项目GitHub地址:https://github.com/Jianru-Lin/lambda-view
lambda-view能做什么?
下面看一下我从lambda-view项目地址处截的一张图。对,标题就是lambda-view: A New Tool for Reading JavaScript Code in 2017,即是一个可以帮助我们更好的阅读JS源文件的这么一个工具。
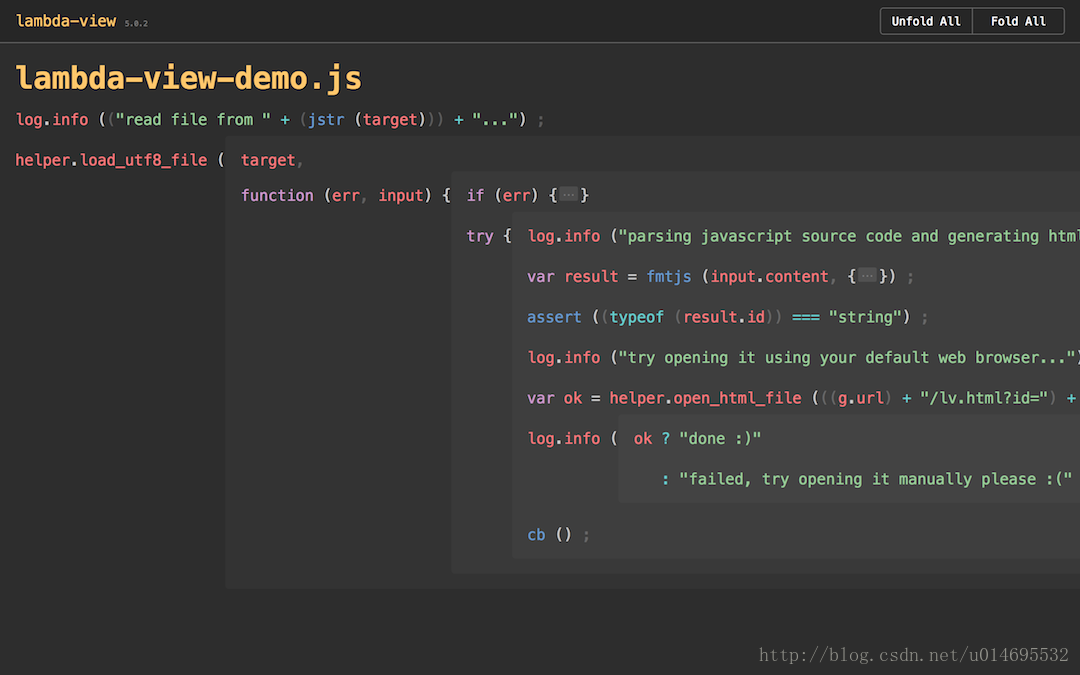
下面,让我们看一下当使用lamdba-view打开一个JS源文件时是什么样子的:
啥都不说了,动手安装使用吧!
lambda-view安装于使用
<1>. 通过npm安装(可能需要sudo):
npm install -g lambda-view<2>. 使用lv命令打开任何JavaScript文件:
lv target.js //targets.js是目标文件的路径然后(如果一切正常),您的Web浏览器将自动打开并显示结果。对,就是这么简单,赶紧试试吧…


























 454
454

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








