScrollView>
</LinearLayout>
MainActivity6
package com.demo.mydemo;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.ScrollView;
import android.widget.TextView;
import java.util.ArrayList;
public class MainActivity6 extends Activity {
private ArrayList<String> dataList;
private MyAdapter myAdapter;
private ListView my_listview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main6);
my_listview = findViewById(R.id.my_listview);
dataList = new ArrayList();
for (int i = 0; i < 20; i++) {
dataList.add("==第" + i + "条==");
}
Log.e("dataList", dataList.size() + "");
myAdapter = new MyAdapter();
my_listview.setAdapter(myAdapter);
myAdapter.notifyDataSetChanged();
}
class MyAdapter extends BaseAdapter {
@Override
public int getCount() {
return dataList.size();
}
@Override
public Object getItem(int position) {
return dataList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = LayoutInflater.from(MainActivity6.this).inflate(R.layout.my_item, null);
holder = new ViewHolder();
holder.my_tv = convertView.findViewById(R.id.my_tv);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.my_tv.setText(dataList.get(position));
return convertView;
}
private class ViewHolder {
private TextView my_tv;
}
}
}
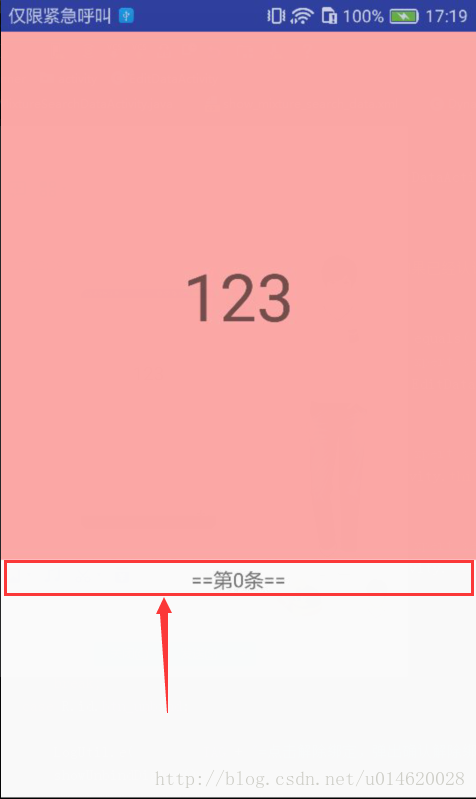
效果图如下:
在布局中,都是设置的
android:layout_height="match_parent"
为什么会这样呢?listview的高度只有一个item那么高。
这是因为,Scrollview和Listview都是滑动类型的,有冲突。如果想要Listview的高度正常,需要重新测量。
现在,自定义Listview,
package com.demo.mydemo;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ListView;
public class MyListView extends ListView {
public MyListView(Context context) {
this(context, null);
}
public MyListView(Context context, AttributeSet attrs) {
this(context, attrs, -1);
}
public MyListView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}
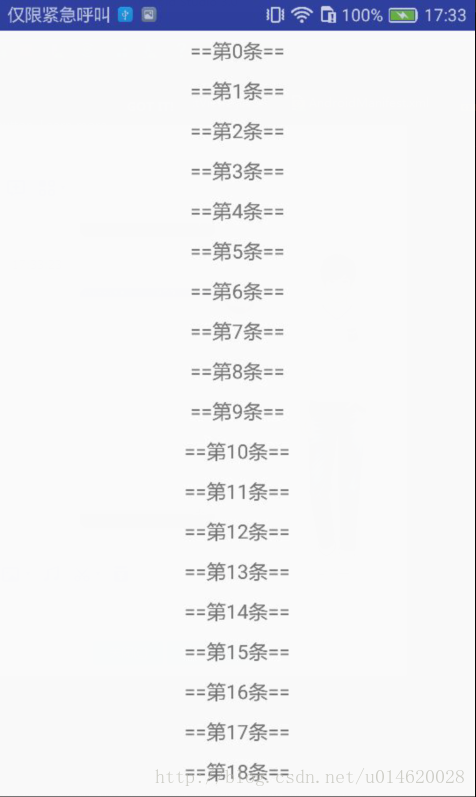
替换上面的Listview,重新运行,看到
Textview呢,被顶到上面了。初始进入界面,应该Textview在上面的才对。继续修改,调用Scrollview的滑动方法
修改Activity代码如下
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main6);
scroll_view = findViewById(R.id.scroll_view);
scroll_view.scrollTo(0, 0);
......
}重新运行,结果还是上面错误的情况。那么,换个方法
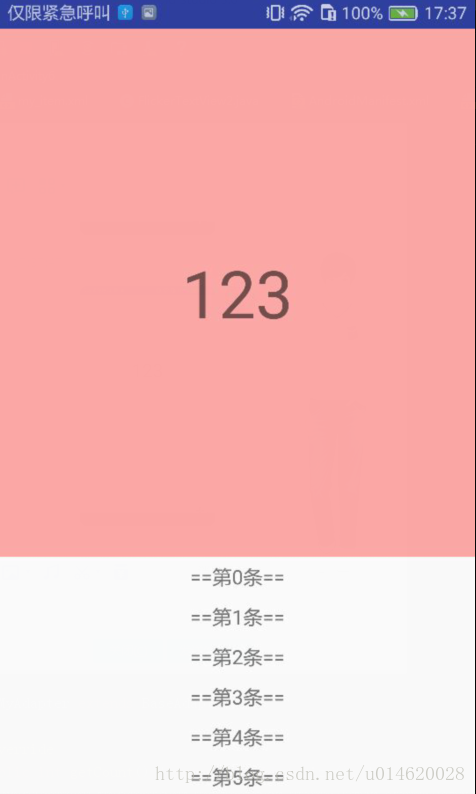
scroll_view.smoothScrollTo(0, 0);这个时候,再运行
终于对了。
smoothScrollTo和scrollTo的区别在于,smoothScrollTo的滑动是平缓的,而不是立即滚动到某处,可以看到滑动过程。scrollTo是立刻到达
想看区别的话,再改一下Activity的代码
private Handler mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
Log.e("msg.what", msg.what + "");
switch (msg.what) {
case 1:
scroll_view.smoothScrollTo(0, 300);
mHandler.sendEmptyMessageDelayed(2, 10000);
break;
case 2:
scroll_view.scrollTo(0, 800);
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main6);
scroll_view = findViewById(R.id.scroll_view);
//scroll_view.scrollTo(0, 0);
//scroll_view.smoothScrollTo(0, 0);
my_listview = findViewById(R.id.my_listview);
dataList = new ArrayList();
for (int i = 0; i < 20; i++) {
dataList.add("==第" + i + "条==");
}
Log.e("dataList", dataList.size() + "");
myAdapter = new MyAdapter();
my_listview.setAdapter(myAdapter);
myAdapter.notifyDataSetChanged();
mHandler.sendEmptyMessageDelayed(1, 10000);
}
























 596
596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








