框架
项目是基于SpringBoot+Vue前后端分离的仓库管理系统
- 后端:SpringBoot + MybatisPlus
- 前端:Node.js + Vue + element-ui
- 数据库:mysql
后端

前端

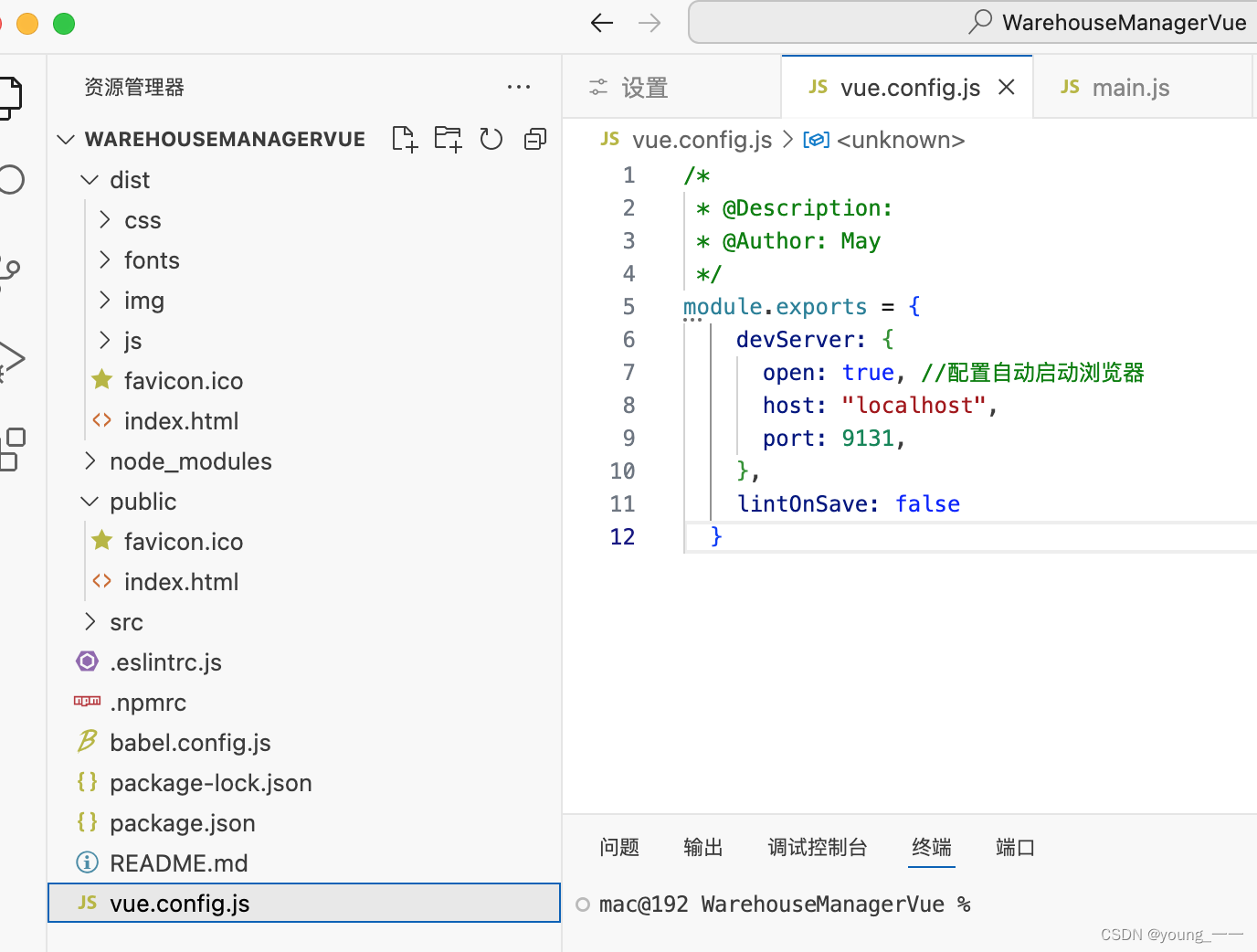
一. 打包Vue项目
cmd中输入命令 npm run build 后就可打包成功

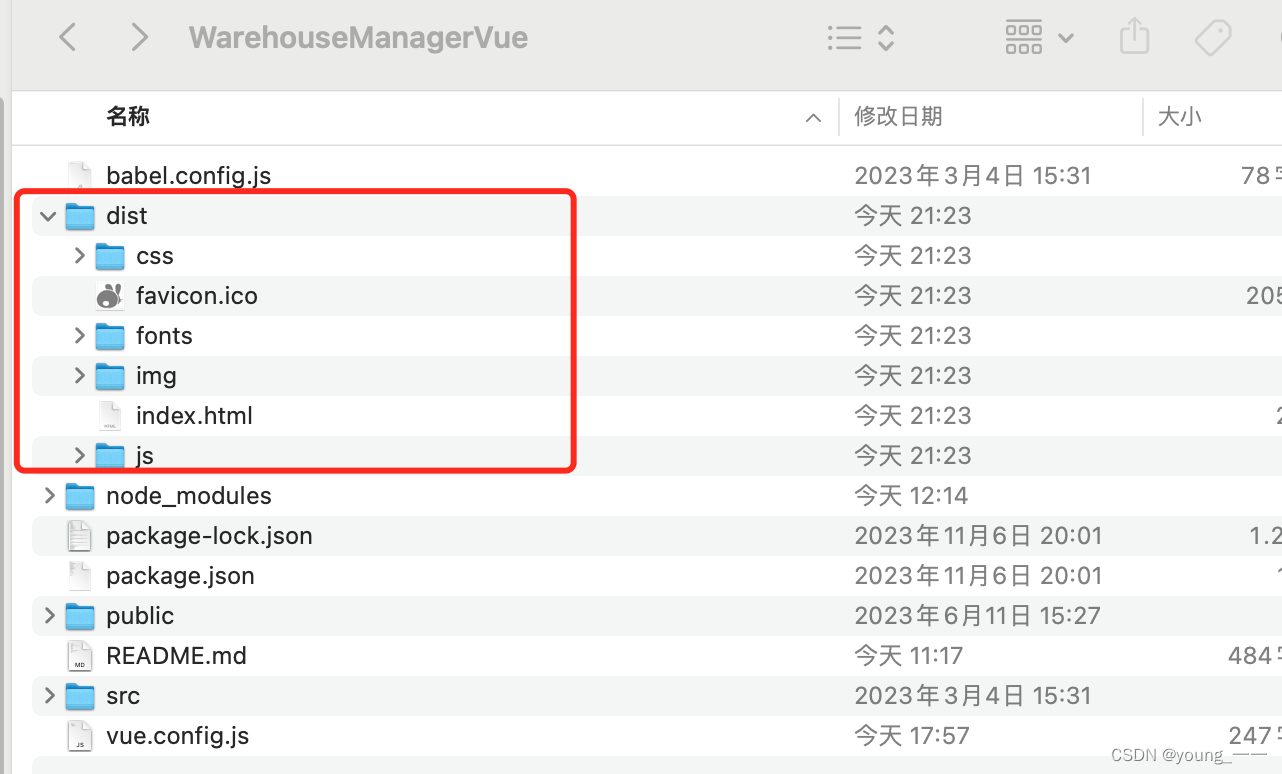
打包完成后项目路径下会生成一个新的文件夹dist,打包后的东西都在里面

二、整合Vue项目和SpringBoot项目
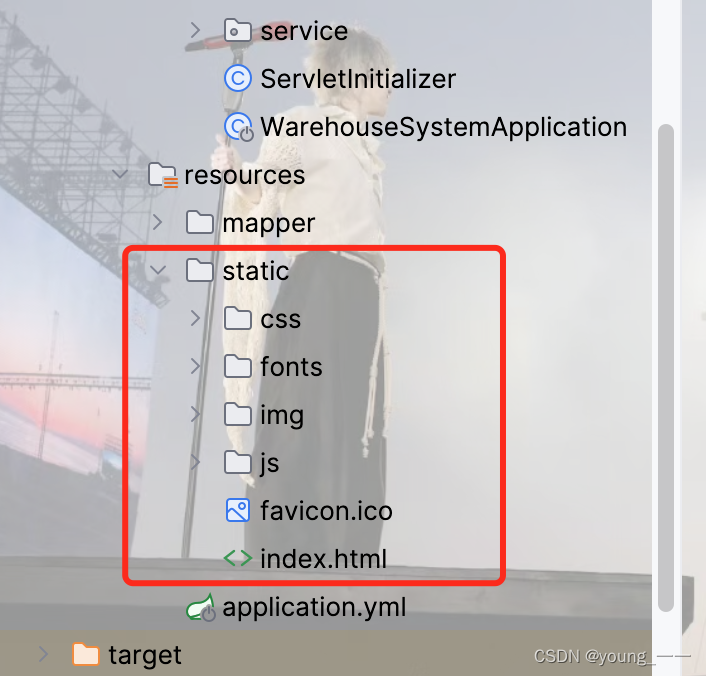
将Vue项目dist文件夹下的所有文件Copy到SpringBoot项目的resource/static目录下
(没有static就新建 一个static文件夹)

然后配置Spring
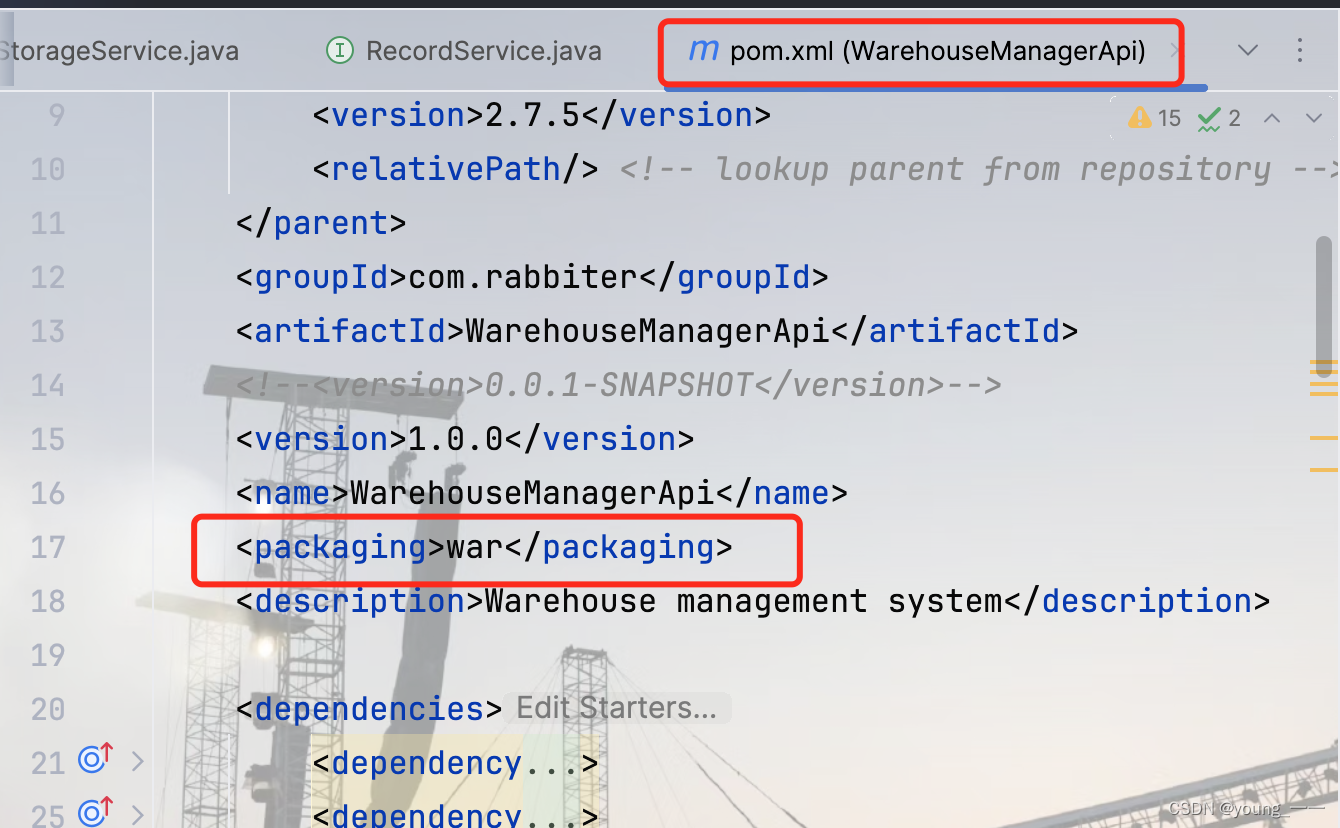
三、修改Pom文件
-
1. 设置打包为war包
默认打包成 jar包
想要打包成war包,需要在pom文件中添加以下这一行
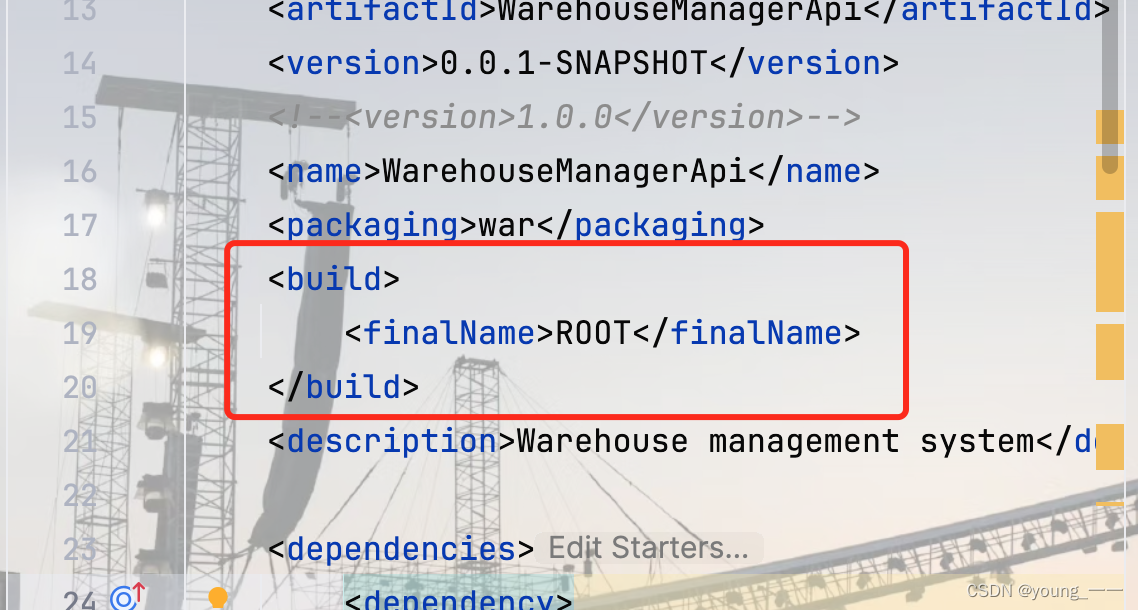
<packaging>war</packaging>
设置 war包的名称,ROOT为war包的名称,也可以设置其他名称
<build>
<finalName>ROOT</finalName>
</build> 
-
2 . 排除掉 web 里面自带的 Tomcat
-
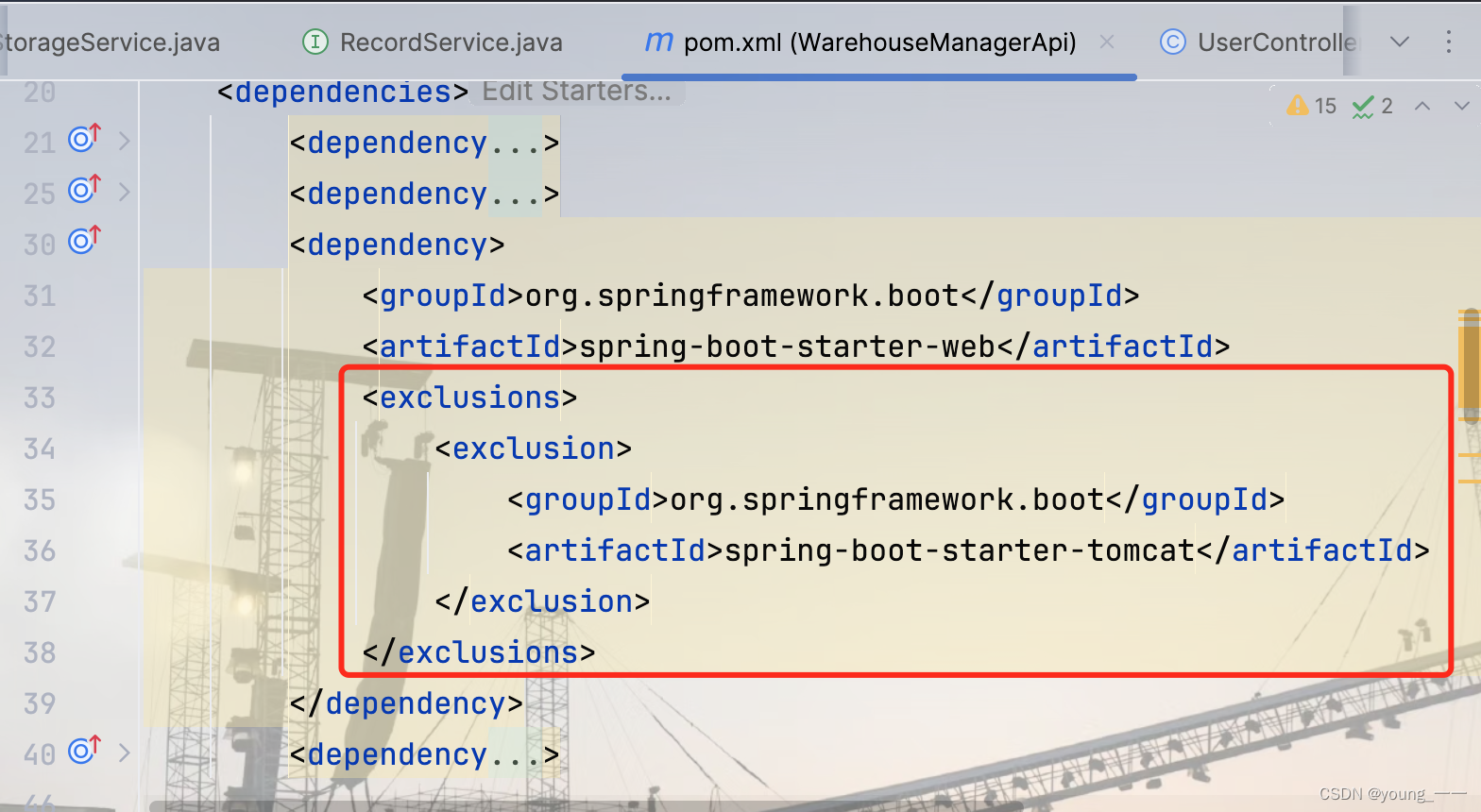
只需要在spring-boot-starter-web 这个依赖上添加如下内容:

<exclusions>
<exclusion>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
</exclusion>
</exclusions>
-
3. 添加一个自己的 Tomcat
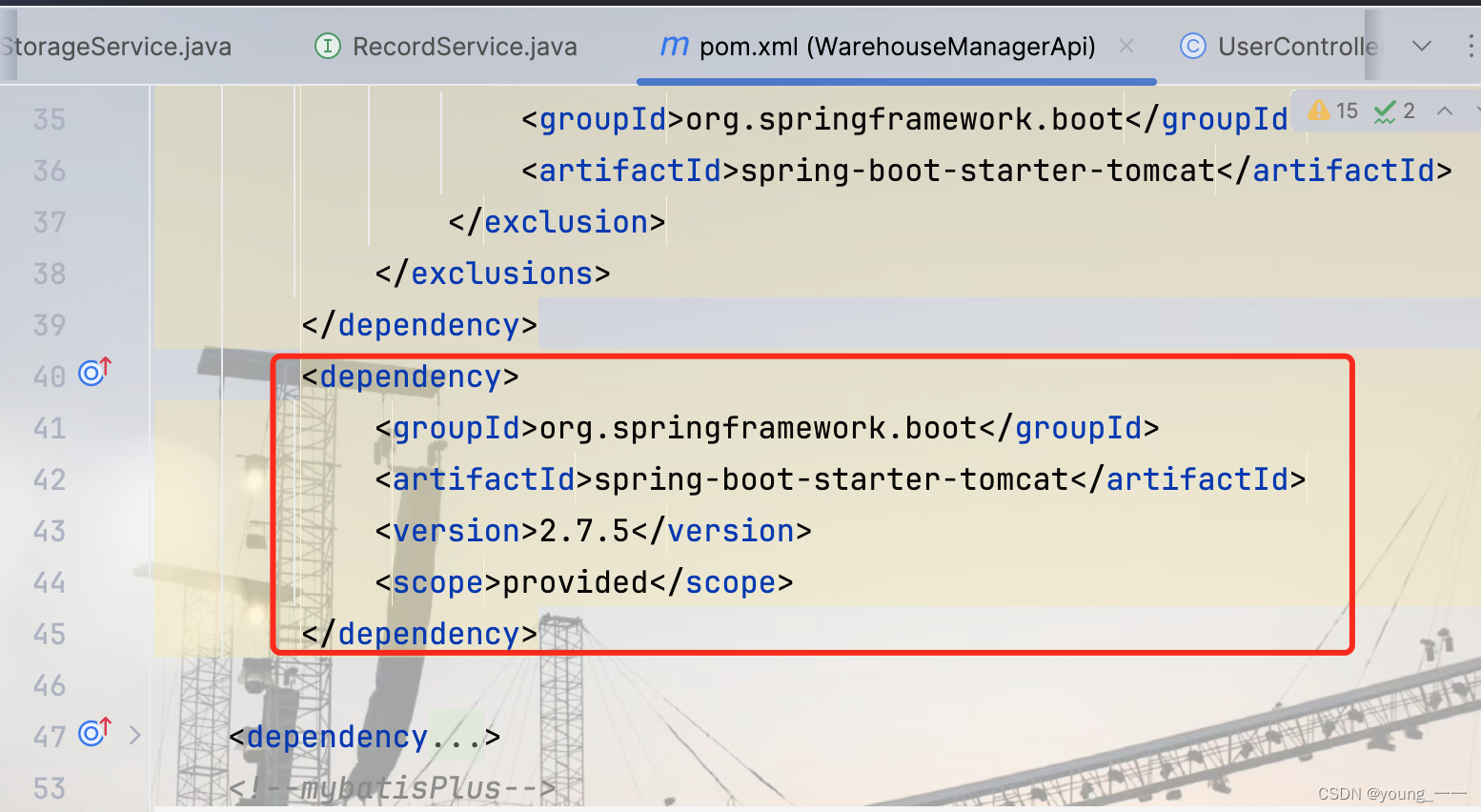
添加以下依赖:

<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<version>2.7.5</version>
<scope>provided</scope>
</dependency>
查看
spring-boot-starter-tomcat的版本进入你的Maven本地仓库目录(默认是
~/.m2/repository),然后导航到org/springframework/boot/spring-boot-starter-tomcat目录,该目录下会包含不同版本的文件夹,版本号就包含在这些文件夹名称中。

四、添加配置类
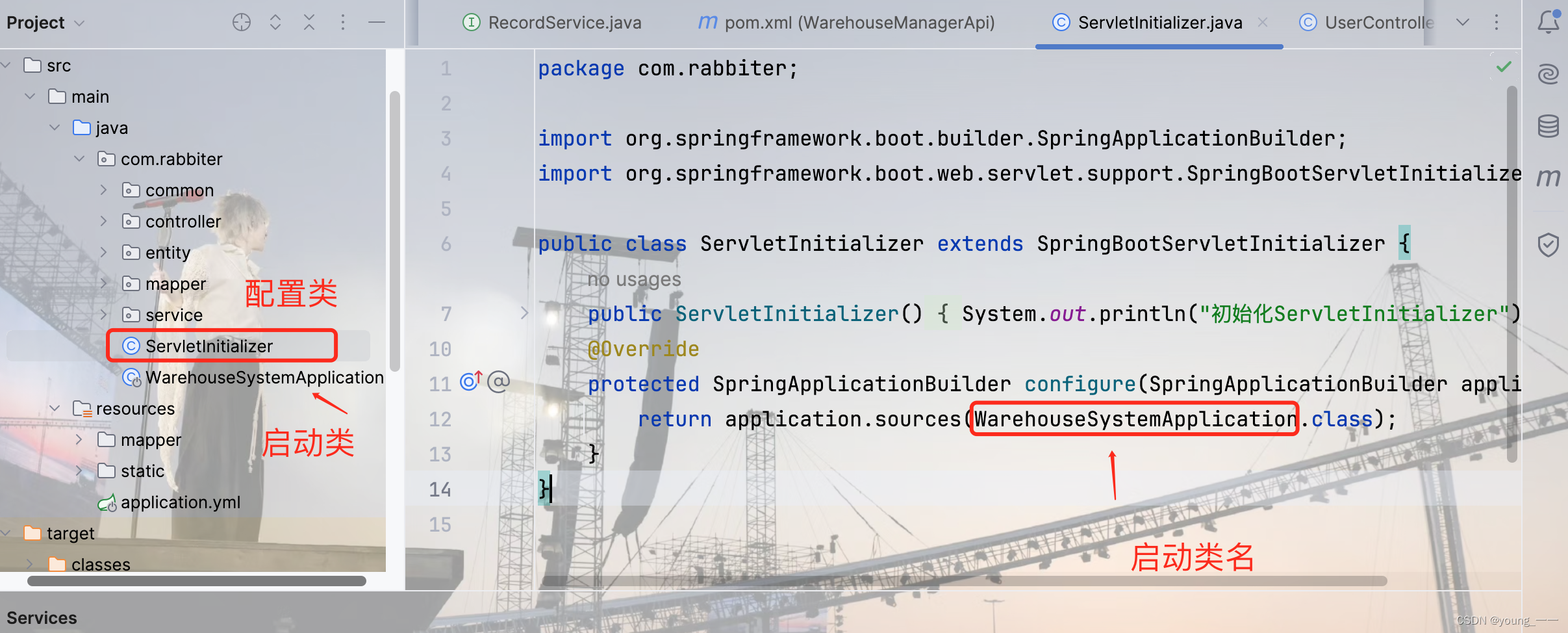
在SpringBoot同级目录下添加一下配置类ServletInitializer,和WarehouseSystemApplication平级
让其继承一个类:SpringBootServletInitializer,并且覆盖 configure 方法,在方法中添加 return builder.sources(WarehouseSystemApplication.class);
其中:WarehouseSystemApplication.class是 启动类类名(每个人都不一样)

package com.rabbiter;
import org.springframework.boot.builder.SpringApplicationBuilder;
import org.springframework.boot.web.servlet.support.SpringBootServletInitializer;
public class ServletInitializer extends SpringBootServletInitializer {
public ServletInitializer() {
System.out.println("初始化ServletInitializer");
}
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder application) {
return application.sources(WarehouseSystemApplication.class);
}
}五、通过Tomcat运行
1. 通过IDEA配置运行Tomcat
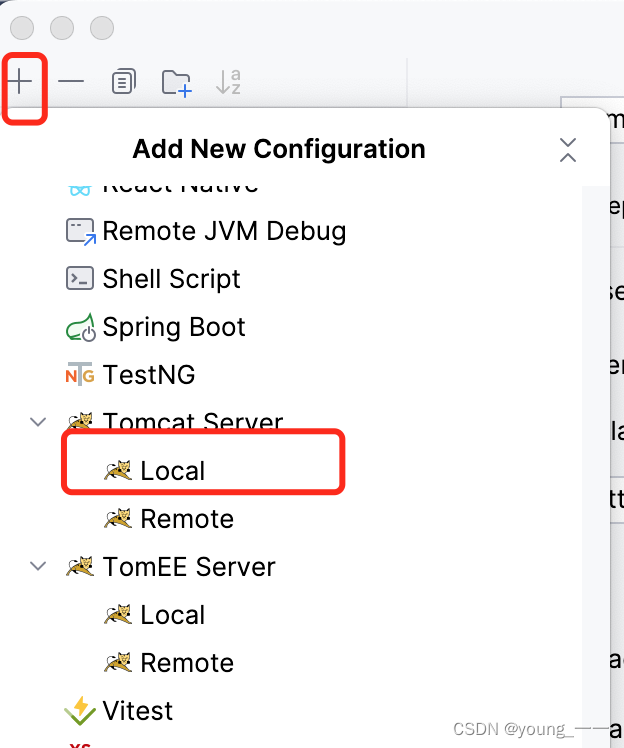
步骤一:设置 configurations
Run -->Edit Configurations




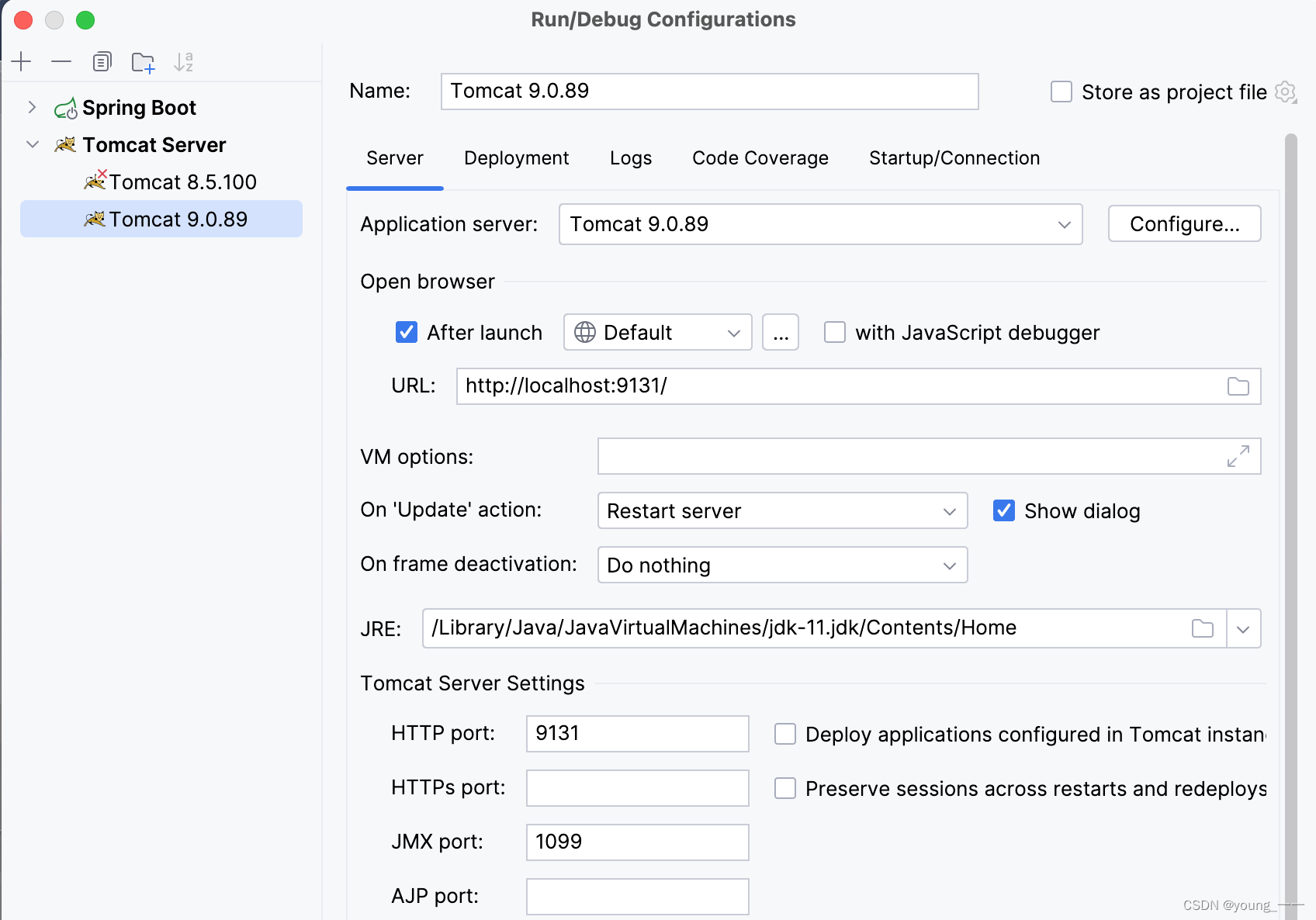
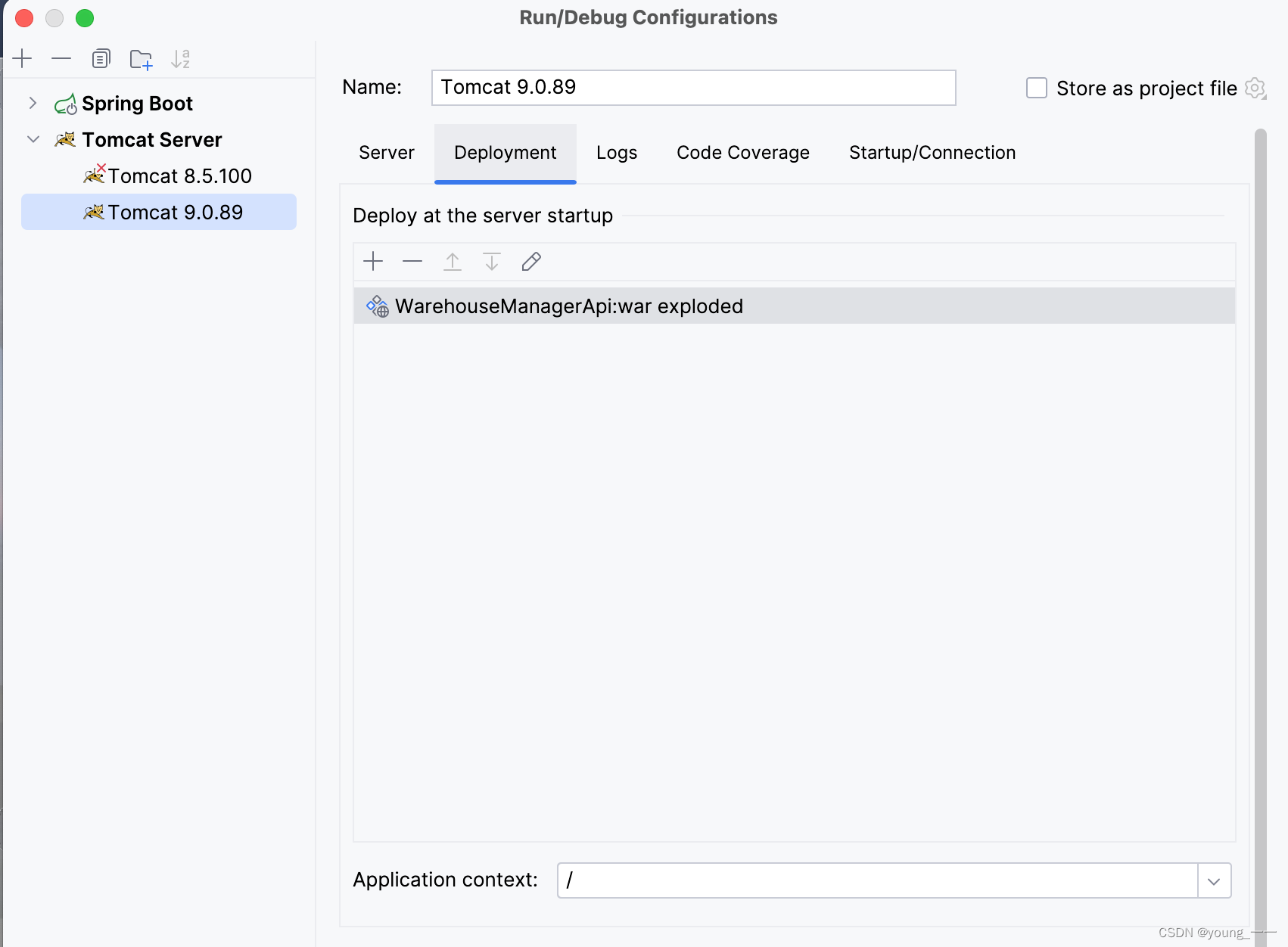
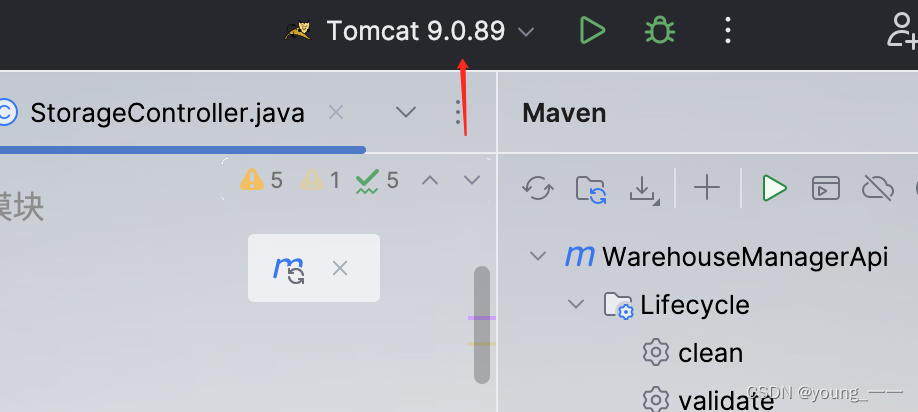
步骤二:选择Tomcat运行

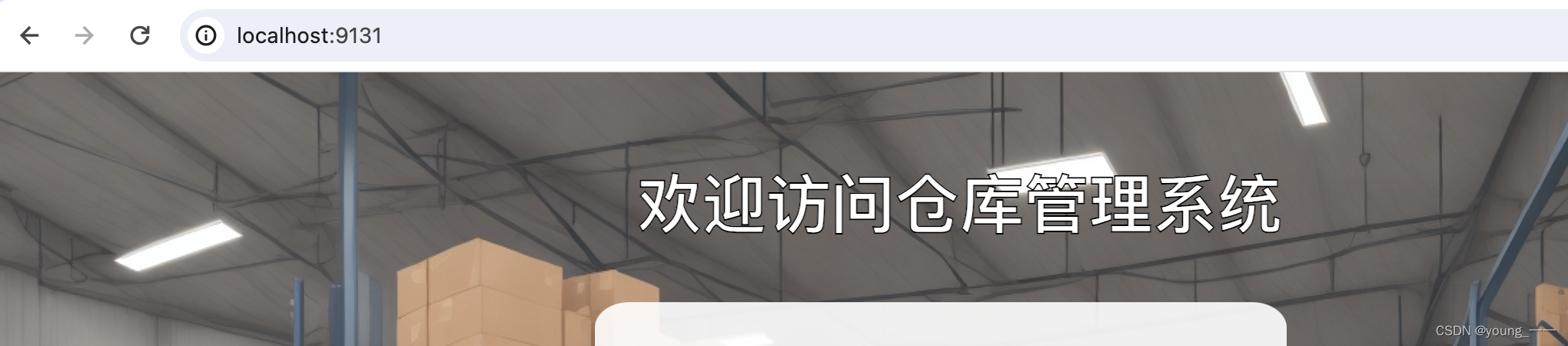
运行后自动调转网页

2. 打包 war 包
存放到Tomcat的webapps
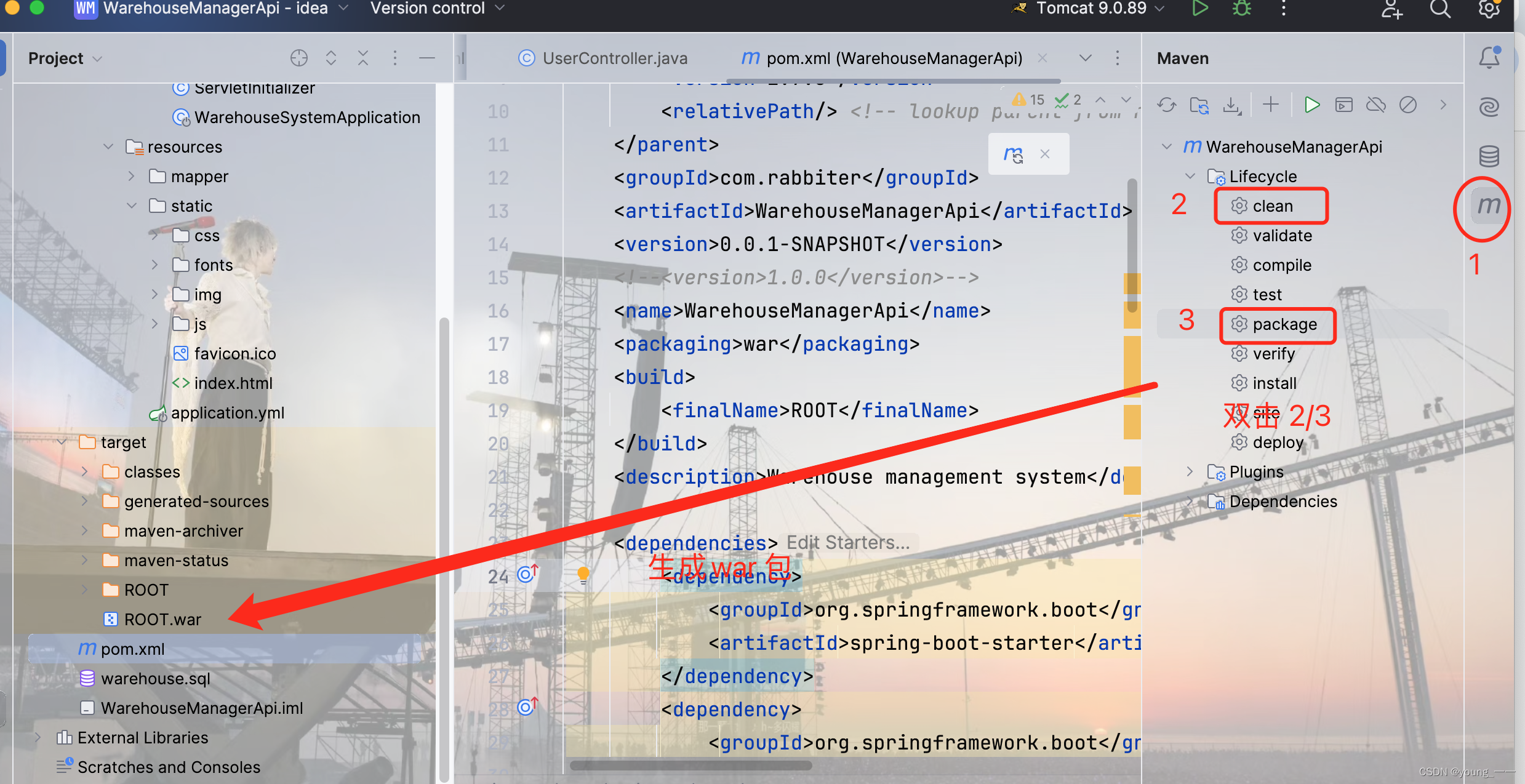
步骤一:通过maven打包
先在IDEA中打开Maven Projects,然后再Lifecycle中先点击clean清空旧的target,然后点击compile重新编译最新的代码,最后点击package打包代码。打包完成后就会在上面设定的地址处找到打包好的war包了。
compile 不一定每次都要编译

package 后会自动生成一个war,并自动解压
步骤二:停止Tomcat服务器
shutdown.sh步骤三:将war包复制到tomcat的 webapps文件夹下

原有的ROOT要删除
步骤五:开启 tomcat服务
startup.sh启动后,webapps下的war包会自动解压
访问
http://localhost:9131/六、问题整理
1. 跨域问题
- tomcat默认端口 8080
- springboot端口 9131
- vue 端口 9132
存在跨域问题,不处理的话登录时会出现如下问题AxiosError: Network Error

要么设置跨域访问(各种操作后还是不行,后续解决)
跨域请求:strict-origin-when-cross-origin
tomcat 设置允许跨域访问_tomcat8跨域访问配置-CSDN博客
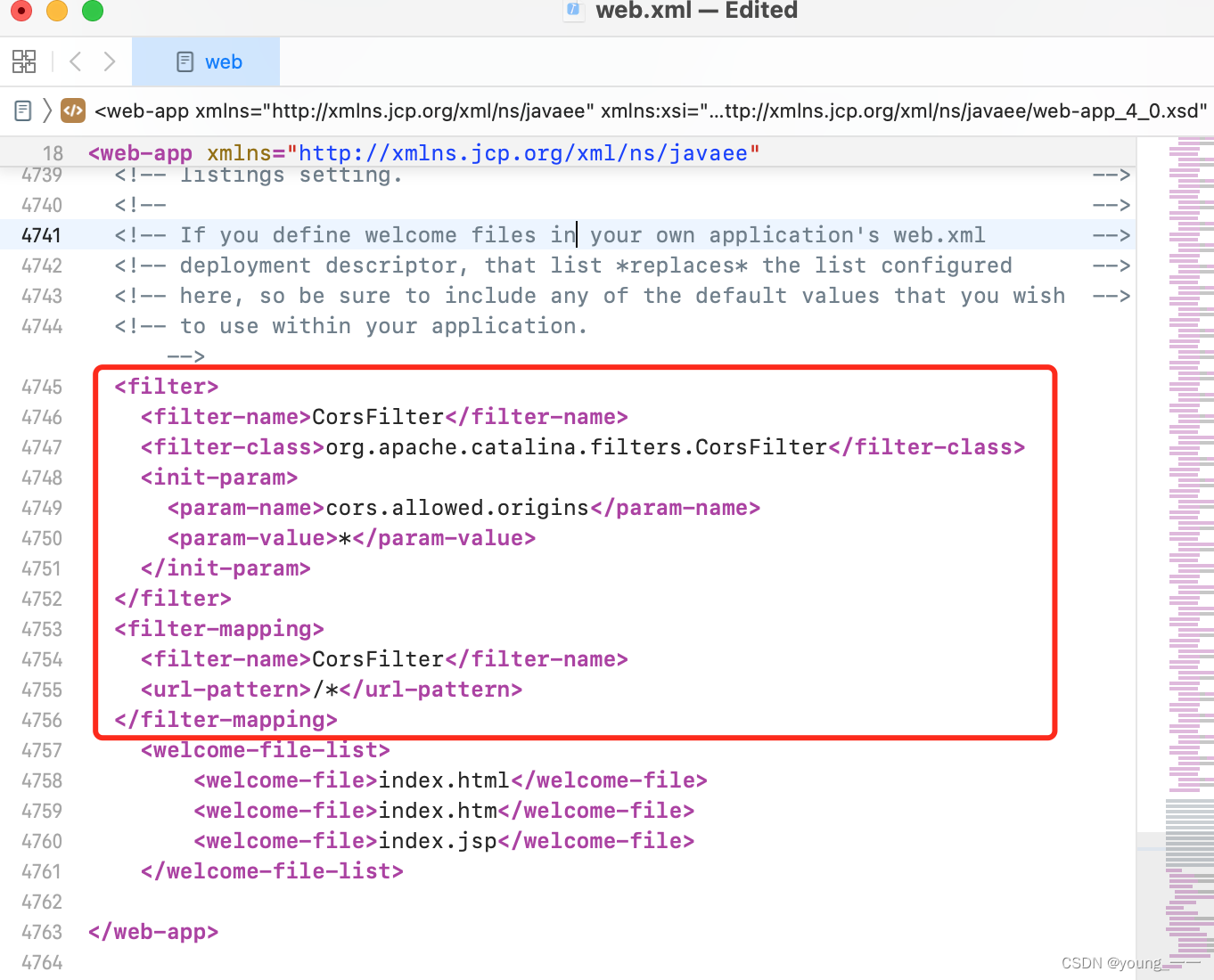
/Users/mac/Documents/apache-tomcat-9.0.89/conf/web.xml
<filter> <filter-name>CorsFilter</filter-name> <filter-class>org.apache.catalina.filters.CorsFilter</filter-class> <init-param> <param-name>cors.allowed.origins</param-name> <param-value>*</param-value> </init-param> </filter> <filter-mapping> <filter-name>CorsFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>重启 tomcat服务
要么把tomcat/springboot/vue端口都设置一致,比如都设置为 9131 (完美解决~)

注:如果是在不同服务器中,记得前后端代码中的localhost改为服务器ip
2. war包访问页面空白问题

将war名称改成作为ROOT.war
原来Tomcat的 webapps下的ROOT文件删除























 1048
1048











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








