Material Design之Rippledrawable 使用与简单封装(向下兼容至selector)
- 前言
Android 5.0问世以来,谷歌所推崇的Material Design得到业界的一致好评,其良好的UI规范与交互确实让界面交互友好和漂亮了不少,Rippledrawable便是其中之一,本博客今天着重讲如何将它运用到我们自己的项目中,并且封装得简单易用。
我们都知道,我们在之前做按钮或者布局的反馈效果,一般都用selector来实现,分别指定按下或正常状态的两种颜色即可,我们点击的效果也本质上就是颜色的改变而已,而Rippledrawable则不同,它能将我们指定的颜色产生一个渐变的动画过程,并且看上去像是一滴水滴在水面上的涟漪效果,看上去非常赏心悦目,效果如下:
非常炫有木有!当然要把它用到我们的项目里面来!
下面我们来看看简单用法:
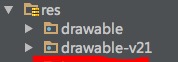
首先rippledrawble 是5.0以后才出的类,因此会有兼容性(文章后面会解决这个问题)所以我们需要在系统资源文件下新建一个drwable-v21的文件夹:

然后我们在里面新建一个selector_item.xml的文件(名称随意~)
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#D3D3D3">
<item android:drawable="@android:color/white" />
</ripple>
<?xml version="1.0" encoding="utf-8"?>
<selector 







 本文介绍如何在Android应用中使用RippleDrawable,提供了一种简单封装的方法,向下兼容至selector,以实现类似水波纹的点击反馈效果。通过代码示例展示了如何在不同Android版本上设置RippleDrawable背景,简化UI开发流程。
本文介绍如何在Android应用中使用RippleDrawable,提供了一种简单封装的方法,向下兼容至selector,以实现类似水波纹的点击反馈效果。通过代码示例展示了如何在不同Android版本上设置RippleDrawable背景,简化UI开发流程。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 500
500

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








