首先要引入头文件,在前台做的校验
<link href="../../Content/Site.css" rel="stylesheet" />
<script src="../../Scripts/jquery-1.7.1.min.js"></script>
<script src="../../Scripts/jquery.unobtrusive-ajax.min.js"></script>
<script src="../../Scripts/jquery.validate.min.js"></script>
<script src="../../Scripts/jquery.validate.unobtrusive.min.js"></script>
前端html部分,通过这 @Html.ValidationMessageFor(x=>x.Name)来显示提示信息
@using (Ajax.BeginForm(new AjaxOptions() { OnSuccess = "After" }))
{
@Html.TextBoxFor(x => x.Name)
@Html.ValidationMessageFor(x=>x.Name)<br />
@Html.TextBoxFor(x=>x.Age)<br />
<input type="submit" value="提交" />
}验证类部分,通过加标签的形式进行验证,要熟悉标签的写法
public class Student
{
public int Id { get; set; }
[Required(ErrorMessage="年龄不能为空")]
public int Age { get; set; }
[Required(ErrorMessage = "姓名不能为空")]
public string Name { get; set; }
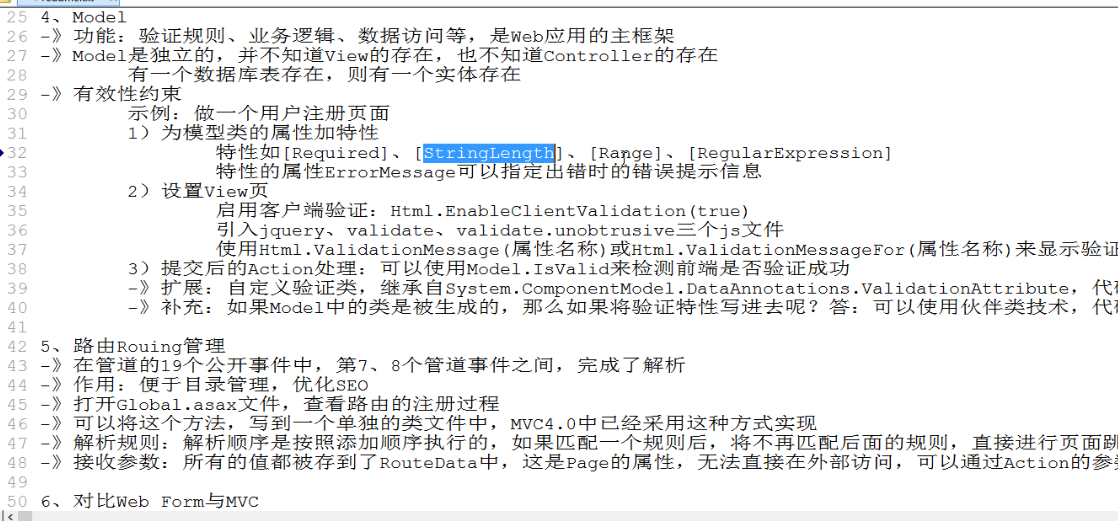
}最后附总结图一张






















 1591
1591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








