SpringBoot+vue前后端分离项目,Vue打包到SpringBoot中
常见问题
错误一:war包访问页面空白
前提:项目在IDEA里配置tomcat可以启动访问项目
但是,打成war包拷贝到tomcat webapps下能启动却访问不了,页面显示空白

原因:
这个问题是因为idea会默认将项目以ROOT为目录的文件 而拷贝到tomcat的webapps下面则是解压成你项目名称为目录的文件,和ROOT是同级的
解决办法
方案 一:(验证测试成功!!!)
原来Tomcat的 webapps下的ROOT文件删除
方案二:
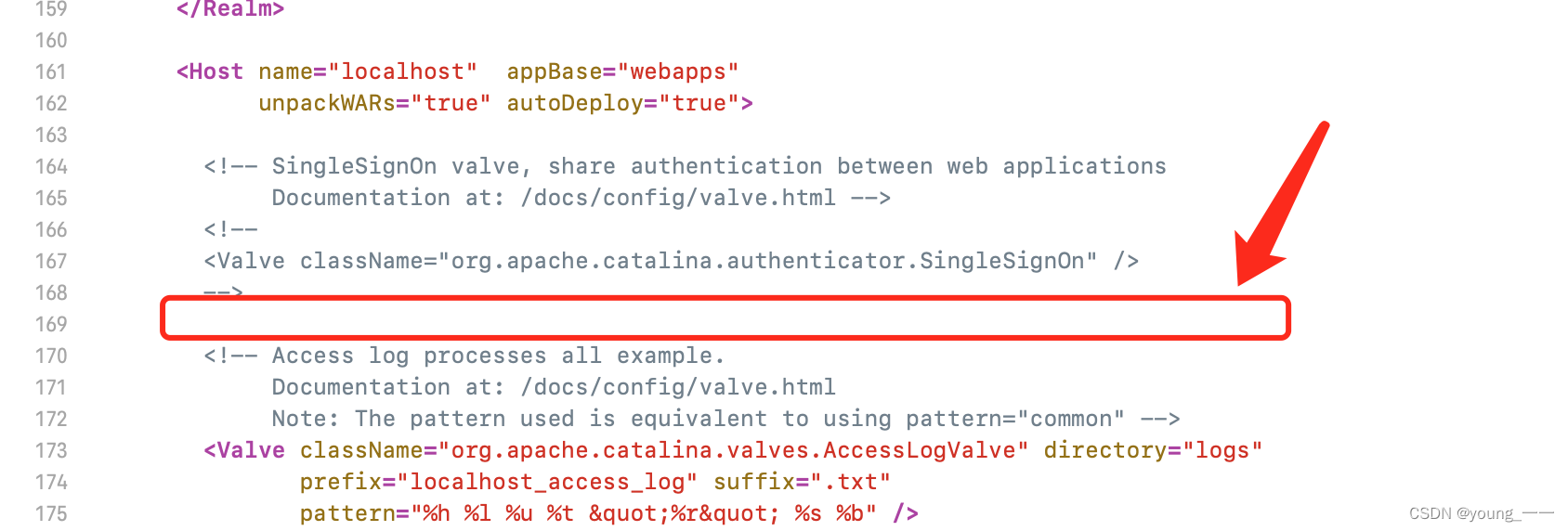
在tomcat的server.xml文件的Host标签内配置
<Context path="/" docBase="你项目的地址" reloadable="true"/>

方案三:(这个测试不行,可能方法不对)
用tomcat发布时,将前端请求的路径加上你的项目名称
错误二: Whitelabel Error Page

Whitelabel Error Page
This application has no explicit mapping for /error, so you are seeing this as a fallback.
Tue May 21 16:07:03 CST 2024
There was an unexpected error (type=Not Found, status=404).一般几个问题:
2)vue打包后的文件拷贝至 springboot时,没有新建一个 resources下的 static文件夹
3)访问路径错误
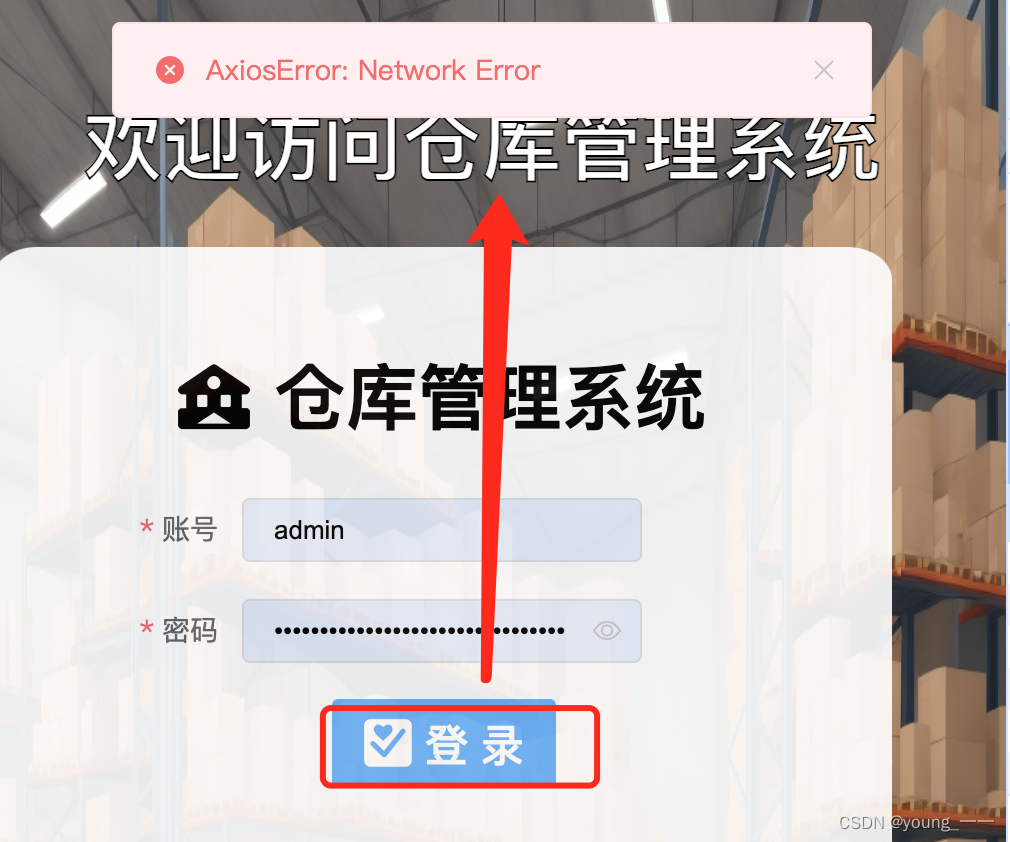
错误三: AxiosError: Network Error
访问登录页面,输入账号密码点击登录,报错
AxiosError: Network Error

确定是跨域访问的问题,但怎么操作都不行,按六步骤方法也不行,原来tomcat端口是 8080,springboot是 9131,vue端口是 9131
粗暴但是有效的方法:
将 tomacat和vue的端口都设置为 9131,成功登录!!!!!
啊啊啊啊。。。。好几天了。。。。
访问
http://localhost:9131查看端口占用情况
sudo lsof -i:端口号





















 2487
2487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








