大家知道Brackets是一个可以实时浏览html页面修改效果的工具,对于前段开发人员应该不会陌生,有了它,布局页面再也不是什么困难了, 目前为止已经更新到1.6了。 下载最新版可以到官方网: http://brackets.io
sass 大家应该也有所了解,它是一个预编译样式的脚本,可以通过sass编译器编译成相应的css代码。详细的关于sass语法请参考官方网: http://sass-lang.com/guide
1、安装Brackets-Sass
brackets也有支持它的插件, 目前我在用的是:https://github.com/jasonsanjose/brackets-sass, 通常你可以在插件管理器里安装 brackets-sass
如果你不能上网,也就不能通过brackets的插件安装里找到。
我们可以下载到最新的zip版本, 通常可以在 https://github.com/jasonsanjose/brackets-sass/releases 这里下载.zip 文件名为jasonsanjose.brackets-sass.X.X.X-XXX.zip。
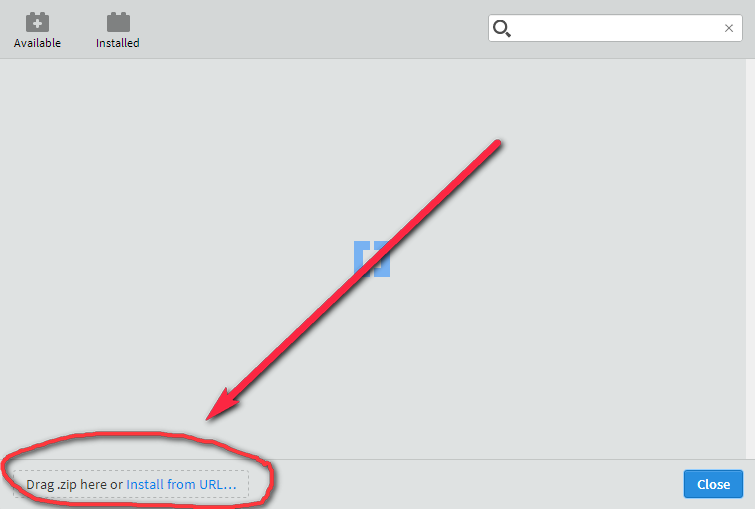
之后,将下载的安装包拖拽到下图红线圈出的区域。
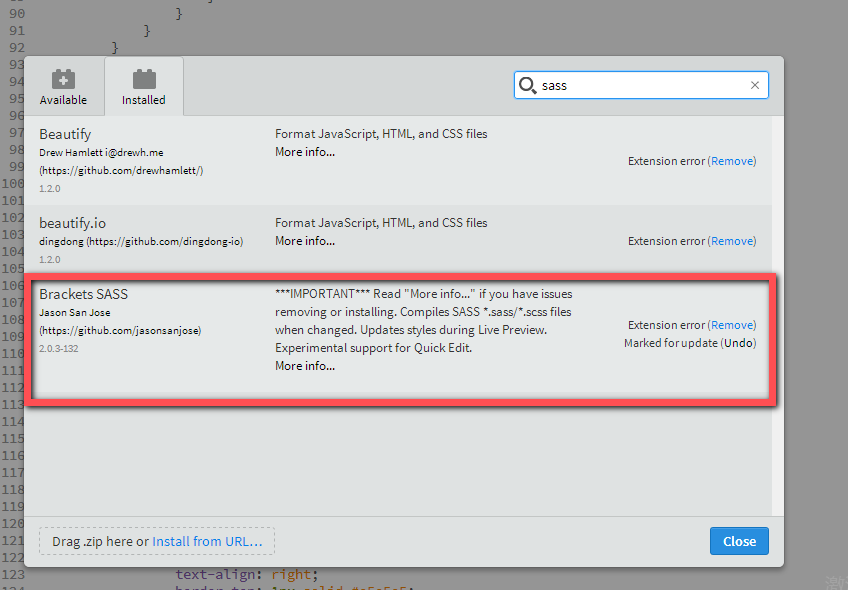
接下来,去检查下是否安装成功!
OK, 安装成功。。
2、安装Brackets-sass-hint
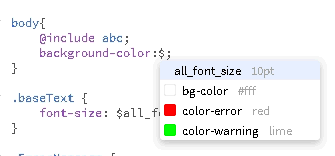
这个插件的作用是自动读取变量
下载地址: https://github.com/konstantinkobs/brackets-SASShints
安装方法和上面一样。





























 133
133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








