目录
前言
最近遇到了一个问题:使用servlet的传统JavaWeb项目,配置tomcat启动后找不到网页。
下面使用展示将一个空白项目设置为JavaWeb项目,并配置tomcat环境启动项目的整个过程。看你有没有踩坑。
1. 添加web目录(web.xml)
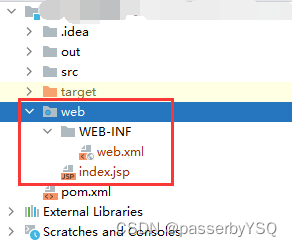
如果你不是通过idea模板直接创建的JavaWeb项目,而是自己创建的空项目,idea是不会认定这是JavaWeb项目。JavaWeb项目的一个标志信息就是有一个web目录(包含web.xml)。如下图:

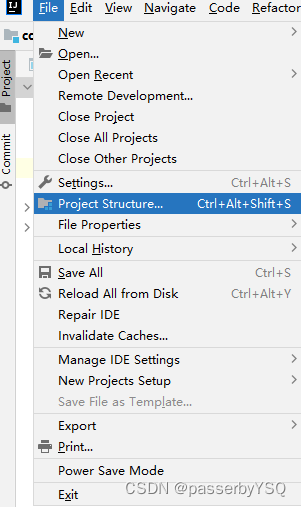
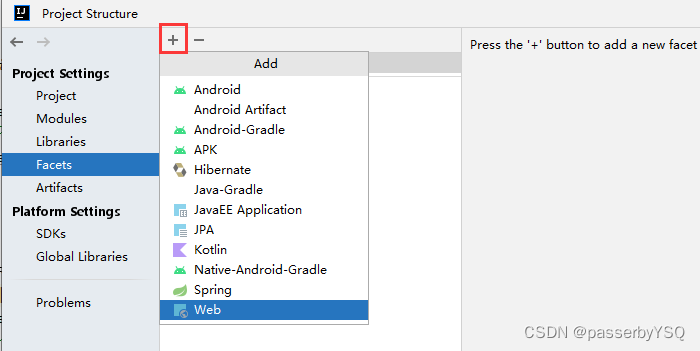
如果没有这个web目录,则需要通过idea来添加:


2. 添加artifact
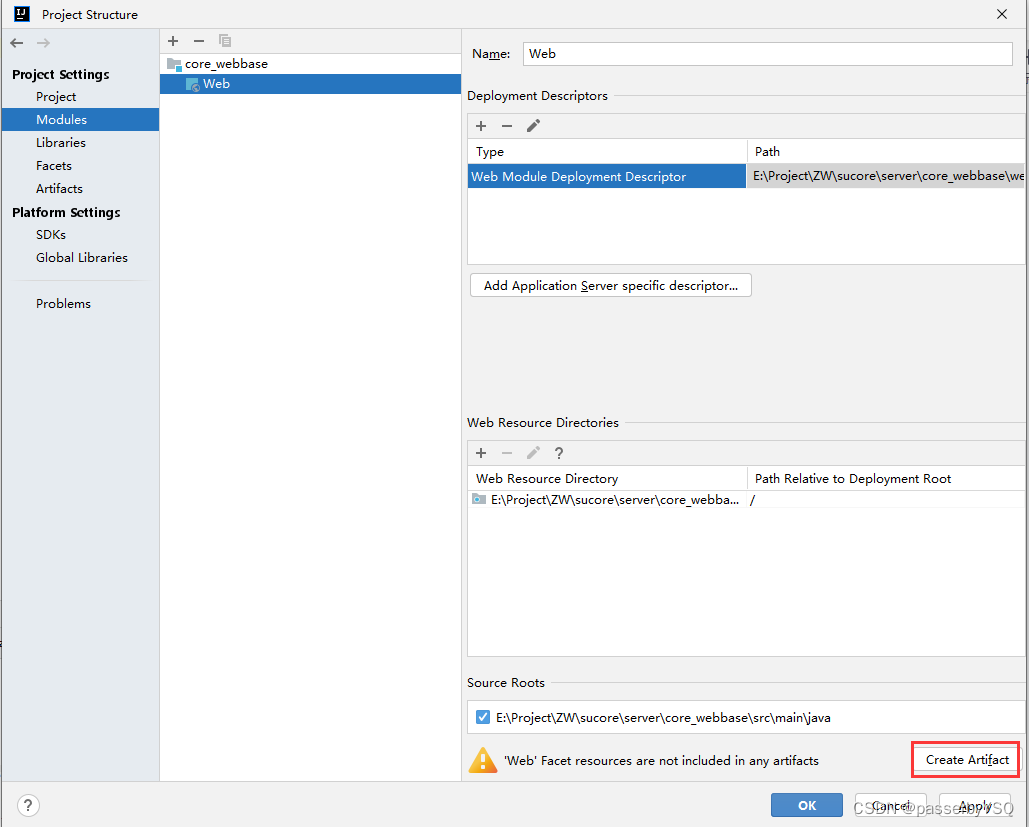
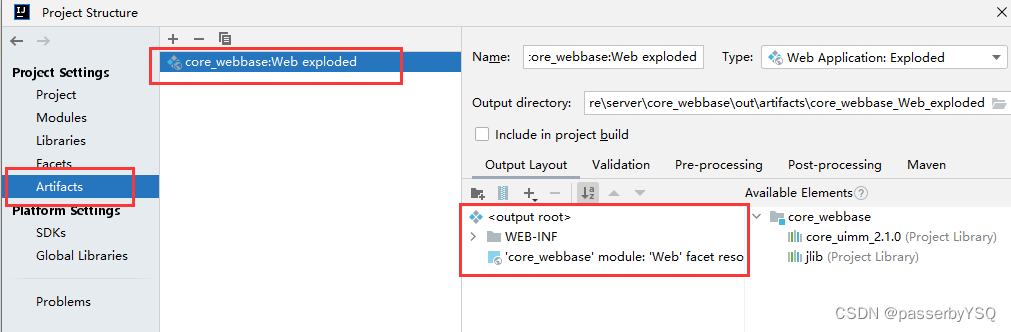
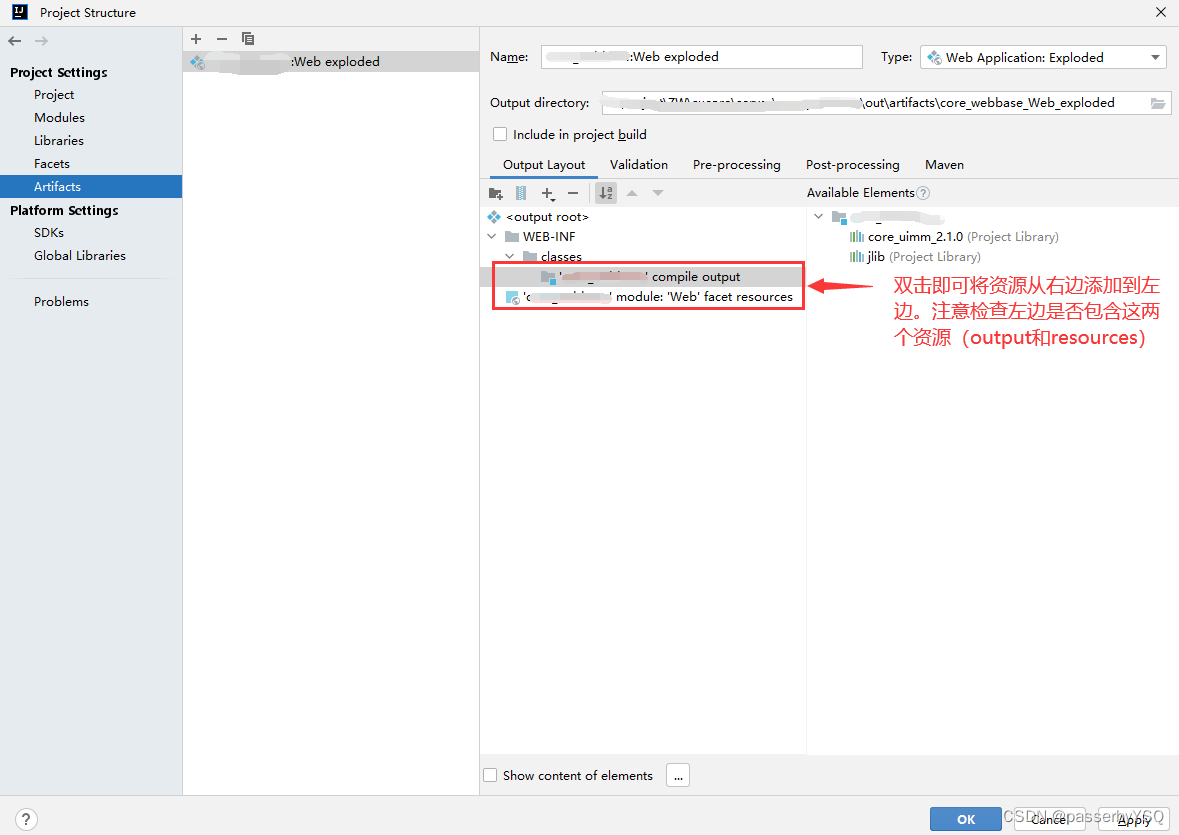
接着上面的截图继续操作,其实到这一步点确定就可以把web目录成功添加了。但是idea提示我们缺少了artifacts(如下图)。这个东西可以理解为是将JavaWeb项目编译后的产物(war包解压后),idea就是那这个产物丢到tomcat的指定目录下去部署这个项目的。
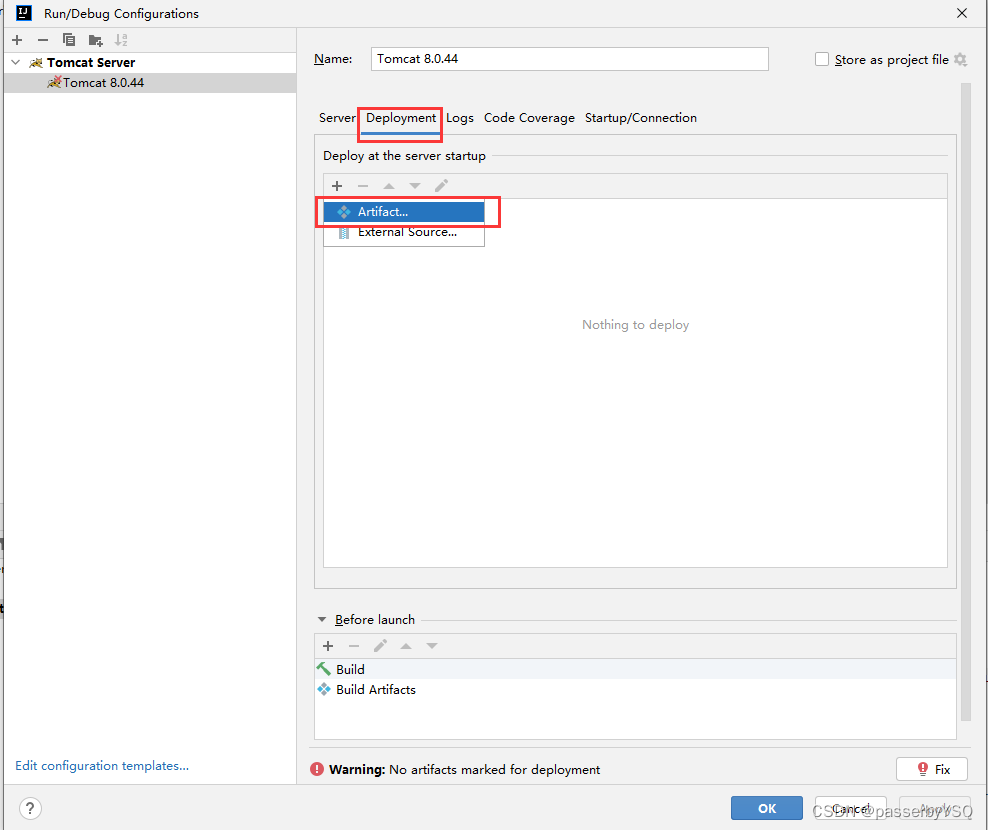
直接按照它的提示 “Create Artifact”(见下面第一张图),然后你会发现在Artifacts下面多了一个东西(见下面第二张图)。
然后点击Apply和OK即可成功创建web目录和添加artifact。


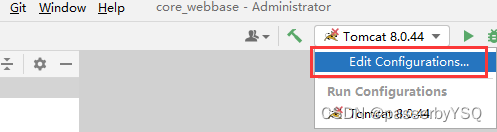
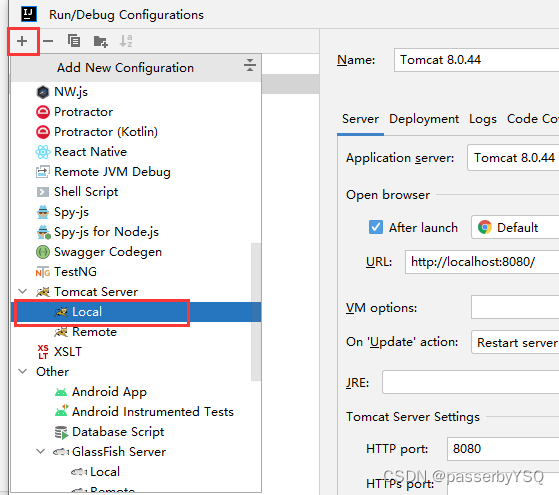
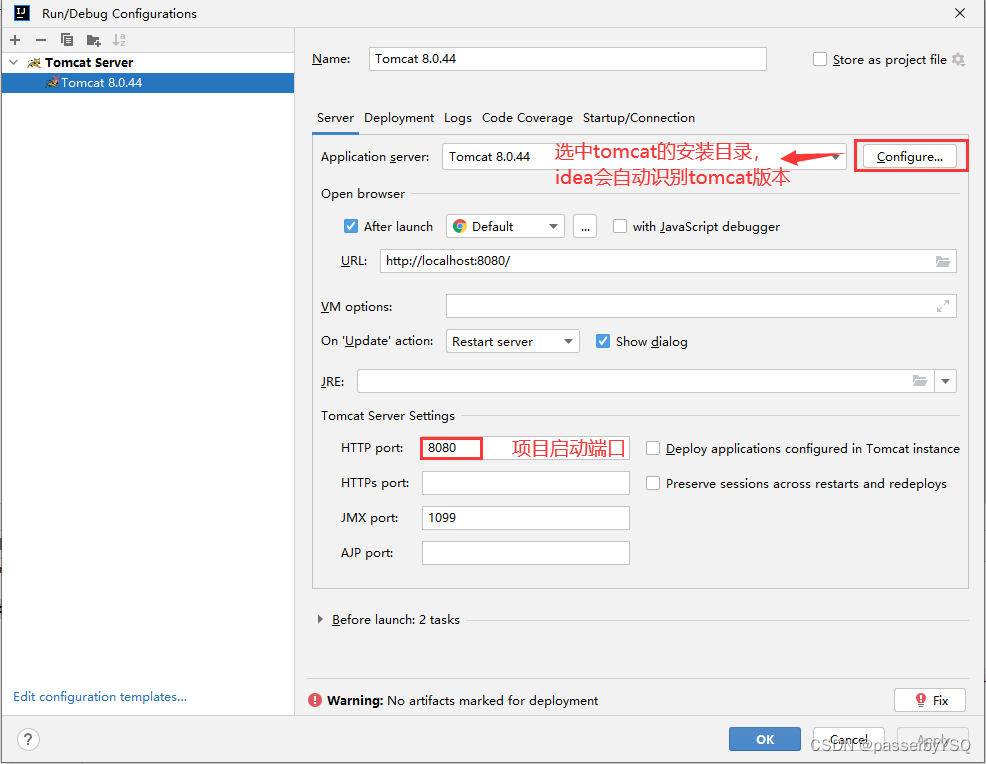
3. 配置tomcat



你会发现下面idea又提示我们,还没有配置部署的artifact。直接点击Fix(见上图)即可。
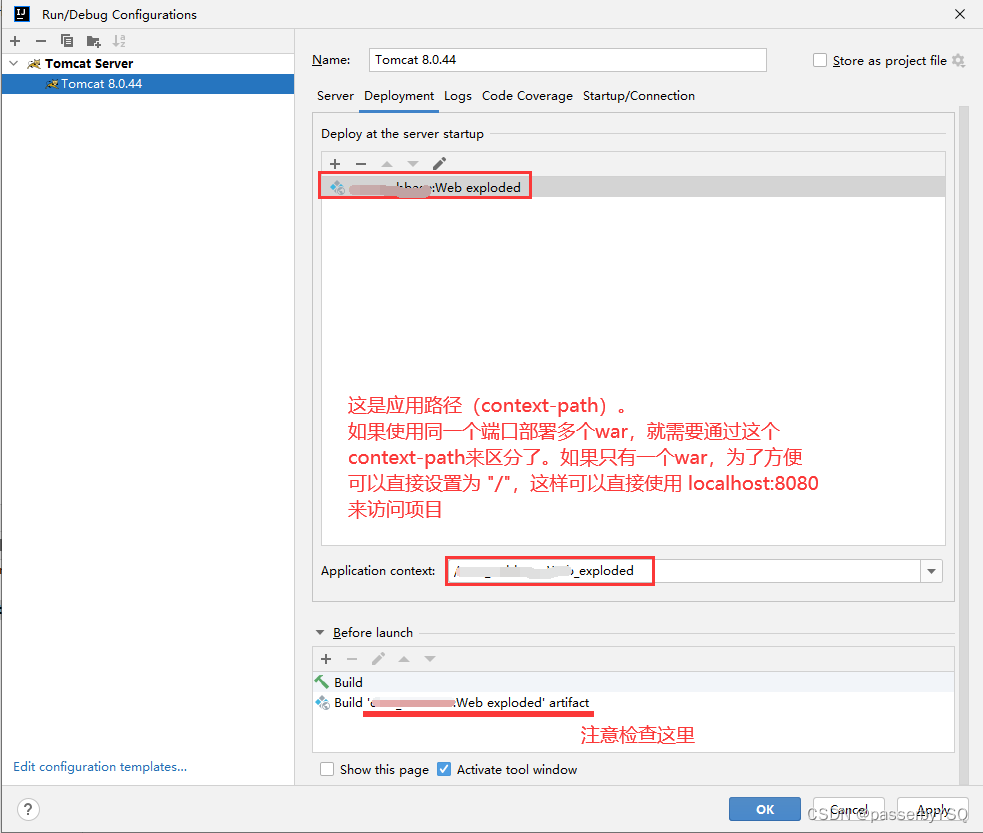
你会发现(见下图):

如果不点Fix,也没关系。可以手动来添加(下图)。由于在 “2. 添加artifact” 我们只添加了一个artifact,所以直接就设置成功了,否则在这里可能会跳过去让你选择哪个artifact。添加成功后让然需要检查上图标注的注意事项。

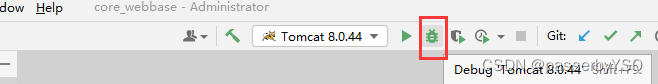
4. 部署项目并调试

通过debug方式启动该JavaWeb项目,就可以断点调试了。不再赘述。





 本文档详细介绍了如何将一个空白的Java项目配置为JavaWeb项目,包括添加web目录、配置web.xml、创建artifact以及设置Tomcat服务器的步骤。在配置过程中,强调了idea中添加web目录和artifact的重要性,以及如何正确配置和部署项目到Tomcat,确保项目能够成功启动并进行调试。
本文档详细介绍了如何将一个空白的Java项目配置为JavaWeb项目,包括添加web目录、配置web.xml、创建artifact以及设置Tomcat服务器的步骤。在配置过程中,强调了idea中添加web目录和artifact的重要性,以及如何正确配置和部署项目到Tomcat,确保项目能够成功启动并进行调试。

















 1148
1148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








