1、自适应椭圆
在创建圆形时,是通过border-radius这个属性给四个角指定一个合适的半径,当角半径大于一定值时就是圆了。
Tip : 但是,我们往往不希望设置固定的角半径,而是希望根据容器中的内容自动调整适应。
那么,怎么制作出自适应椭圆的?
border-radius特性
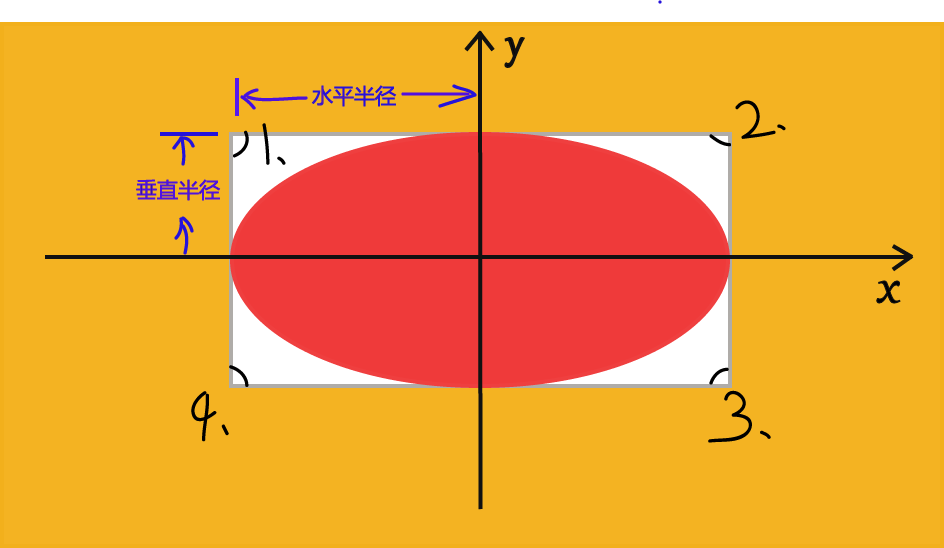
这个属性可以单独制定水平和垂直半径:
border-radius: 100px / 75px;使用像素的缺点是,不能自适应。要想制作出自适应椭圆还要做一点改进,就是使用百分比替换像素作为单位。
border-radius: 50% / 50%;因为“/”两侧的值相同,所以 可以把上面的值合并在一起。
border-radius: 50%;2、半椭圆
另外,border-radius还有另外一个特性,就是他可以接受四个参数(这四个角的顺序是:左上角半径、右上角半径、右下角半径、左下角半径)。看看下面的图
border-radius: 30% 50% 50% 30%;或者,分别为四个角单独指定水平垂直半径。
border-radius: 30% 50% 50% 30% / 50% 50% 20% 20%;下面是几个实例。
左半椭圆
border-radius: 100% 0 0 100% / 50% 0 0 50%;1/4椭圆
border-radius: 100% 0 0 0 / 100% 0 0 0;注意: 1/8椭圆、3/4椭圆、1/3椭圆,这些形状border-radius属性都不能生成。
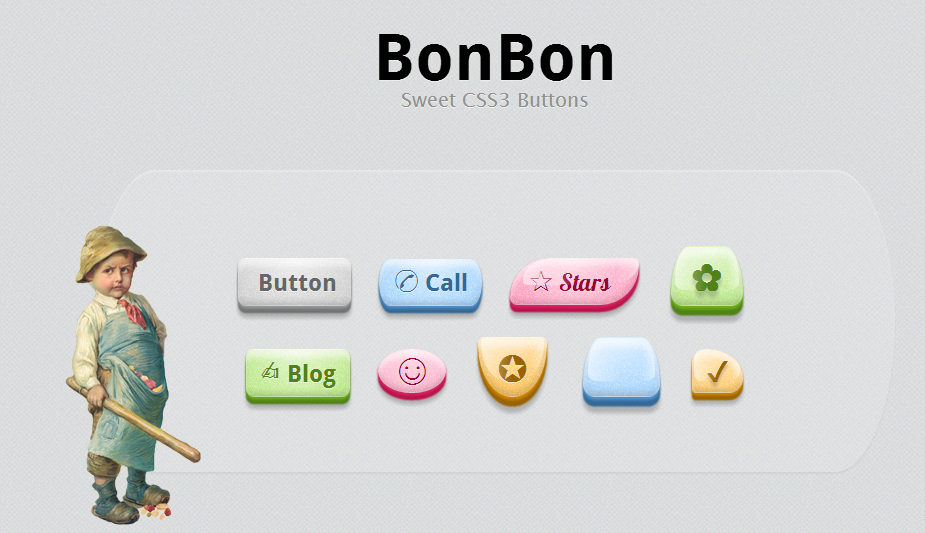
糖果按钮
最后,看看通过上面说的知识可以做些什么。这里有一些通过border-radius属性制作的漂亮的糖果按钮http://simurai.com/archive/buttons/


























 1251
1251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








