-
新建一个TodoList组件(注:组件开头字母必须是大写的)

-
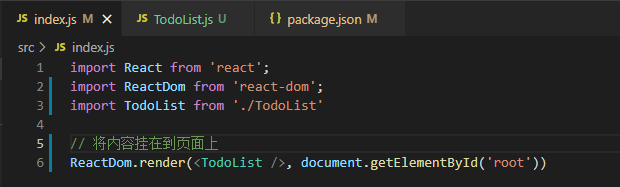
index.js中引入组件

-
若想替换掉TodoList中最外层的div,可以用占位符Fragement包裹和
import React, {Component, Fragment} from 'react';
class TodoList extends Component {
render() {
return(
<Fragment>
<input />
<ul>
<li>learn React</li>
<li>learn Component</li>
</ul>
</Fragment>
)
}
}
export default TodoList;
如此,节点是root的div下直接就是和






















 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








