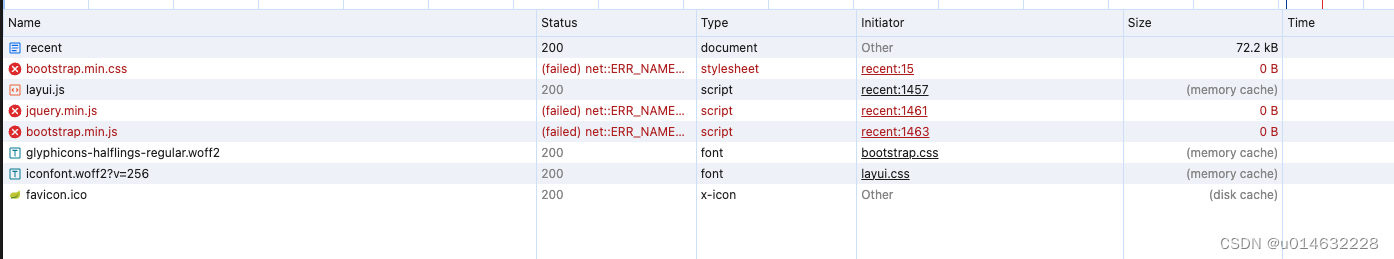
之前的老项目,突然报红,为了定位问题,使用注入和文件替换的方式进行问题定位!
1.使用注入
但是刷新后就没有了,不是特别好用!
const jqScript = document.createElement('script');
jqScript.src = 'https://cdn.bootcdn.net/ajax/libs/jquery/2.1.1/jquery.min.js';
document.body.appendChild(jqScript);
console.log('注入jquery')
const bootstrapScript = document.createElement('script');
bootstrapScript.src = 'https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js';
document.body.appendChild(bootstrapScript);
console.log('注入bootstrap js')
const bootstrapCss = document.createElement('style');
bootstrapCss.src = 'https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css';
document.body.appendChild(bootstrapCss);
console.log('注入bootstrap css')
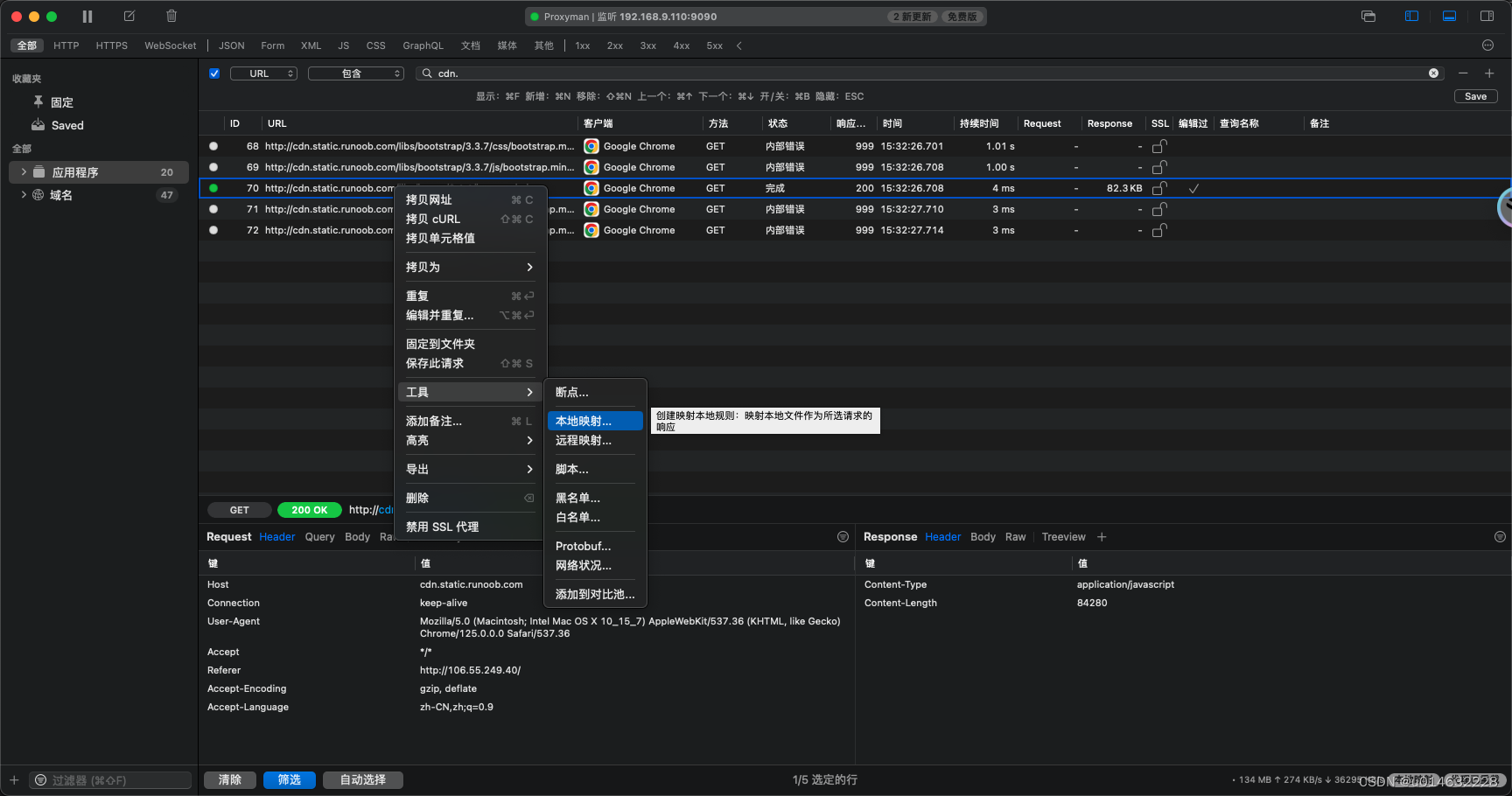
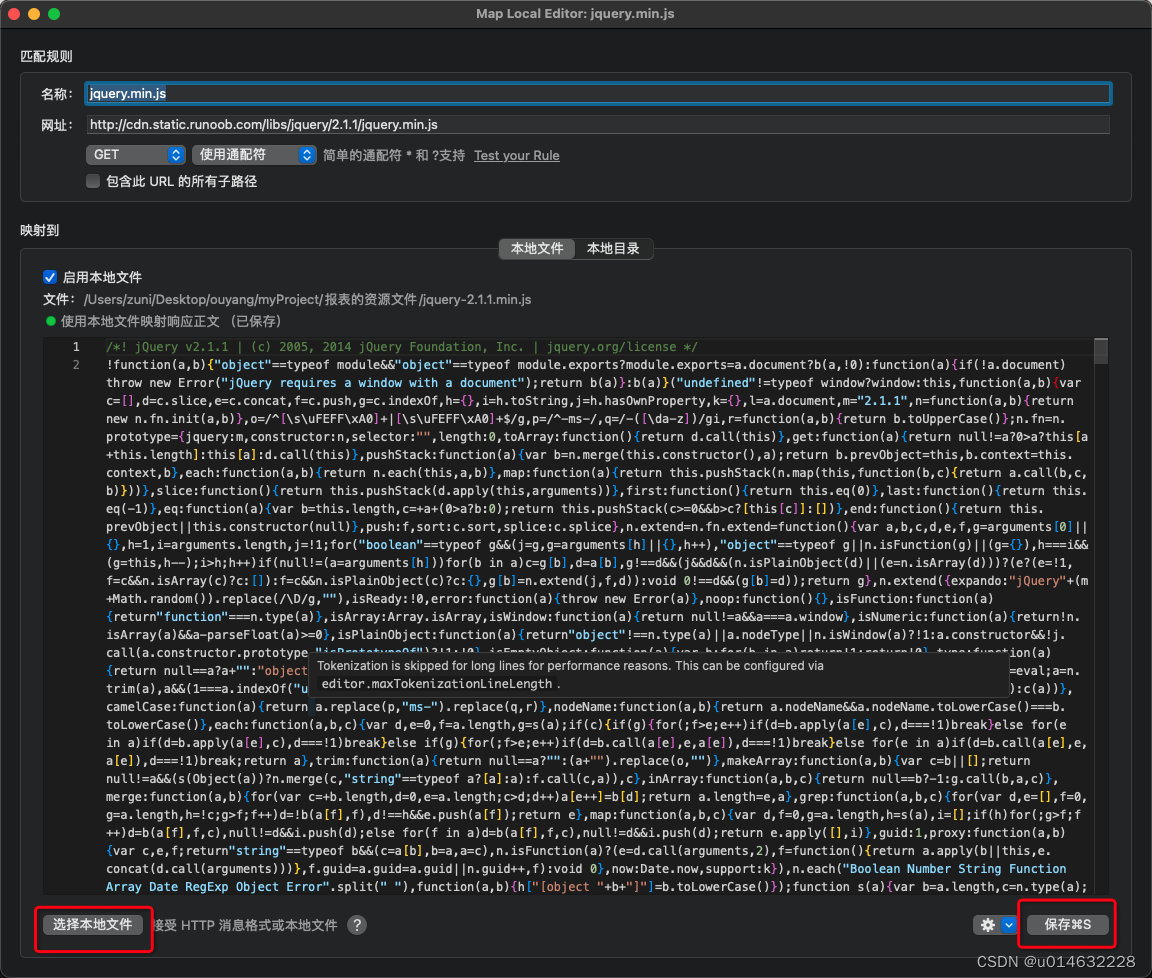
2.使用Proxyman代理映射本地文件


选择本地文件夹的文件,保存就行!






















 1310
1310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








