弹出层效果应该说很是常见了,下面是使用原生JavaScript实现弹出从的方法。好了,废话不多说了。一言不合就上代码。。
弹出层
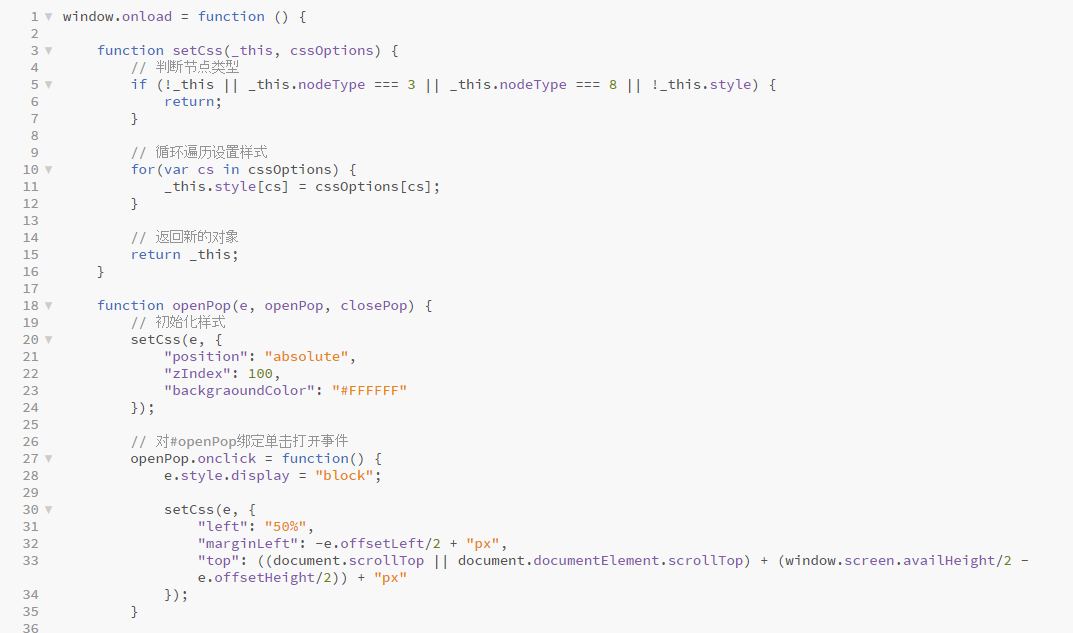
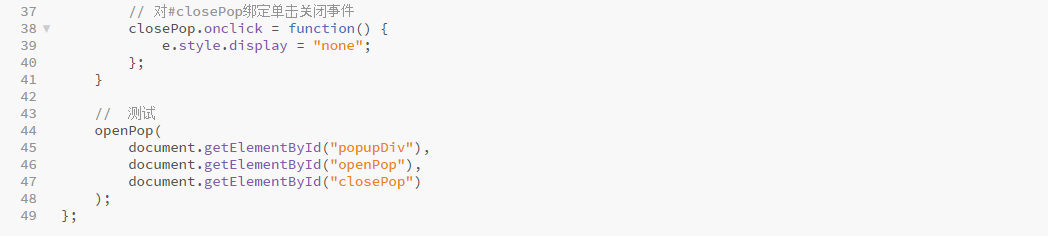
js部分代码:

样式表代码如下:
* {
padding: 0;
margin: 0;
}
html,
body {
font-size: 10px;
font-family: cursive;
background-color: #FFF;
}
h1 {
text-align: center;
margin-top: 30px;
margin-bottom: 30px;
color: #fa660a;
font-size: 6em
}
#openPop {
margin-left: 50%;
text-align: center
}
#popupDiv {
width: 300px;
height: 200px;
border: 8px solid #fc6f08;
box-shadow: 2px -2px 5px #938080, -2px 2px 5px #907b7b;
display: none;
text-align: center
}HTML文件代码如下:
<h1>弹出层</h1>
<div id="popupDiv">
<p><input type="button" value="Close" id="closePop" /></p>
<p>这里是一个Js实现弹出层</p>
</div>
<input type="button" value="Open" id="openPop" />
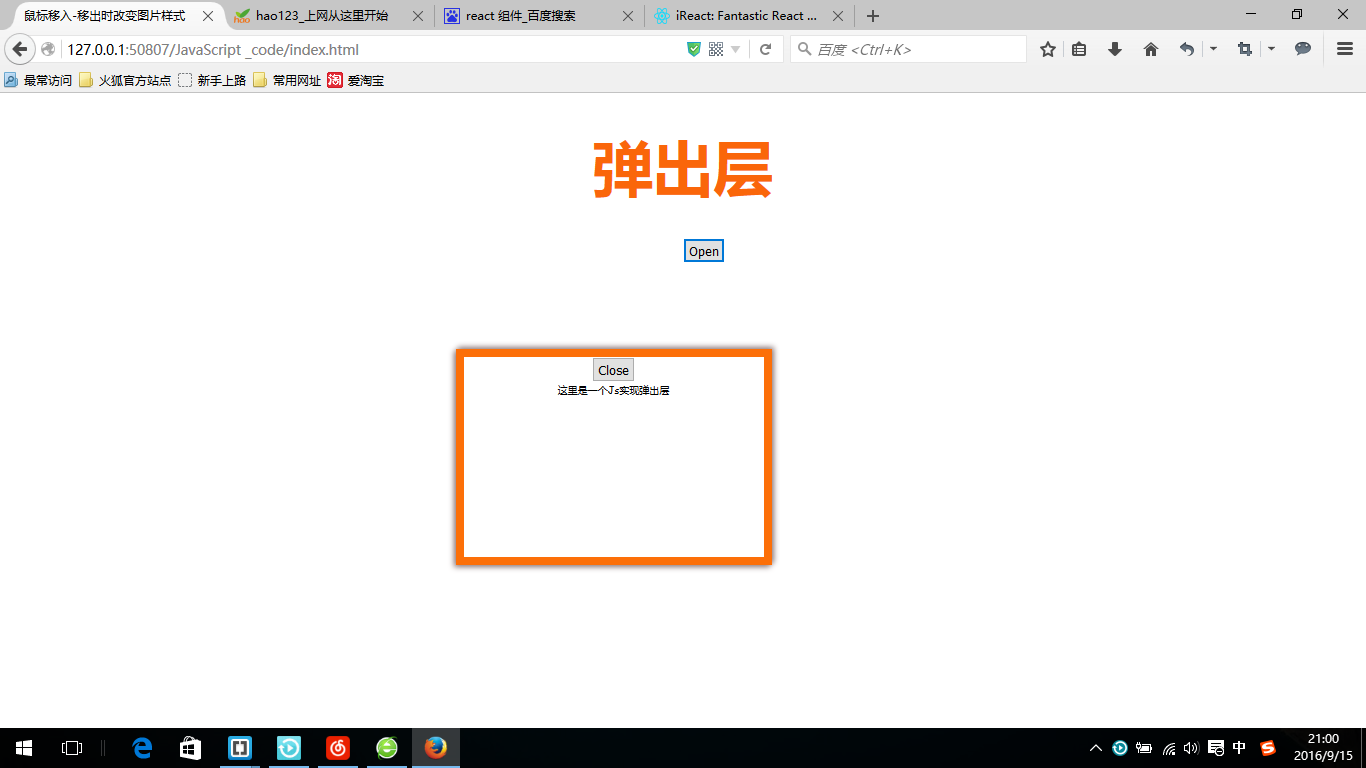
<script src="extend/main.js"></script>好了, 下面来看看最终实现的效果图:
























 1517
1517

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








